引導設計,現在也是大家比較熱衷討論的話題,各類的web產品也都紛紛效仿起移動端的引導方式,那麼我先問一下,究竟什麼是引導設計呢?
什麼是引導設計?
我們把它拆開為“引導”和“設計”,那什麼是引導呢?我們可以回歸到生活中去尋找答案,導游帶領游客參觀景點,幫助安排食宿,讓游客們輕松愉快地完成他們的旅程;老師教學生更快更深入地學習知識,學以致用;路邊的醒目的箭頭路標指引我們更快地找到地鐵,這些都是引導在生活中的例子。

所以可以概括,引導是帶領既定的目標對象更快速更愉悅地達到目標的過程,引導設計則是這一過程的設計。在互聯網產品的范疇中,新手引導設計是引導新手用戶更快速更愉悅地學習使用產品這一過程的設計,它力圖像導游、老師、路標一樣帶領新手用戶快速地熟悉產品的整體功能,在用戶操作遇到障礙之前給予及時的幫助。
但是,新手引導設計是不是就完全是為了引導新手用戶學習使用產品的設計呢?這麼說,未免也太高尚了點吧,回歸到產品本身,是不是花大力氣讓產品上線就是為了滿足用戶的需求呢,當然不全是,更多的是為了實現自己的盈利,這應該說是一種雙贏。所以其實產品也存有自己的私心,產品可以利用新手引導這把利器將自己的產品更快地推銷給用戶,讓用戶快速地從新手用戶向活躍度高、黏著度高的忠實用戶轉化。
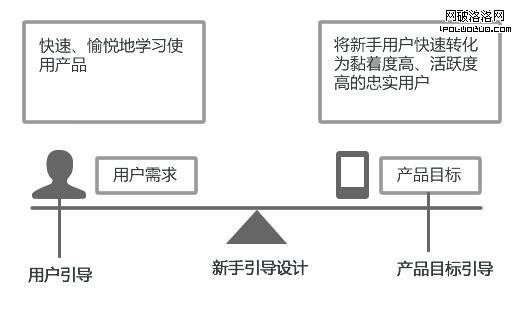
新手引導設計要滿足用戶需求和產品目標,維持兩者之間的平衡,實現雙贏的局面。
如同Jesse James Garrett在《用戶體驗要素》提出最底層的架構是用戶需求和網站目標一樣,推動新手引導設計的原因也有兩個:用戶需求和產品目標。對於新手引導來說,用戶需求是快速、愉悅地學習使用產品。產品目標是將新手用戶快速轉化為活躍度高、黏著度高的忠實用戶。
用戶需求和產品目標出發的角度會不一樣,有時候會存在著沖突,但並不是不可調和的矛盾,它們之間應該是在滿足用戶需求的同時也可以達到產品目標的狀態。所以新手引導設計就是要平衡處理好用戶需求和產品目標,實現雙贏的局面。

滿足用戶需求:引導用戶更快速、愉悅地學習使用產品
首先要滿足的是用戶需求,也就是引導新手用戶更快速、愉悅、無阻礙地學習使用產品,且不要受過多的信息干擾,新手引導設計是這一過程的設計。從剛剛這句話來看,新手引導設計是要符合這幾個特征的:
a. 新手用戶——對產品一無所知,需重視產品的易學性、引導的有效性。
b. 更快更愉悅——除了高效地達到目標之外,還需考慮愉悅性。
c. 過程——是貫穿用戶學習使用產品的整個過程,而不止是開始。
1.用產品本身來引導——提高產品易學性
用產品本身來引導,降低產品的學習門檻,就是最好的引導方式,也是新手引導設計的最本質最核心的部分。用界面告訴用戶,他可以在這個界面去做什麼,這樣的隱形的引導讓用戶在不知不覺當中就學會使用產品了。
保持產品簡潔,突出核心功能
用產品本身來實現引導就要求產品需要做減法,保持產品簡潔,突出核心功能,讓用戶一目了然。QQ6.3電腦管家通過簡化布局,通過大量的留白和跳出的綠色大按鈕聚焦用戶視線的焦點,清晰告訴用戶這個界面是用來安全體檢的。

