當我們打開各種B2B行業網站,看到最多的就是各種文字,以各種方式表達出來,顯示在訪問者眼前,文字是門戶類型網站最多的內容,同時文字與圖片、視頻是網站最重要的三種表達方式之一。
B2B行業網站,更多的服務於企業的交易需求、了解行業知識的學習需求及交流需求,本文作者李學江認為,這些需求更多還是要通過文字來表達和傳遞,不同的字號、顏色、粗細、行距,代表了產品策劃者、網站設計者所期望向網站訪問者傳遞的信息。下面來簡要講解下在B2B行業網站設計制作時具有的標准。
1 B2B行業網站導航欄文字字體、字號、粗細、顏色的一般標准
導航欄是一個用戶來到頁面最先看到的部分,要引導用戶到不同的欄目訪問,所以文字要力求突出,這個在前面效果圖設計時也講了。
一般標准為:
A 字體:默認字體宋體,導航欄不能采用圖片制作,不利於搜索引擎優化,所以只能使用宋體。
B 字號:14PX及以上,由於B2B行業網站的欄目一般不多,大部分不適合像新浪、網易那樣做導航欄,一排欄目,是大部分B2B行業網站設計的習慣。部分也有兩排欄目、三排欄目的,最多2排導航更合理。所以絕大多數情況下,字號要大於等於14PX,放二排時一部分有一級欄目導航和二級欄目導航,二級欄目的字號可以小一些,最小13PX。
C 粗細:如果導航欄只有一排,絕大部分情況下,都要加粗,如果把一級欄目和二級欄目都寫在導航條上,用二排顯示,一般只加粗一級欄目。
D 顏色:根據頁面效果圖來制作,如果導航欄有背景,文字顏色必須要用與背景有很強對比的顏色。

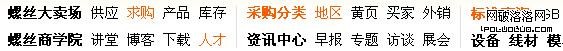
圖(92) 華人螺絲網(www.luosi.com)二排導航欄
上面網站二排導航欄,字號為14PX,一級導航欄已加粗,重點欄目用了更吸引眼球的橙色,一部分的B2B行業網站也是采用的是這種導航方式。
![]()
圖(93) 醫藥網(www.pharmnet.com.cn)導航欄
上面網站的導航欄,字號為14PX,加粗,顏色為與背景色對比很強的白色,重點欄目變色顯示,這樣的導航方式是絕大部分B2B行業網站采用的方式。
2 B2B行業網站標題欄文字字體、字號、粗細、顏色的一般標准
標題欄是一個頁面框架設計中最重要的部分,也是需要設計最多的地方,我們設計一個頁面,除了內容設計,基本都是在設計標題欄,在頁面效果圖設計部分也講的很詳細了,這裡從標題欄上的文字入手,精確到字體、字號、粗細、顏色來簡要講解。
一般標准為:
A 字體:大部分時候都默認為宋體,因為現在設計網頁,大家都喜歡在標題欄的文字上加鏈接,直接鏈接到二級或一級欄目的更多內容,文字都不是圖片表達的,有的也用CSS來設計一些效果。所以除了一些對效果要求比較高的標題欄以外,我們都只使用所有浏覽器都能正常顯示的宋體。如果要制作標題欄圖片,可以用一些嚴肅的、商業化一些的字體。
B 字號:14PX,基本沒有多少例外,絕大部分的標題欄文字大小都不能低於14PX,有時會更大一些,但是絕大多數情況下都不能小於14PX。曾經一個設計師給我他設計的網頁,我怎麼看都覺得不對,後來才發現,原來他的標題欄都是使用12PX加粗的,看起來沒有層次感,每一個內容塊之間區分度不夠。
C 粗細:必須加粗,基本沒有例外。
D 顏色:根據頁面效果圖的顏色而定,文字顏色仍然必須要用與背景有很強對比的顏色。
3 B2B行業網站導航頁“普通內容”鏈接字號、粗細、行距、顏色的一般標准
導航頁一般指網站首頁,一級欄目首頁等頁面,導航頁內絕大部分的內容都有超鏈接,訪問者根據鏈接標題尋找自己感興趣的內容,所以內容鏈接的設計就變的非常重要。
一般標准為:
A 字號:12PX,也可以采用13PX,絕大部分時候是12PX。
B 粗細:細體,不加粗。
C 行距:一般是20PX,最高不超過23PX,最低不低於18PX,否則要麼太高,要麼太低。
D 顏色:絕大部分情況為黑色,代碼為:#000000—#333333,為了保護視覺,也有采用灰色的,顏色代碼為#444444或#555555。
4 B2B行業網站導航頁“推薦內容”鏈接字號、粗細、行距、顏色一般標准
為了讓內容有主次之分,將重點的內容,讀者可能感興趣的內容讓讀者優先發現,節省用戶去尋找內容的時間,提高網站黏性,對於資訊、技術文章、博客、問答等內容,在網站首頁、一級欄目首頁都要有編輯推送的內容,這些推薦內容與普通的內容鏈接樣式是具有很大不同的。
一般標准為:
A 字號:大部分都是14PX,對於某個欄目每天或一段時間重點推薦的一條內容,標題會更大,一般是16PX-20PX。
B 粗細:絕大部分情況下,絕對是加粗的,我曾經見到一個設計師設計的網站,推薦的資訊,雖然字號比較大,但是卻沒有加粗,沒有達到引起訪問者重點關注的效果。
C 行距:120%以上,一般為150%,否則字大了,上下的距離太緊了,甚至顯示不完全。
D 顏色:與普通內容鏈接的顏色一般是不一樣的,使用黑色、紅色、藍色等,為了達到更突出的效果,不僅從字號、粗細等角度突出,還會使用更吸引眼球的亮色(紅色、橙色、藍色等顏色)。
5 B2B行業網站列表頁“產品名稱”鏈接字號、粗細、行距、顏色一般標准
在列表頁,產品名稱、公司名稱都會比頁面其他字體顯眼一些,在前面效果圖設計時也講過,主要是針對采購商會優先關注產品名稱,挑選到自己想要的產品,才會進一步去看產品的介紹、產地等詳情,那麼除產品名稱以外的內容就需要弱化。
一般標准為:
A 字號:大部分都是14PX,也可為13PX。
B 粗細:加粗。
C 行距:150%。
D 顏色:與輔助內容顏色不一樣,一般不用黑色,用藍色比較多一些。

