Craig Grannell 訪問了行業的精英們關於2012年Web設計和開發的趨勢。
2012看來注定是有趣的一年。經濟的下滑繼續廣泛地打擊行業,看不到結束的盡頭。政府極力審查網絡,否認公民的基本權利,支撐搖搖欲墜的媒體公司。
對網頁設計和開發,2012還是比較混亂的一年。我們處於很多小矛盾當中:移動貪婪地占領市場份額;原生App威脅開放的互聯網;收費牆阻礙曾經免費的信息;合作與分裂的沖突;復古(Skeuomorphism)的交互模式挑戰創新的設計模式。
我們很難預測將來會發生什麼,但是一些設計師、開發工程師和行業的大師提出了自己的觀點。以下是他們對2012年的一些猜測,關注這些方面,你更可能取得成功。
1. 漸進增強(Progressive Enhancement)
Happy Cog 的創始人 Jeffrey Zeldman說過,移動Web的暴增以及Webkit智能機超越傳統桌面的Web浏覽,讓大家甚至是頑固的懷疑論者采用漸進增強、HTML5、CSS3以及基於Web標准的其它方面的設計。他還提到,IE對Web標准的支持越來越好,更加說明了大家迫不及待擁抱新的世界。
2. 響應式設計(Responsive Design)
另外,Zeldman認為,我們在經歷著“被Web標准的折磨”,但是在硬件領域,現在有非常多的設備,有著不同的性能——要給它們分別開發一套界面再麻煩不過了。因為這點,他期望響應式設計在2012年發揮大作用,架起不同平台之間的橋梁。
Clearleft 創始人 Andy Budd 猜想這可能是激進出版商利用iPad奪取Apple公司收費牆的一種方式,並且預測到2012年底,響應式網站的涓涓細流將會變成潺潺大河。“這就好像Web標准又開始行動了。”但是Flat Frog Design的用戶體驗戰略家Erin Jo Richey認為這並不會一帆風順。“網站會縮放大小,僅憑這點並不意味著在桌面和移動平台的所有的信息價值是一樣的。用戶交互的信息需要靈活地調整,就如網站大小一樣。”她說,因此會有更多的項目和客戶關注到屏幕大小並需要適合的策略,使得內容在不同分辨率的設備能正常展示。

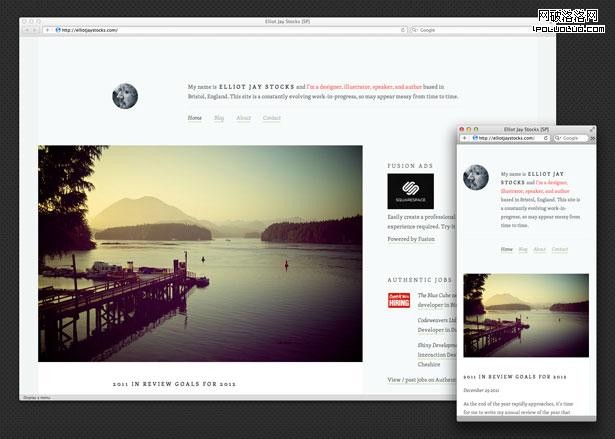
Elliot Jay Stocks網站在不同設備的展現。2012年,響應式設計將會變得更加普遍。
3. Flash將幸存
很多用Flash設計的網站被認為會停留在2011年,然而設計師Tom Muller預測,Adobe的技術在2012將會一直活者,不會毀滅。“很多人支持不用Flash設計網站而是使用Web標准,並且也漸漸地不太使用Flash網站。但是,我相信Flash還會存在一段時間。”Muller解釋到,在2011年期間,他參與了三個大項目,都是基於Flash的,因為Flash是創建交互視頻、動畫和3D的最好工具。
”設計師和開發工程師有時候目光不夠長遠,他們不了解哪些才是最關鍵的被大多數人需要的,因為他們更喜歡所幻想的酷的東西。”他說,“越來越多的大網站從Flash切換到HTML5和CSS3”,但是對於娛樂網站,Flash是並將一直是創造完美體驗的最佳選擇。因為這些網站就像是電影世界的擴展,而不僅僅是枯燥的文本信息。在游戲行業,Dull Dude Games的創始人Iain Lobb預測,2012年,Flash會光榮地回歸,客戶會嘗試使用HTML5是因為那是焦點所在,但是,我認為正確的事是把他們帶回到Flash的時代。

