通知中心作為iOS5的重大更新內容之一,可以將用戶的iOS設備裡的所有的通知集中放在一個地方,大大方便用戶查看和管理。如果用戶收到一封新郵件、一條短信,或者是一個添加好友的請求,無論在任何界面下(包括游戲等全屏應用),用戶都可以通過從屏幕頂部向下滑,將通知中心“拉下來”,用戶可以在這裡查看到所有的通知。所以蘋果在iOS5的介紹中說到通知中心是你隨時掌握最新生活資訊的絕佳途徑。

可能出現通知的場景
一般在下面的場景中iOS應用程序會通知用戶有有意思的事情發生了:
1. 收到一條消息
2. 即將發生某件事
3. 有新的數據可供下載
4. 某些事物的狀態發生了變化
iOS5的四種通知類型
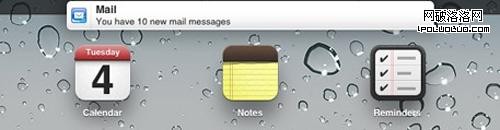
1. 橫幅(Banner)
橫幅通知是在iOS5中出現的新特性,是顯示在屏幕頂部的橫條,幾秒鐘後會自動消失。一條橫幅通知會顯示程序的小圖標(低分屏下顯示29×29的圖標,高分屏顯示58×58的圖標),程序的名字和通知的內容。小圖標可以幫助用戶一眼就看清楚是哪一個應用程序在提醒他們。

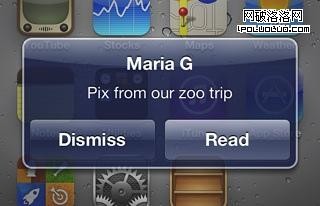
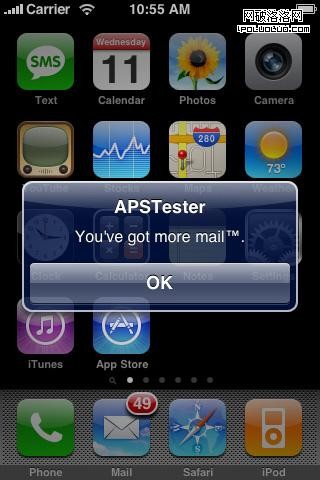
2. 提醒(Alert)
提醒通知不會自動消失,需要用戶與之交互才能關閉。設計師需要設計通知的具體內容,有時還要action button(後面會談到)設計title。整個提醒通知的背景樣式,包括裡面的按鈕的樣式都是不可變的,所以設計師和開發者就不要在這裡發揮創意了。Android由於其開放性,我們是可以使用自己設計的控件的,而iOS這樣做可能是為了保持UI風格一致性。

3. 標記(Badge)
標記通知是顯示在程序圖標的右上角的紅色橢圓形標記,裡面顯示的數字表示需要用戶處理的通知的數量。同樣地,標記的顏色和形狀、大小也是不可以更改的。App Store中有更新的應用程序的數量,Mail中收到的未讀郵件的數量都是用標記通知用戶的。

4. 聲音(Sound)
聲音提示也是iOS的一種通知方式,支持自定義,可以與前面三種通知類型搭配使用。
本地通知和推送通知
iOS應用程序會使用本地通知或推送通知來提醒用戶:
1. 本地通知
應用程序的本地通知是由用戶的iOS設備生成並發布的,無論這個應用程序是否運行在前台。就像一個日歷應用,或者是一個to-do list應用,可以發出一條本地通知提醒用戶馬上有一個會議要開始了。
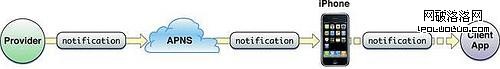
2. 推送通知
應用程序的推送通知是這樣發布的:該應用的遠程服務器(Provider)先發出一條通知給蘋果的推送通知服務(Apple Push Notification service, APNS),蘋果的通知服務器再把這個通知推送給所有安裝了這個應用的iOS設備。

如果要使用推送通知,必須先在蘋果的推送通知服務裡注冊你要使用哪幾種類型的通知,就比如下面的一段代碼就表示同時注冊了標記和聲音兩種類型的通知:
- (void)applicationDidFinishLaunching:(UIApplication *)app {
// other setup tasks here.。..
[[UIApplication sharedApplication] registerForRemoteNotificationTypes:(UIRemoteNotificationTypeBadge|UIRemoteNotificationTypeSound)];
}
如何使用各種通知
使用本地通知的應用程序可以使用橫幅、提醒、標記、聲音,但是使用推送通知的應用程序需要先注冊要使用的通知類型。
在使用通知的時候需要注意以下幾點:
1. 保證標記的內容是最新的
2. 對同一事件不要發出多個通知
3. 通知內容不用包含應用程序的名稱
對於標記型通知,當所有的事項都解決後,標記會自動消失。
在橫幅和提醒中,以及頂部的通知中心裡,iOS系統會自動在消息裡顯示應用程序的名稱,所以在設計通知的內容時,就無需包含app的名稱了。
在設計通知的內容時,還需要注意:
1. 關注於信息的表達,而不是用戶的動作。避免提示用戶去點哪一個按鈕或者是怎樣打開app
2. 簡短,最好不超過兩行。長信息難以快速閱讀,而且必然會有滾動條
3. 使用句式大寫(sentence-style capitalization,第一個單詞的首字母大寫)和合適的標點符號,結尾一般使用句號
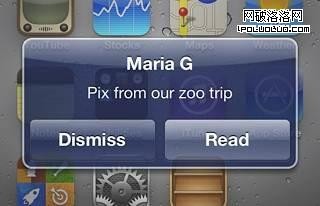
關於“提醒”
一條提醒可能會包含一到兩個按鈕。對於有兩個按鈕的提醒,需要把關閉提醒的按鈕放在左邊,把action button放在右邊。