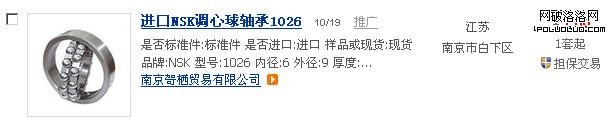
圖(94) 阿裡巴巴產品列表頁
圖(94)為阿裡巴巴產品列表頁面截圖,產品名稱字號為14PX,藍色,加粗,標題以外的大部分內容都是灰色,弱化了。
6 B2B行業網站輔助內容字號、粗細、行距、顏色一般標准
輔助內容包括很多地方,比如首頁的信息發布時間,信息參數,博客評論次數等,以及產品列表頁產品參數、地區等,內容頁信息發布時間、來源、編輯等,這些都是屬於輔助信息。在設計的時候,需要對輔助內容進行弱化,才能突出訪問者最先想了解的內容,使頁面更有層次感。
一般標准為:
A 字號:大部分都是12PX,還可以使用11PX。
B 粗細:絕對不能加粗。
C 行距:150%,如果有多行,就要減少行距,120%左右,減少行距,也是弱化的一種方法。
D 顏色:顏色用灰色,一般采用#666666—#999999,灰色是輔助內容最大的標志,如果一個網頁設計師設計出來的網頁,對輔助內容不使用灰色,那是完全不合格的。