Threaded Show 類的網站Flash存在的原因之一。
4. 原生支持更強
即使Flash在2012年長盛不衰,但是,浏覽器原生的特性和功能將會繼續,Opera的宣講者Bruce Lawson說到,“隨著對HTML5的支持增強,並且有更多的浏覽器和平台,我們會看到原生支持的更大壓力,它要支持一些以往通過插件來支持的特性:攝像頭、麥克風等通過使用HTML5的getUserMedia,還有其他更多的東西,例如對適應性的流媒體的支持。”

更多的浏覽器原生特性能夠支持以往只能通過插件設置的特性,如Sean Christmann的demo
5. 應用程序開始穩定
自稱精通代碼和cookies的Remy Sharp,稱2012年浏覽器和平台更加的緊密,“我期望看到更多的高質高性能的網頁游戲,從中你辨別不出來究竟是否是原生的。”他還認為更多的網站會運行在文件或者操作系統的其它方面。
從視覺的角度看,Muller認為這個趨勢會使得設計師根據平板電腦和屏幕交互來設計,形成在鼠標與觸屏之間的混合設計。他同時指出,2012年重紋理的設計將開始出現,在一定程度上Apple設備表示極力贊成。但是設計師Roger Black認為在一個由內容統治的世界,設計師和編輯將“要減輕這個繁榮,把他們所知道的轉化成別的東西”。他建議:“不要用平板的新聞和移動雜志網站為例,而是要想想數字出版。”
在技術方面,社區軟件顧問Suw Charman-Anderson預測,App的便利擴大了消費者數量,但是對開發工程師而言,卻是比較頭痛的,因為開發工程師創建的App需要兼容各種不同的平台,需要應對不同的商店政策。跨過原生與Web App的較量,她認為2012年會帶來原生/HTML5混合模式App的廣泛應用,你可以通過一個源頭就能為不同平台的App添加內容。她舉例Pugpig.com網站,“他們用HTML5結合iOS和Android,創造更好的用戶體驗。這只是時間問題,這個策略是小商家適應不同平台的唯一的方法。”

Muller認為,Apple公司對復古設計的執著將繼續影響設計界。
6. Web App的分裂(fragmentation)
大家可能認為2012年Web App會持續增長,但是Lawson擔心2012年會是Web App分裂的一年。浏覽器供應商之前的合作會促進HTML5規范的推進,但是並沒有促成Web其它層級的規范。不幸的是,我們看到很多Chrome專有的App,“不要在這裡搞發明”的極端的例子已經有10個——是的,10個—— 不同的 App格式,是由提供商發明的,而不是多方協同的。這個打擊了開發工程師,更糟的是,傷害了用戶。
Mozilla 的技術專家Rob Hawkes保持樂觀的態度, Boot to Gecko,Mozilla的操作系統可以促成Web App的增長,並且減少單一浏覽器提供商的App開發。Boot to Gecko項目主要關注移動領域,它會實現很多的Web接口,來訪問移動硬件的特性。

雖在早期階段,Boot to Gecko可能會減緩Web App的分裂。 (該圖片是從Wiki取得的。)
7. 移動越來越重要
提到移動,很容易想到移動流量和使用量的持續的增長。基於移動的App將會取得絕大優勢,我們會看到移動MVC框架的增長,如37signals,Treehouse創始人 Ryan Carson說。
在市場份額方面,移動平台專家Peter-Paul Koch認為2012年移動Web將增加百分之十。客戶將提出做移動網站的需求,所以桌面設計師和開發工程師要做好失去客戶的准備,他警告。Koch認為創建移動網站會同時帶來幾個好處:不再有Flash,鼠標效果和基於像素的渲染。所以要關注的是響應式設計、設備API,還有要了解哪些特性是移動設備最需要的,並更加意識到網站需要適應不同設備。