用色調讓用戶專注於核心內容
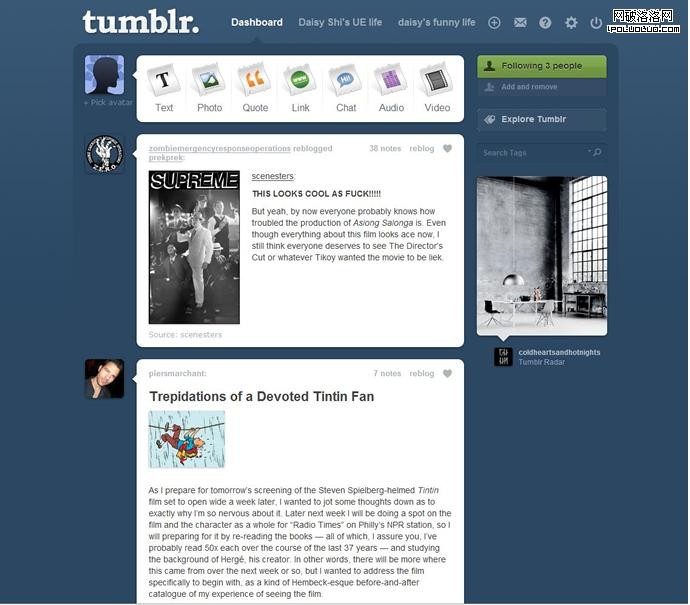
人的視線會先看到亮色調(暖色調)的部分,後看到暗色調(冷色調)的部分,所以也可以用亮色調(暖色調)來突出核心內容,讓用戶的視覺聚焦在那裡。輕博客鼻祖tumblr用暗色調弱化背景、導航,亮色調突出內容部分,讓用戶的視線焦點集中在發輕博文和閱讀他人的博文的沉浸式閱讀體驗當中。

2.初次使用說明書引導——讓引導更高效有趣
用產品本身來引導用戶學習是最好的方式,但是很多時候這種方式還是不夠的,產品需要用一種更快速的方式,讓用戶對產品有一個全局性的認識。很多產品借用了生活中工業產品的使用說明書這一概念,在用戶使用產品之初,告訴用戶如何使用。
首頁功能介紹
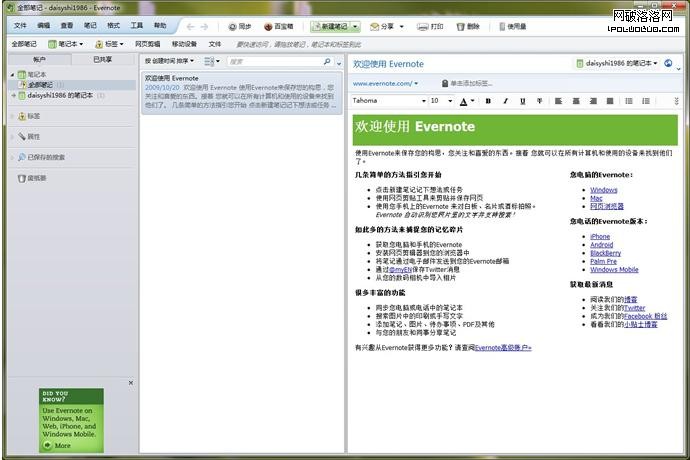
在第一次使用產品的時候,在首頁出現功能介紹,這種方式是比較常用的方式。如evernote在首頁采用文字介紹其相關功能和使用方法,讓用戶對evernote主要功能有個初步的了解,但是很多時候,用戶可能沒有耐心去讀完大段乏味的文字,而直接匆匆地跳過,就像前面說的,沒有新手引導的第二個特性:更快更愉悅——除了高效地達到目標之外,還需考慮愉悅性。所以單純的文字介紹的引導性還是比較差的。

