
很多網頁設計師認為自己做好設計就可以,其他的事可不用理會和學習,那就大錯特錯了!一個優秀的設計師,必須深入了解產品本身、相關交互結構及用戶體驗等常識!這樣設計師設計的東西才能深入產品中去,避免不犯錯誤!設計來源生活和思考,同樣作為一個網頁設計師,要不斷地學習、思考、分析產品才能設計出更好的作品!
這裡主要以迅雷看看產品為例,談設計及用戶體驗的點點滴滴!希望對剛跨入網頁設計這行的童鞋們有所幫助!
主要兩個方面講:
1.了解產品需求設計(以迅雷看產品為例)
2.交互設計與視覺設計
首先講下第一方面:
了解產品需求設計(以迅雷看產品為例)又主要從四點來分析說明:
1.迅雷看看知多少
2.看看設計師面對的用戶及關系
3.迅雷看看設計要求
4.迅雷看看具體規范
第一點:迅雷看看知多少
迅雷看看與優酷、奇藝、土豆、酷6等視頻類網站,技術上最大的區別是什麼?迅雷看看和優酷、土豆、酷6等視頻網站從內容上說區別又是什麼呢?迅雷看看用戶使用的電腦分辨率比例是怎樣呢?我們得知後,對我們設計有什麼幫助,該注意什麼事項等等都需要設計師深入了解產品後,才得到更好的結論!
2011年8月份數據:網站排名
權威數據監測機構艾瑞提供

2011年8月份數據:迅雷看看播放器排名

迅雷看看排在所有視頻網站第三位,看看播放器排在第二位!流量和用戶如此之大,有人會問這關我們設計師有啥事呢?當然有事!這就要求我們在設計的時候,嚴格要求自己,一個小小錯誤或者一個像素拖動都將會導致有不同的轉化率出現,也會影響網站的用戶體驗,所以面向海量的用戶群,更要求我們設計師本身做設計的時候要更嚴謹更注重產品細節。
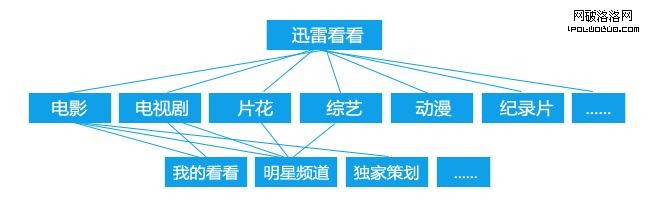
迅雷看看的架構線

了解迅雷看看產品框架線,設計師設計的時候才能深入處理好相互之間的關系及風格的統一!
還需要了解迅雷看看用戶分辨率、浏覽器、用戶操作系統這些數據,以便我們更容易做跨平台的設計。
第二點:看看設計師面對的用戶及關系
作為一個設計師,不僅需要了解該產品的用戶群體,設計出符合用戶口味的風格,當然還要符合產品本身特征的風格定位!但更重要的是您了解該產品的產品經理想要一個什麼樣的東西,處理好之間的關系,便於加強溝通,這樣才能設計出好的產品!
第三點:迅雷看看設計要求
主色調的統一
眾所周知,迅雷看看的主色調是藍色,設計時注意保持統一。像新浪是黃色奇藝是綠色土豆是黃色,優酷的是藍色一樣等,都有自己的色調體系!
整體把握
了解整個互聯網視頻網站的風格定位及方向,結合自身的特點,做到,內容最大,用戶體驗其次,最後才是視覺設計。
第四點:迅雷看看具體規范
Logo、字間距、頁面尺寸、版本間距、每個像素、鏈接顏色、字體、圖片大小、圖標、整體視覺風格等都要受到關注和有條理的統一。
風格的統一,可以說就是細節的統一,細節決定成敗!
接下來第二方面:
交互設計與視覺設計主要從四點來分析說明:
1.什麼UED
2.用戶體驗的重要性
3.交互與視覺設計間的關系
4.如何提高自己的交互能力
第一點:什麼是UED
用戶體驗(UserExperienceDesign,簡稱UED)是一種純主觀的在用戶使用一個產品(服務)的過程中建立起來的心理感受。因為它是純主觀的,就帶有一定的不確定因素。
用戶體驗主要是來自用戶和人機界面的交互過程。
一句話:以用戶為中心、以人為本
第二點:用戶體驗的重要性
1、提高用戶的回訪率(用戶黏度);
2、增強品牌氣質的影響力和用戶的榮譽感(口碑);
3、提高產品持續獲取利潤的能力
4、提高產品的用戶滿意度、為品牌帶來不可估價的口碑;
5、增強用戶對品牌的忠誠度和信任度;
6、合理而高效的促進用戶點擊欲望
7、是超越競爭對手最有深遠影響的一個重要方面
第三點:交互與視覺設計的關系
用戶體驗以用戶為中心,交互設計是圍繞用戶體驗展開設計的,而視覺設計是交互設計為中心的!
可以說,離開交互設計即用戶體驗的設計,必定是一個失敗的視覺設計,
即使你的視覺設計再好再牛B,那也不過是畫蛇添足罷了!
交互設計與視覺設計成正比,
好的設計,離不開好的交互設計做基石!交互設計要求我們細致,視覺簡潔清爽,易學易懂,當自己是個挑剔的、笨的用戶。
第四點:設計師如何提高自己的交互能力
1.多看,多用,多研究用戶體驗好的網站(如amazon.com、yahoo.com)
2.做的設計時候,不斷滴思考和推敲是否可以有更好的改進,讓視覺和體驗得到完美的釋放!
3.分析網站的競爭對手,同樣的東西它好在哪裡,為什麼這樣做等!
4.設計流程圖能力
5.表達能力
始終明確改善、用戶及數據之間的關系