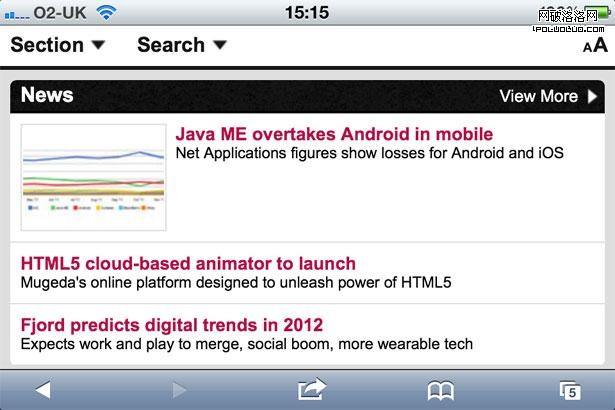
2012移動的增長從而導致移動優化網站的增長
8. 設備暴增
淡定!設計師Aaron Gustafson認為移動設備的增長將會帶來很大的挑戰,即是,設計師和開發工程師要面對更小的平板——想像一下Nook Tablet 和Kindle Fire而不是iPad——因為低價的平板占領更大的市場。Lobb認為這會導致更多的開發工程師需要擁有數個不同的設備來檢查網站的兼容性。

設計師需要面對更小的平板
9. 不僅僅是視覺
設計師兼插畫家Geri Coady提出,我們經常說優秀的設計是無形的,然而很少人意識到網站或App關注的不僅僅是視覺設計,還要兼顧文案設計和交互設計。2012年,設計師和客戶會更加意識到網站的外觀並不是全部——樣式、內容、行為同等重要——這些方面結合起來才能更加強化網站、App和品牌。
該理念來自於“擴展技能”(Carson認為,2012年,不懂前端開發的設計師不是好的設計師)或者說來自於協同合作。Sharp希望看到很多的開發工程師向設計師學習,這樣才能把設計更好地呈現。同樣道理,設計師應該多向開發工程師學習,以理解哪些設計是可能實現的,為什麼有些東西更難實現。Erik Spiekermann認為,這樣更多的設計師能更好地理解代碼,而更多的開發工程師能更好地理解設計。
10. 社區應用的競爭持續升溫
2012年,社區應用的重要性將會繼續,但是各有各的觀點。開發工程師 Blaine Cook預言,facebook會繼續扮演重要角色,而小企業像Path、Instagram、Tumblr 、Spotify等,社區交互會達到一個臨界點。很多的社區分享網絡和App都想從facebook和twitter的大肥肉上取得一點油水,但是最終結果將會是僅僅把分享功能集成到他們的服務當中。他同時指出,Facebook提供工具來創建網站而不僅僅是網頁,來滿足人們繼續集成到社區媒體和服務,他對這點表示懷疑。