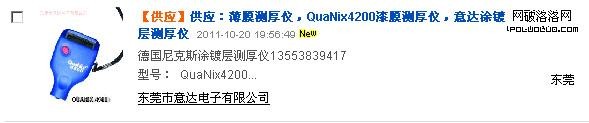
圖(95) 華人螺絲網產品列表頁
上面網站產品列表頁,輔助內容就是中間的型號等內容,包括公司名字都采用了弱化,字號為11PX,比我認為的12PX更小,未加粗,行距150%,中間的我認為行距更低一些更好。
7 導航頁、內容頁“引導內容”字號、粗細、行距、顏色一般標准
所謂引導內容,與上節講的輔助內容有一定的相似,就是引導訪問者對內容有一個簡單的了解,引導訪問者進一步閱讀更多內容,一般常用在推薦文章、信息介紹、文摘摘要等地方。
一般標准為:
A 字號:大部分都是12PX,甚至更小的11PX。
B 粗細:絕對不加粗。
C 行距:120%,減少行距,也是弱化的一種方法,減少了行距,它占得位置就更少,就更不容易引起重視,達到弱化的效果。
D 顏色:顏色用灰色,一般采用#666666—#999999。

圖(96)全球紡織網資訊頻道推薦資訊
上面網站頻道推薦資訊,標題用了藍色,估計為16PX,加粗,很突出,標題下面的引導內容顏色為灰色(估計是#666666)字號為12PX,我認為行距可以更小一些,才能起到弱化的效果。
8 內容頁信息“標題”字號、粗細、行距、顏色一般標准
無論是產品介紹,還是公司介紹,以及資訊文章,社區博文,論壇帖子,都可以統一稱為信息,都會有一個標題,不同信息的標題有一些差別。
一般標准為:
A 字號:大部分都超過14PX,資訊的標題更大一些,達到18PX-22PX,產品信息小一些,16PX左右。
B 粗細:絕對加粗。
C 行距:150%。
D 顏色:主要是黑色、藍色等顏色。

圖(97)食品商務網資訊標題
上面網站標題,字號為24PX左右,加粗,顏色為灰色,沒那麼刺眼。

圖(98) 阿裡巴巴產品信息標題
圖(98)為阿裡巴巴產品信息標題,字號為14PX左右,加粗,顏色為黑色,產品信息標題更小一些,其實我認為再大一些也是可以的,比如16PX左右。
9 內容頁信息“正文”字號、粗細、行距、顏色、背景一般標准
只要是信息的正文,不論是產品,企業介紹,資訊文章,博文,帖子,內容都可能超過500字,甚至幾千字,從用戶體驗來說,如果長時間看大量內容,字就要更大一些,這個不僅是用戶習慣,從閱讀行為來講,也是絕對有道理的。
一般標准為:
A 字號:必須為14PX,我看到過一些網站,資訊內容居然是12PX,我一看到這樣的網站,對他們整個網站產品就印象很差,覺得怎麼能這樣的設計呢?最基本的標准都不符合。
B 粗細:不加粗,編輯在修改文章的小標題時要加粗,由編輯完成,與頁面設計無關。
C 行距:150%,這個基本是絕對的標准,絕大部分都是這樣的。
D 顏色:黑色或灰色,有的為了使閱讀起來不刺眼,使用了灰色,一般灰度不低於#555555。
D 背景:為了使閱讀起來,眼睛不太累,可以不使用純白色的背景,可以使用淺藍色、灰色作為背景。和出版的書一樣,正規印刷品的紙張都不是純白色的,而是有一點泛黃。

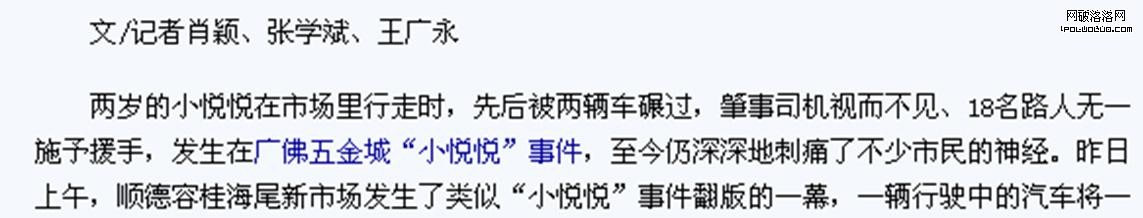
圖(99) 新浪網資訊最終頁內容
圖(99)為新浪網資訊最終頁內容,字號為14PX左右,未加粗,顏色為#333333左右,行距150%,背景為灰色。我們也可以使用純白色為背景,很多網站也是白色背景的,不過本研究報告認為,加點淡淡的藍色或灰色背景色更好,讀者看起來眼睛不累。