QQ浏覽器的首頁功能介紹采用了圖示的方式,精心的設計讓用戶更樂意把它看完。

全局游覽
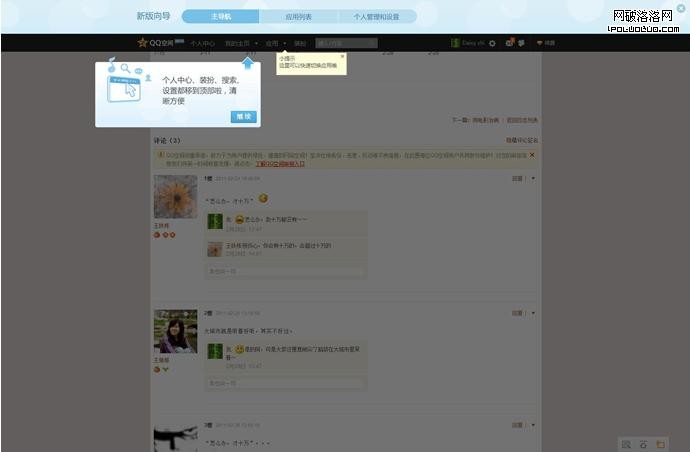
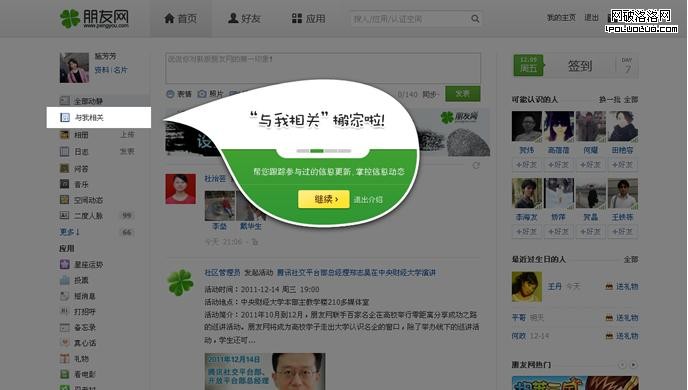
全局游覽就像是導游帶領新手用戶快速地游覽整個產品一樣,讓新手用戶對產品有個整體的認識,往往圖文結合、精心的設計能給用戶留下比較深刻的印象,讓用戶感動溫暖。如下面QQ空間圖文結合的方式、朋友網改版之後精心的全局游覽讓人眼前一亮,突出簡潔的文字說明,清晰明了。


3.使用中適時出現的使用引導——引導更是無處不在的過程
初次的使用說明由於一般采用的是獨占式窗口的方式,只會放核心功能的引導說明,以免過多的提示對用戶造成比較大的干擾,但很多其他功能也需要引導。因此除了在初次的使用說明之外,在用戶學習使用產品的整個過程中,都應該貫穿著引導。
遮罩式操作介紹
在第一次進入到相應的場景時,出現界面操作介紹。如下面騰訊微博的APP,在第一次進入到身邊的人的模塊的時候,以半透明遮罩的方式顯示操作介紹。

EF單詞APP在第一次進入這個界面的時候以灰色透明遮罩的方式在界面上圈出操作方式說明,很用心很溫馨。

內嵌式操作引導
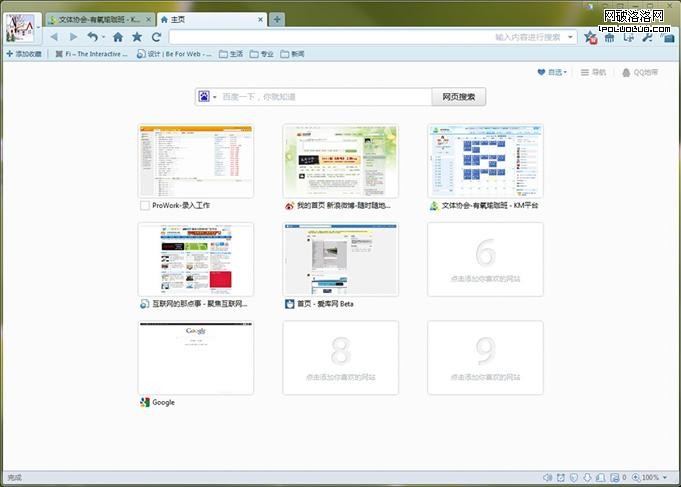
內嵌式引導是將幫助引導直接嵌入到界面裡,在需要引導的時候起到引導幫助的作用,如下面的QQ浏覽器的九宮格沒有添加網頁的空白位置上引導操作“點擊添加你喜歡的網站”,引導用戶可以通過點擊添加。