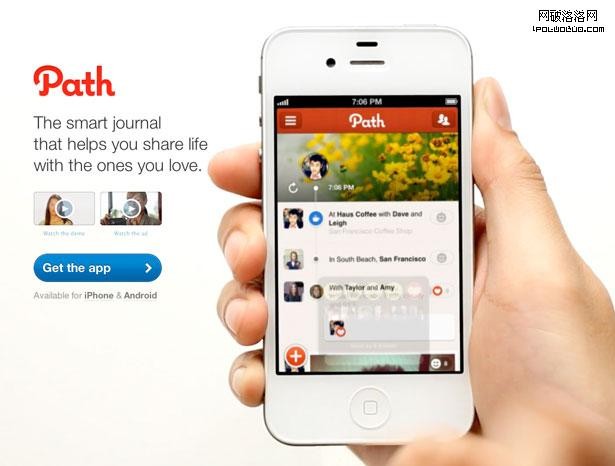
社區應用的競爭會持續升溫,更多的小企業如Path對巨頭Facebook的沖擊
11. 雙屏模式的增長
雙屏體驗在2012年會更加普遍,Budd預測。電視節目公司更加意識到競爭,除了電腦還有平板和手機等不同的平台,他們開始推動相關的內容到不同的平台當中。有些2011年的例子,包括“Million Pound Drop”現場直播節目,還有BBC的平板應用“Nature Watch”。很多的小公司都轉向雙屏體驗,包括Shazam的新的電視劇標簽功能。所以,好好期待吧!

更多的公司將充分利用第二屏
12. 分布式的人力資源(Distributed workforces)
Richey認為,2012年很多公司的創立模式會比較創新。新一代的年輕設計師和開發工程師步入了“不幸”的工作行業,他們要學習很多方面的技能。隨著經濟的發展,很多設計師和開發工程師不甘於在狹小的空間裡付出他們勞動和自由。隨著高質量的科技公司擁抱移動的分布式的人力資源,找尋高端人才的老板們需要重新審視自己的公司文化。

37signals CEO Jason Fried 審視傳統公司文化,期待更多的公司求強圖新
13. 更強的客戶服務
Headscape的聯合創始人Paul Boag認為2012年將會是Web行業的客戶服務年。作為Web設計師,我們以為做好網站就行。但是不僅僅是這點。我們同時提供服務給客戶。我們經常很關注用戶體驗、代碼和設計,但是我們忽略了其它重要的東西,包括更好的溝通、理解商業需求、超越客戶的期望。如果我們要在2012取得成功,我們需要取得客戶的認可,而僅僅是滿足用戶的需要。
14. 更加專業
Budd認為,整個行業正逐步地走向專業化,這意味著設計師和開發工程師需要更加努力,否則他們就變成廉價勞動力了。2012年,設計師需要更多的策略和方法,不要再向Web標准妥協和做差勁的項目,不再偷工減料而是要努力去傳遞客戶所期望的價值。Spiekermann同時認為,更多的客戶期待更專業的設計師,更完美的網站,更敏捷的流程。
15. 突破界限
最後一點,Edge of my Seat 的創始人 Rachel Andrew 認為2012年將會是技術和技能革新比較迅速的一年。整個2011年,我們看到浏覽器對HTML5和CSS3的支持得到很好的改善,我們可以實際應用到工作當中,所以我們需要學習和應用最新的技術。她說,我們要經常反思,確保不要用一貫的思路去做同樣的事情,而是嘗試使用新的更好的方法。Andrew相信,2012年會有更多的設計師推動新技術的發展。放棄無效的方法和舊的方法,用新的最好的實踐來實現我們要實現的。
網絡自由的抗爭
沒有任何一個設計趨勢像爭取自由那樣火熱。一些開發工程師擔心立法者繼續妨礙網絡自由,在歐洲和美國,最典型的是媒體巨頭的授意。Zeldman說,任何普通人,只要理解網絡的基本知識,都會堅決反對SOPA(Stop Online Piracy Act)。可惡的法案,會擊斃網絡上所有的網站,甚至毀掉
DNS 系統。

Tumblr是積極反抗SOPA的大網站之一
Kock希望如果哪個國家制定了這類愚蠢的法案,我們會采取行動,尋找更好的方法來應對,Lawson希望立法者不要用“想想孩子”的爭論來做審查內容的借口。“我是做父母的,我不希望我的孩子在網絡看到不適合的內容。監視網絡使用是父母的職責,而不應該不是審查對象之一。”另外,2012年我們將會繼續抗議,否則政府會毀掉整個網絡繼而是整個產業。
本文編譯自Vivien,原文地址。