
前陣子做我們一淘優惠商家統一的報錯頁面, 整理了一些有意思的404頁面(後簡稱404),加之最近網友熱議的QQ空間公益404頁面,在這裡一起拿出來跟大家分享一下。
什麼是404頁面?
404是HTTP其中一種的標准回應信息,通俗的說,當用戶浏覽網頁時,服務器無法正常提供信息,例如用戶輸入了錯誤鏈接;或者無法相應並且找不到原因,這時候頁面會出現這個404頁面。404是一個信息碼,通常之後會有一個可讀信息反饋給用戶:Not Found。它意味著網頁不存在。
為什麼叫404?
據說在第三次科技革命之前,互聯網的形態就是一個大型的中央數據庫,這個數據庫就設置在404房間裡面。那時候所有的請求都是有人工手動完成的,如果在數據庫中沒有找到請求者所需要的文件,或者由於請求者寫錯了文件編號,用戶就會得到一個返回信息:room 404 : file not found。後來互聯網興起後,人們也就習慣了用404作為服務器未找到文件的錯誤代碼了。(via 百度百科)
為什麼要設計404頁面?
盡管404頁面被用戶看到的概率相對全站的其他頁面要小很多,但頁面難免會出錯,無論是用戶的誤操作還是服務器的原因,這是一個極少數才會出現的錯誤情況,作為網頁的設計者或者開發者,有時候我們無法控制錯誤頁面的出現,但我們可以通過使用一個定制的404錯誤頁面將損害降到最低。好的用戶體驗是我們不能放過任何一個小的細節,一我們需要在這個頁面很好的把信息傳達給用戶,二引導用戶下一步的操作,引導用戶留在我們的網站而不是沮喪的關閉窗口。
他們都在404上做了什麼?
下面我們先來看幾個直觀形象版的404頁面:

俄文網站,首屏巨大無比的404和傷心欲絕的小裸男,直觀的讓用戶感受到網頁出了問題。但對於不懂互聯網的用戶來說,不能明白404的含義,並且圖案下方相關解釋文字特別小,都是對用戶無用的信息,只簡單的說明了可以返回到首頁。

報道點評新聞的網站Retardnews,簡單“粗暴”的圖片展示。
搞笑版的404頁面:

美國動畫片南方公園的網站,在404上依舊采用了無厘頭的風格,Kyle和胖子Eric以對話的形式告知用戶頁面不存在,延續惡搞風格。

Jotsai中讓人會心一笑的404小圖片,頁面沒有找到,布偶說因為我把它吃了。

Acorn Creative的英式幽默。
看完搞笑版的讓我們走一走溫情路線:

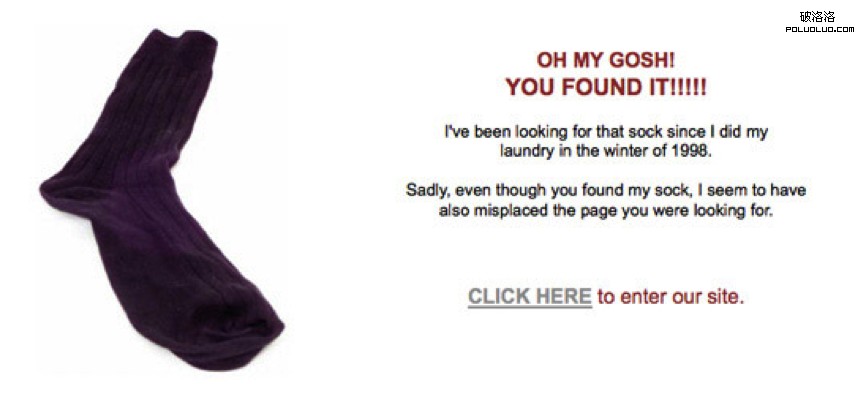
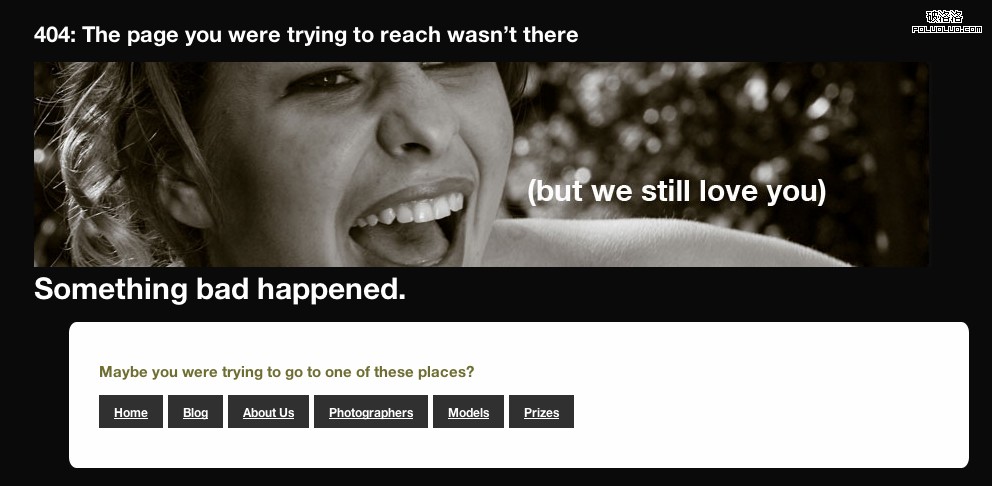
美女圖片的社交網站Zivity,首先告訴了用戶頁面沒有找到,使用了美女圖片:雖然一些不好的情況,但我們仍然愛你。最後依舊讓用戶選擇想要去的地方。
有愛的404

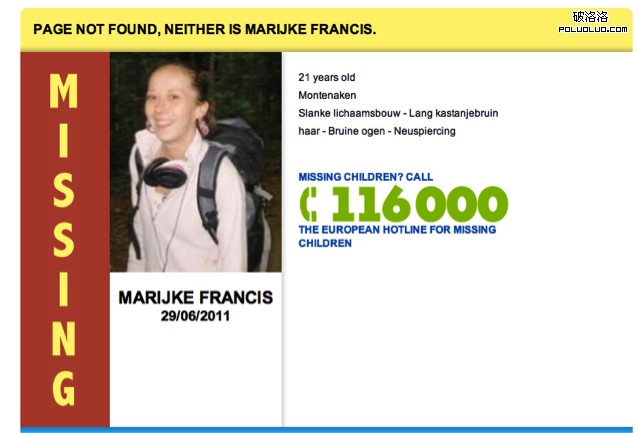
歐洲的一家公益組織Child Focus在去年10月推出了一項名為“NotFound”的計劃,利用網站的404頁面幫助找回走丟的孩子。

同一時期,在Missing Children Europe和European Federation for Missing and Sexually Exploited Children等公益組織的號召下,益雲社會創新中心將404公益模式引入國內,發起了“404公益”行動。

