細節設計心得技巧:滾動條的細節設計
編輯:關於網頁技巧
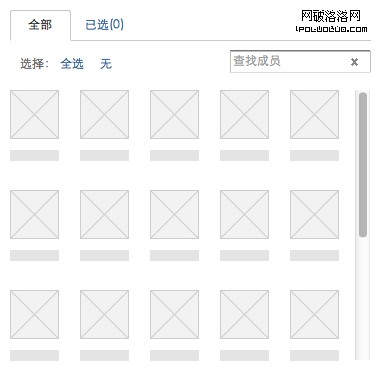
我相信所有設計師都是注重細節的!即使有時迫於種種原因,無法達到像期望般完美,但心中一定有份糾結的堅持。最近的項目中,給選擇器設計備選列表,發現了一個“由細節引發的細節問題”。下圖是示例。很簡單,在一個固定區域內做多選,當有很多備選時,滾動顯示更多內容。(原本意圖)

圖A:原本的意圖,和期望達到的效果但實現出來之後,發現一個問題:滾動條被隱藏掉了。只有當在備選內容區滾動鼠標時,滾動條才會顯示出來。這會影響到用戶對這個功能區塊的認知,根本察覺不到還有更多內容。(出乎預料)

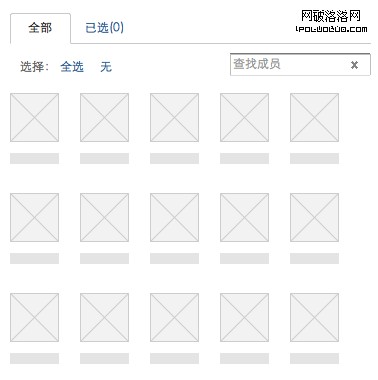
圖B:滾動條不見了,這可不是我們期望的經過調試發現仍無法控制滾動條的始終顯示,只好修改了設計。拉長區域高度,讓下面的內容露出一部分來。用不完整來暗示還有更多內容。當區域有滑動時,滾動條自己就出來了。(解決方案)

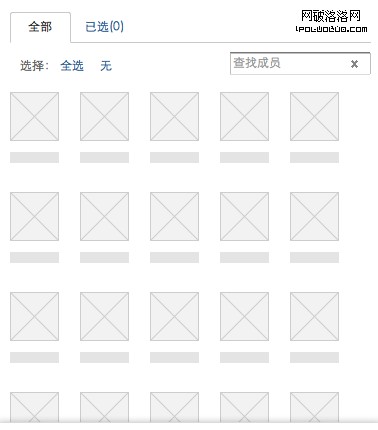
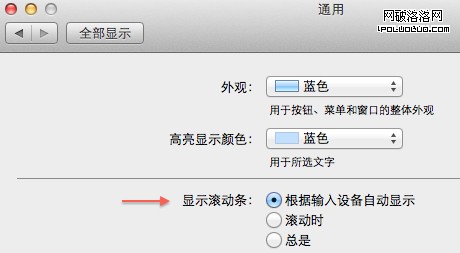
圖C:用不完整的形態做暗示回到問題上來。可能會受影響的是在Mac OS X 10.7.3上使用Webkit內核的浏覽器(Safari或Chrome)的用戶們。究其最終原因,是因為一個系統默認選項(如下圖),“根據輸入設備自動顯示”。這是蘋果的一個細節設計,可以根據鼠標或觸摸板等不同的輸入設備,顯示或隱藏滾動條。也正是因為它,如果你使用的是觸摸板或Magic Mouse等觸控式鼠標,就會發現,在Webkit內核的浏覽器下,一些功能原本有滾動條,現在都消失不見了。簡單調整一下設計,就能比較好的解決這個問題了(如圖C)。

滾動條控制再優雅的設計,有時候也可能會引發問題。作為設計師,得以同樣優雅的方式回應並解決問題。
小編推薦
熱門推薦