“改善”是手段,“用戶”是核心,“數據”是根據。
舉例說明,設計如何提高自己獨立思考及交互能力
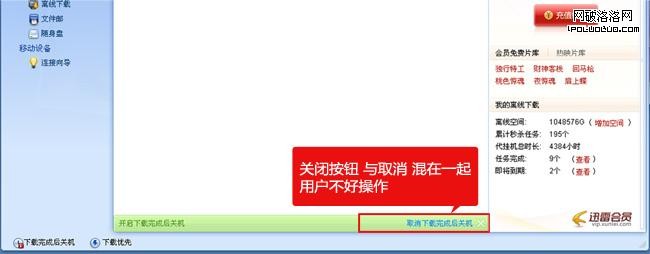
迅雷7上交互和體驗上的問題

迅雷7“下載完成後關機”按鈕設置完成後,跳出的提示框。當您操作的時候,粗略操作下!你很容易發現“取消完成後關機”與“關閉”按鈕靠的太近,用戶容易誤操作;”關閉“按鈕白色,不明顯,很容易忽略!
接下來,設計師就可以解決這樣的問題!如下圖:

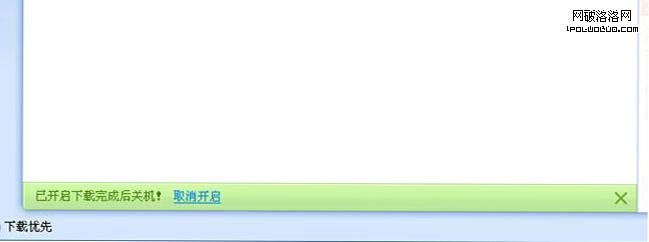
我們只要移下位置,關閉按鈕換成提示框背景色一色系更深的顏色即可,顏色看上不就不會突兀!”取消完成後關機“文字也可以精煉成”取消開啟“即可,用戶很好理解,它與前句呼應的關系!
當你做到這個時候,遠遠還不夠!試問自己能不能更好呢?這時設計師需要去思考!才能用戶體驗更完美!
我們都知道,在網頁設計裡黃色一般表示”警示、提示、提醒、告知“的含義,而綠色表示:“通行、健康、環保、成功”的含義,顧提示框的顏色有問題,很容易被人忽略,沒到達到告知、提示用戶的目的!再深入思考,不難發現,提示框的出現的位置也有問題,用戶粗略一看不知道提示出自哪裡!發現了問題,那我們就可以更深入解決!
這樣話,用戶容易操作,容易發現。也就達到你設計目的!
總結
設計師需要思考,做每一步都是講道理的過程,
設計師需要了解,只有了解了產品的特征,才能做出更好的設計
設計師需要提高自身的交互能力,這樣才能避免犯錯誤
設計師更需要不斷的學習,提高自己的審美能力和動手能力