點左邊的按鈕會關閉提醒,點右邊的按鈕會關閉這條提醒並打開應用。
如果只有一個按鈕,這個按鈕應該是一個確定按鈕。

點擊這個確定按鈕也只會關閉提醒,而不會打開應用。
對於提醒通知,在設計action button的title的時候需要注意:
1. title能准確描述打開應用的動作。比如點擊Play按鈕,就能夠打開這個游戲,用戶能夠立刻玩
2. 使用標題式大寫(title-style capitalization,每個單詞的首字母都大寫)
3. 足夠簡短
在鎖屏狀態的時候收到新提醒通知,會把action button的title顯示到“slide to view”的信息裡,替換掉“view”這個詞,並且將所有字母都轉化為小寫。
關於“聲音”
對於聲音提示,用戶沒有使用手機的時候聲音可以吸引他們的注意力,這可以避免用戶遺漏重要信息。
我們可以使用系統內置的聲音,也可以自定義聲音。如果使用自定義的聲音,應該保證它足夠簡短,而且是精心制作的。
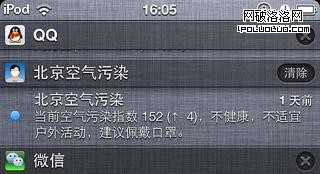
關於“通知欄”
只要不是鎖屏狀態,都可以從屏幕頂部向下滑打開通知中心。

如果是在游戲裡面,比如水果忍者這種游戲,為了避免手指不小心滑到屏幕外而打開了通知中心,iOS5提高了打開通知中心的難度:先從屏幕頂部下拉出現有類似防滑紋的下拉條,出現下拉條後再次向下拖拽,才可打開通知中心,否則幾秒鐘後下拉條會自動收起。此處帶防滑紋下拉條的設計可以幫助新用戶迅速建立下拉打開通知中心的心智模型。

iOS5對下拉通知欄裡的通知進行了組織,同一個app的通知根據時間先後順序組合在一起。刪除某個app的通知消息需要先點右邊的“X”按鈕,“X”按鈕變為“清除”,用戶再次點擊清除才能移除這個app下的所有通知。兩步操作降低誤刪幾率,而且其交互形式也比常見的彈出二次確認的模態窗口友好得多。

其它平台通知系統
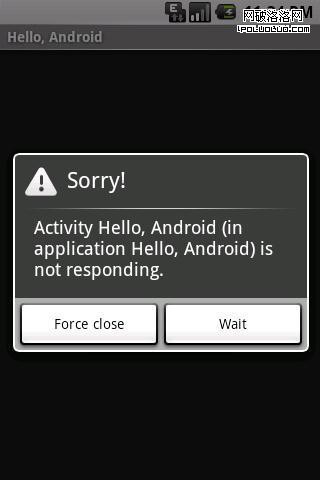
1. Android 4.0
Android4.0的通知欄與前幾代Android系統一樣,也是從屏幕頂部向下拉出,與iOS和前代Android通知欄的區別在於可以將某條通知按住向左拖動移除該通知。


Android的Dialog Notification與iOS的Alert類似,都需要用戶立刻處理才能移除該通知。

2. webOS
webOS的通知欄位於屏幕底部,收到新通知的時候會在通知欄顯示對應的應用程序的icon。用戶可以點擊通知欄,查看所有通知的摘要,長按某條摘要往左或者往右滑即可從通知欄移除該通知。

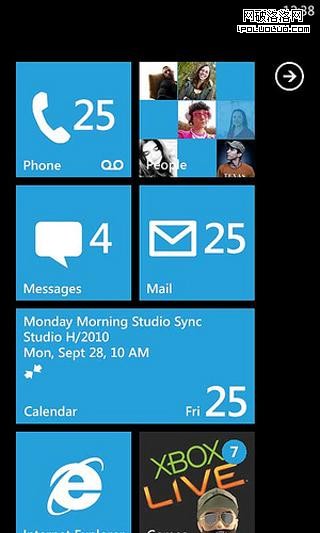
3. Windows Phone
由於Windows Phone使用了獨特的Metro UI,每個Tile(權且叫它小瓷片吧)能夠承受更多的信息。小瓷片的標題、背景和提示數是可以改變的,以此達到提醒用戶的目的。

Windows Phone的Toast Notificatoin與iOS的Banner通知類似,也是顯示在屏幕頂部,顯示一段時間後消失。

總結
在iOS5以前的iOS系統中,由於只有Alert、Banner、Sound三種消息提醒的方式,所以經常出現在使用一個app的時候出現一條通知,直接打斷用戶的操作,這種做法非常粗暴,傷害用戶的情感。
iOS5新增的Banner通知解決了這一問題,使iOS在消息提醒的處理上拉近了與Android的差距。此外,為了彌補無法在首頁放置插件的缺陷,iOS5也將天氣、股票等信息放到了通知中心裡。這或許可以視作未來蘋果將賦予通知中心更多更強大功能的預兆。
合理地選擇本地通知和推送通知,選擇正確的通知類型,設計規范的通知內容將是所有用戶體驗設計師必須掌握的知識。