最近,騰訊也利用其自身平台和廣大的用戶群體,以新的形式通過404去承擔社會責任,發揮產品的社會影響力。
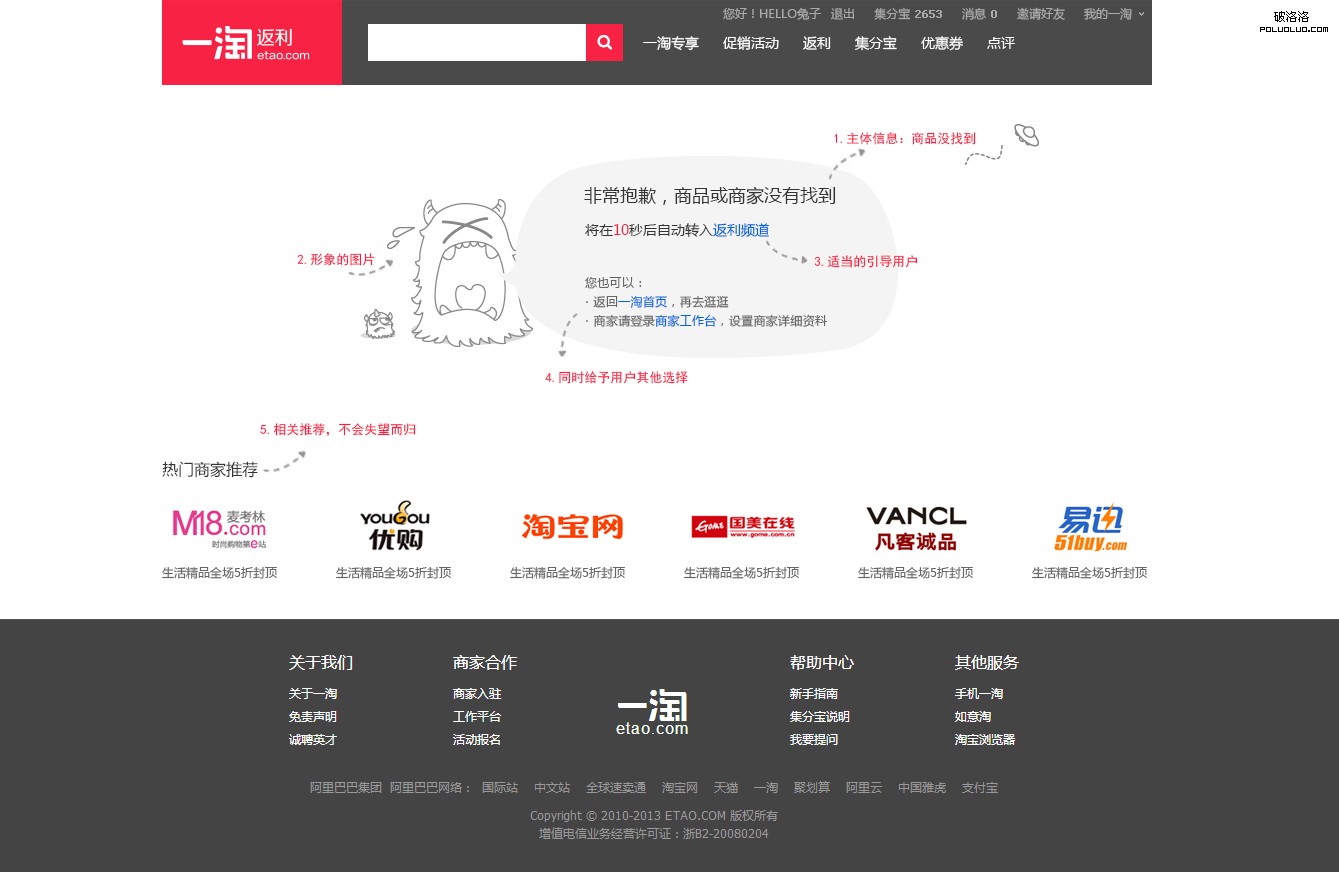
最後說一下我們這次設計的一淘404頁面,采用了傳統的提示+相關推薦引導的形式:

1. 向用戶表示歉意,用戶不會主動訪問404,訪問到404讓用戶很不愉快,道歉可以使用戶減少對網站的抱怨。並明確提示用戶想要的信息不存在;
2. 形象的圖片配合文字,讓用戶直觀感受;
3. 適當的引導用戶,並給他們有用的鏈接,自動跳轉,秒數倒計時也是貼心的服務;
4. 其他一些選擇,因為訪問到404的不止是個人,也有可能是商家;
5. 推薦網站內的相關熱門商家,不讓用戶失望而歸。
一個精心設計的404錯誤頁可以幫助網站避免丟失用戶的信任,並正確引導用戶返回站點其它頁面,以便用戶能停留在網站上更長時間,減少客戶的流失量。設置404頁面,其實也是提高用戶體驗的一種表現形式。
結束語
訪問到錯誤頁面是不愉快的用戶體驗,但作為設計者我們可以為用戶想的更多,無論是像騰訊的公益使404變廢為寶,做有愛的404,還是一些幽默圖片讓用戶會心一笑,我們需要花更多的精力和時間做更多有創意的事情。