之前就很想寫這樣一個很無聊的技術性文章,我這塊只是在技術當中也不算是一個碼活,靠的就是細致還有很多與生俱來的審美能力,以及不屈不撓的耐心和沉著。
說不出來很多廢話,下面來看我的一些比較粗淺的總結
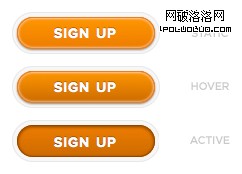
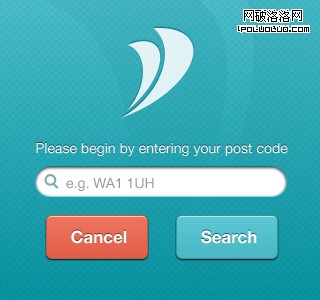
這是一套關於Button的實現,如果對HTML有了解的話,應該知道active和hover偽類,並且在網頁體現中,他們也起到了很大的作用,以至於牽扯到現在就是設計上也不僅僅只是一個button樣式那麼簡單,還要考慮acitve和hover的效果,就像下面實現的圖稿一樣

就這麼一看,當然什麼都沒有,但是做設計的,或者簡而言之就算是做美工的,也應該把小圖放大個兩三倍去看,會發現一些自己可能會忽略的細節:

這就是我現在主要想提到的襯線,這張button主要使用了內襯線,還是圍了一圈的,沒有使用漸變蒙版。
文字上其實也使用了圖層效果來代替一點一點去刻畫襯線,這個技術以前在站酷上看到一個設計者總結過,這是原文的鏈接,我就不多講文字修飾了。
我總是問大家,為什麼喜歡用陰影,用陰影覺得加了效果了就好看了嗎?有陰影,那你的光源又在哪裡,兩處都加角度相同的陰影,那麼有多少光源?這陰影的設置和光源匹配嗎?
這都是設計者要問自己的問題,設計師做設計稿是有理由的,不是隨心所欲的。
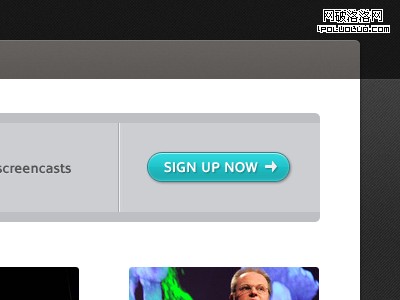
下面這一張設計圖做的邊線襯線使用更為細致
我們看看它的原圖:

再看看放大後的按鈕旁邊的那條細線,粗淺一看是兩條雙色線顯出刻下來的效果,仔細放大才發現是四條線。

同時,按鈕上不再是簡單的一圈襯線了,襯線使用了蒙版,因此有了過度,上面和下面的內襯線很明顯,但是中間的襯線慢慢被蒙版遮蓋,文字使用了陰影,符合背景的深綠色來輝映上面的白色字體。

中間制作了一層比較淡的漸變,非常友好地體現出立體感。
頁面body的邊緣也是有襯線的,要仔細發現它

然後下面是只使用上襯線,下面用陰影代替立體感的button設計

使用上下兩根襯線,襯線采用漸變蒙版

只采用下襯線,漸變到上面慢慢減淡的效果

更為復雜地使用襯線體現光感

為什麼會產生襯線
這是美術光學的影響,在學素描的時候,剛開始老師都會那麼講,哪裡的線要加重,哪裡有反光,哪裡有陰影,為了體現物體在2D效果上的立體感,我們只能更加熟練地去運用光線來體現。尋找自己虛擬出的光源帶來的高光、亮部、中間色、暗部、投影、明暗交接線。再提一下,為什麼不讓大家使用太過強的漸變,不論是色向上還是亮度上還是飽和度上都不可跨度太過強,某些特殊情況除外。因為這樣強烈的過度根本不帶真實感,給人一種很不舒適的感覺。我始終堅持設計貼近生活,源於生活。
文章來源:Hydrangea Land