QQ iphone版在沒有動態的時候給予內嵌式引導,在有動態的時候不再出現。

滿足產品目標:引導新手用戶向忠實用戶轉化
產品創造出來除了要滿足用戶需求之外,更要滿足產品的目標:比競品更強大更好用,用戶下載量(在線量)更多,用戶活躍度更高等等,對於新手用戶,產品的目標是希望快速地將新手用戶轉化為活躍度高、黏著度高的忠實用戶。即,新手用戶引導設計在滿足產品目標的層面上則是引導新手用戶快速向活躍度高、黏著度高的忠實用戶轉化的設計。
1. 任務引導——更快速更直接的轉化
常見的引導方式是任務引導,即出現一個任務讓用戶去完成,這樣的方式是比較直接的方式,同時也是比較快速的方式,所以也會成為產品中比較常用的引導方式。比如對產品來說可以提高人氣度的操作:完善資料、上傳頭像等,會采用這種引導方式。不過任務的出現會對用戶造成一定的干擾,根據干擾程度不同,可分為:
獨占式頁面
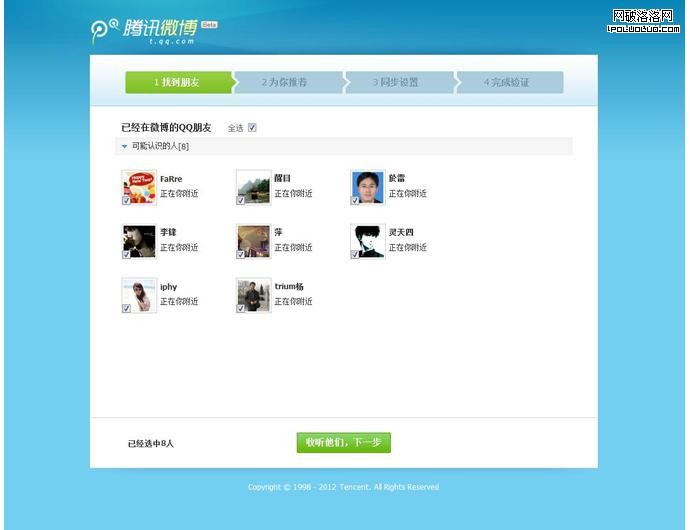
騰訊微博的新手任務用獨占式的頁面引導用戶對朋友和名人加進行收聽,雖然干擾程度是蠻大的,但同時引導程度也是最好的,用這種方式引導用戶完成一些非常重要的操作是非常快速而直接的。

彈窗式
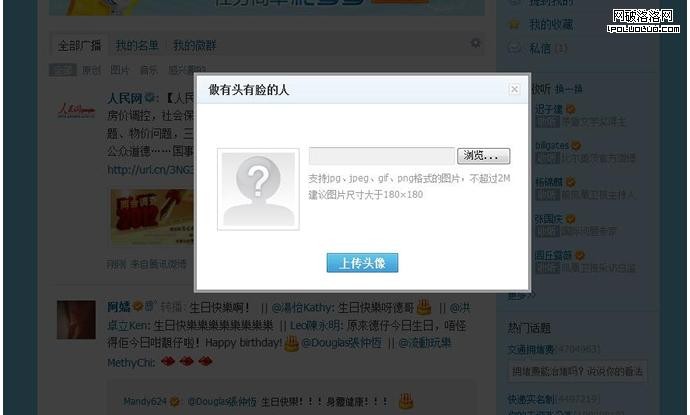
騰訊微博新手任務用彈窗引導上傳頭像,相比較彈窗會比獨占式頁面干擾性小一些,用戶更容易選擇關閉窗口和跳過,所以引導的成功率會相對來說差一些。

小氣泡式
小氣泡的引導是相對干擾性比較小的方式,但引導性也是比較差的方式,用戶容易無視和忽略它。如下面朋友網用小氣泡的方式希望用戶上傳頭像,希望通過有意思的手繪和文字的激勵提高用戶上傳頭像的可能。

嵌入式
淘寶網利用頭像的位置巧妙做了嵌入式的任務引導,對用戶干擾幾乎為零,但楚楚可憐的求真相的提示會讓用戶最後傳上自己的頭像,引導性也不錯,不過需要一些時間,因為嵌入式的引導不需要用戶及時的響應,可以在有時間的時候再來關注。

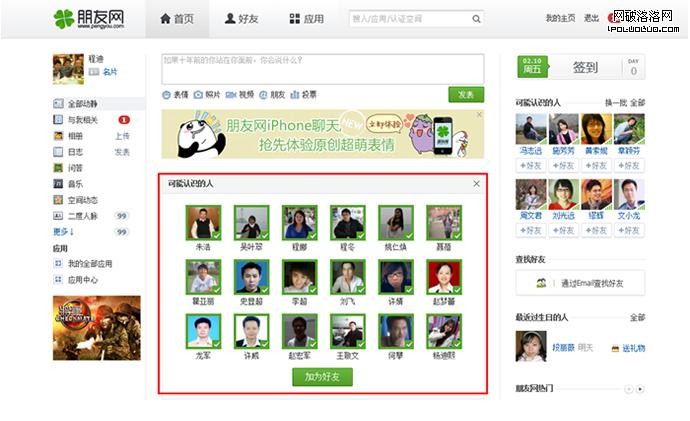
朋友網對用戶加認識的人的操作嵌入到頁面當中,將對用戶的干擾程度降到最低。

2. 激勵引導——用隱形的方式來激勵用戶
用激勵的方式促使用戶完成產品的一些操作,提高用戶資料的完整度、對產品的熟悉度、參與到產品某些活動中來等等。
數字激勵
用數字激勵的方式也是比較見到的,比如朋友網用常駐的tips顯示資料完整度數值,讓用戶有點擊進去繼續完善資料的欲望。

