排隊等待是一種日常中常見的現象,例如新年領開工利是、去排隊購買首發的蘋果產品、每天中午去食堂排隊購買午餐。排隊等待在我們的生活中無處不在且看似是一個簡單的現象。即使是種簡單的存在,但也有其復雜的一面,當存在著很多條隊列時,確定每條隊列是做什麼的就變得困難了;在加入隊列後,人們會產生:大概要等多久?為什麼隊伍很久沒有往前移動?等諸多疑問。無法解釋的等待是令人煩躁的,不公平的等待則可能引發人們的怒火。
經歷過領開工利是的同學應該對於當天排隊等待的回憶不會很糟,甚至覺得還不錯,是一個值得回憶的經歷,明年應該還會去參加。但經歷過去火車站購買車票的同學多半會不願意再去第二次了。不管痛苦還是愉快也好,排隊等待有時是不可避免的,那有沒有辦法可以降低其中的痛苦程度呢?有心理學家曾對如何提升排隊等待過程的愉悅感做過研究並提出了一些解決方法。近期正好也做了關於提升管家中進度條體驗的優化設計,下面就結合進度條的設計來逐一介紹提升等待體驗的設計方法。
提供清晰的體驗概念模型
概念模型可以使令人迷惑的產品或者設計轉變為條理清晰和可以理解的。周圍環境的語義符號(新年後上班第一天、曾經領利是的記憶、大屏幕上的排隊指引等)可以讓我們明白排在騰大樓下長長的隊伍是去領新年開工利是的,而不是去食堂買早餐的。
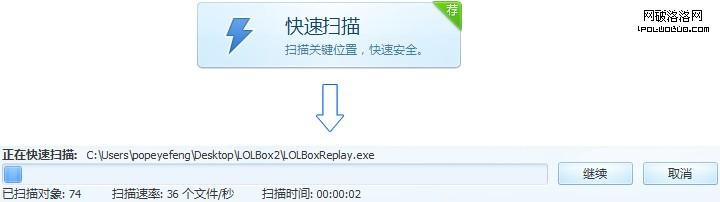
在使用軟件的經歷中,用戶已經非常熟悉點擊【掃描】按鈕,出現進度條指示,然後等待掃描的結束這一整個過程。所以如下圖所示,用戶點擊【快速掃描】,接著出現等待進度條,這樣的操作概念是符合用戶記憶,容易理解的,用戶不會產生疑惑。

等待的過程應有足夠的反饋
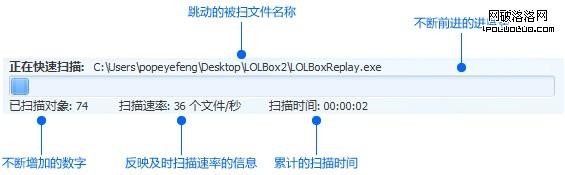
忙碌的維護秩序的工作人員、時而往前移動的隊伍以及後面不斷增多的等待同學等信息都給了我們足夠的反饋,說明距離領到利是的目標越來越近了且排隊等待是合理的。
想象一下,如果當進度條出現後,所有信息都是靜止的:進度條沒有移動、沒有當前掃描進度的指示、沒有變化的數字,這種等待讓用戶瞬間產生焦慮和不安,他們會疑惑“到底什麼時候才會掃描完成?”、“到底電腦是否在正常工作呢?”。在做進度條優化設計時,就大量的提供了變化的信息,給出足夠的反饋,讓用戶明白電腦是正常的,他們的等待是合理的。

符合或者超越期待
我們在開始排隊等待時常抱以消極的期望值,認為等待會是個漫長的過程。在設計時可以利用這點來作出符合或者超越用戶期待的假象,這樣可以對提升用戶體驗有所幫助。
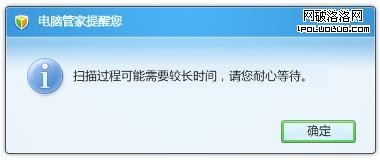
如果從技術上暫時無法提高掃描的效率,我們可以在掃描開始之前讓用戶有所心理准備,降低他們的期待。例如在掃描前可以通過彈框的方式提醒用戶:掃描過程較為漫長,請您耐心等待。這樣到最終掃描結束,用戶可能會發覺其實掃描並不是那麼的漫長,這也就變相的超越了用戶的期待。

分散用戶的注意力
一個有很多事情發生的時間段會顯得比在一個相同時間但沒有任何事發生的時間段快得多。“度日如年”就是這個道理。經典的在電梯口放置鏡子的故事就是利用分散用戶注意力的方法來提升用戶等待的體驗。
很多游戲的加載都采用了這種方法來提高用戶等待的體驗,比如七雄爭霸在加載的過程中會出現“打地鼠”小游戲,將用戶的注意力吸引到小游戲上,從而不會關注加載等待的事情。某款安全軟件也采用了這種方法,當用戶進入較長的掃描等待時,界面上會彈出氣泡提示用戶可以進入皮膚中心換換界面的皮膚玩一玩。從這點出發,管家也可以善以利用,如果管家有什麼新的功能推出,可以采用這種形式向用戶推介,即提高了等待的體驗也起到了功能宣傳的作用。
公平
我們反感插隊的人,對不公平的現象會產生憤怒。有心理學試驗表明即使所有的隊列都以平均速度來移動,不管人們在哪個隊伍裡,他們都感覺自己那隊是移動得最慢的。這也是為什麼最好的隊列設計是只采用一條隊列,這樣人們會認為自己得到了公平的對待。
回到進度條的設計,我們即使用再多的設計方法,其實也只是稍微減緩了用戶在等待感覺上的慢。我們從根本上還是要提高產品自身的掃描效率和性能,讓使用我們產品的用戶受到的待遇是與使用其他類似產品用戶所受待遇是同等的,最好是超越的。用戶沒有道理去忍受一款性能低下的產品帶給他們的等待痛苦,這也就是讓用戶感受到公平是最基本的。
積極的開始,美好的結尾
一個漫長的活動過程,在記憶中的感受重要程度排序為:結尾,開始,中間過程。其中結尾的感受對整個活動過程體驗的影響是最大的,如果能在結尾時增加稍許愉快的成分,即使整體過程是不愉快的,用戶仍然會對整個過程產生愉快的感受。
進度條設計上也同樣在開始與結尾處做了優化。在掃描剛開始,我們對進度條做了假移動的處理,進度條一開始會比較快的移動起來,其實移動的這段距離與實際的掃描比率是沒有關系的。比如,有100個文件需要掃描,進度條每移動1%的距離代表掃描了一個文件。假移動就是讓進度條一開始快速的移動10%的距離,其實在後台並沒有掃描10個文件,可能只是掃描了1個文件。這樣的做法會給用戶一個積極的起步感,用戶看到已經開始掃描了可能就會去做其他事情。
美好的結尾通常在人的記憶中會占有很重要的影響力。在管家中,當掃描結束後會跳轉到結果頁面,在這個頁面上會展現此次掃描的詳細結果並且給予很強的成就感,比如沒有發現病毒會用顯眼的綠色對號,肯定的文本讓用戶確信自己的電腦是安全的。如果掃描出病毒或電腦問題,界面上會給用戶明確的清除按鈕和其他特殊情況處理途徑,讓用戶能很方便的解決問題並使電腦恢復正常。當用戶解決完所有問題後,會給出解決成功的成就感提示。
生活中需求大於資源是常態,我們必須面對各種的排隊等待。電腦的性能瓶頸也是暫時無法解決的,希望本文能對大家的設計工作有所幫助,讓等待不再那麼無奈。