QQ電腦管家用紅色的數字警示用戶沒有掃描木馬的天數,激勵用戶馬上進行木馬掃描。

榜樣激勵
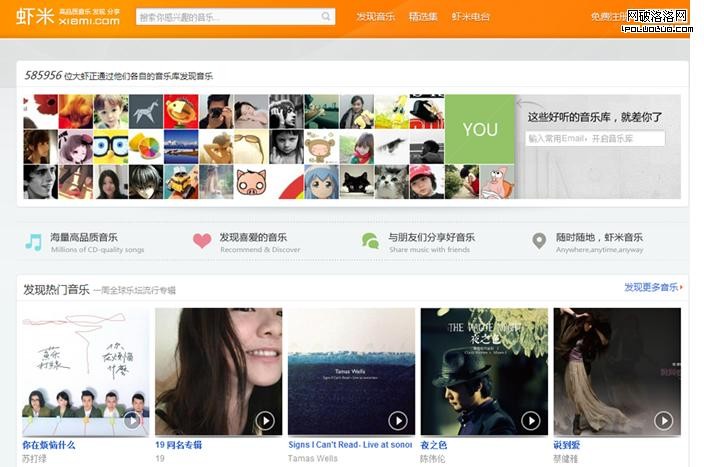
蝦米網利用榜樣激勵很好激發起人性的好勝心、融入欲望,讓用戶能夠很快地參與進來。

3. 推薦——讓用戶發現更多
除產品的基礎體驗之外,讓用戶發現更多其他的新功能或者好玩的活動,讓用戶成長為更高級的用戶,同時他們對產品的認可度也會變高,成為產品的忠實用戶。同時也因為產品隨著發展也在不斷的迭代和擴展,需要推薦用戶來發現新增的功能點。
新功能推薦
QQ空間用形象的tips告訴用戶新增的回收站的功能;朋友網用tips推薦用戶找朋友實時聊天。
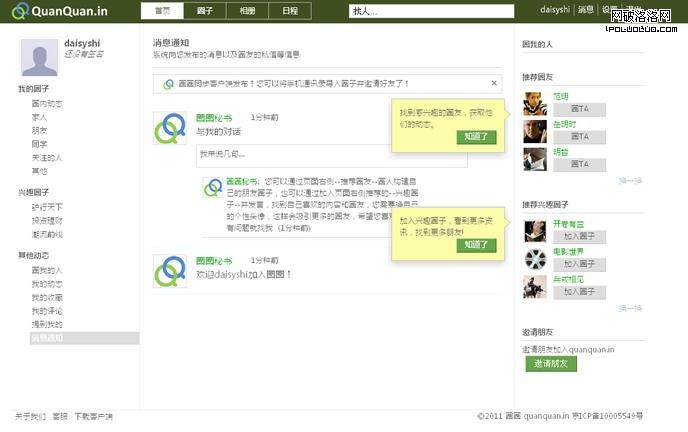
圈圈用tips來提示可以圈人和加入興趣圈子,但要注意不要太多tips會對用戶造成很大干擾。

活動推薦
騰訊微博用在微博正文上方小banner來每天推薦不同的活動讓用戶能夠參與進來,提高他們在微博中的活躍度。但同時也要注意到用戶容易把banner當成廣告無視掉的習慣,可以更加精心地設計小banner,讓它看上去不像廣告。

當遭遇用戶需求與產品目標相左時
本質上產品目標與用戶需求應該是共生的關系,只有在滿足了用戶需求上,產品目標才能更好地滿足,但是我們仍然會遇到很多為了產品目標而傷害到用戶需求的案例。
1)不斷推薦新功能點
在產品逐漸迭代功能擴展的過程中,就會忘了最初的原點,很多引導多是在不停地推薦新增的功能點。忘了這樣其實傷害了新手用戶的利益,用戶不斷被干擾。
2)用戶的角度還是產品的角度
在介紹產品的新功能點的時候,究竟是用用戶的語言簡單直白的表達操作方式還是產品的介紹方式呢,我想更冗余冠冕堂皇的功能介紹可能不是最好的新手引導。
所以,啰嗦了這麼許多,也就是要我們在面對新手引導的時候能夠平衡好用戶需求與產品目標之間的關系,更好地實現兩者之間的共贏。