一個好的背景風格,可以為你的網站定下基調。我們將探討關於網頁背景設計以及趨勢的一些優秀的例子,包括采用大圖片,鮮艷的色彩和大膽的圖案。

有時候你的網頁設計某一部分引入注目,但大多數情況下是背景起到了決定性作用。背景設計往往可以用圖片、圖案、顏色色塊組合而成,但如何才能設計出一個優秀的背景設計呢?今天我們來看看使用不同的背景設計的效果和一些技巧方法。
怎樣的背景設計才是良好的呢?

目前還沒有一套規則,什麼類型的背景才是最適合你的網站的,但是有一些共同的特點:
- 內容應該有目的。
- 背景應符合你的品牌。
- 與放置背景上的文本不會沖突,影響閱讀。(字體的色彩,對比度和大小)
- 整個網站的主題背景應當保持一致。
- 背景能夠盡快下載和不會導致網站放慢或滯後。
現在背景設計的趨勢是什麼?
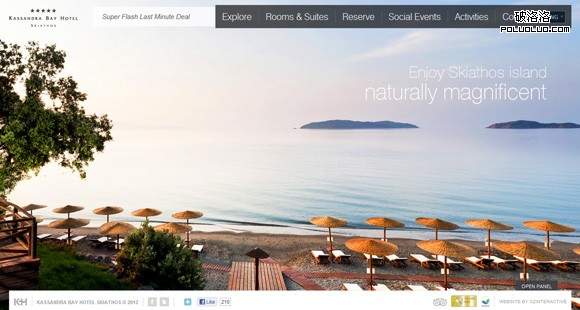
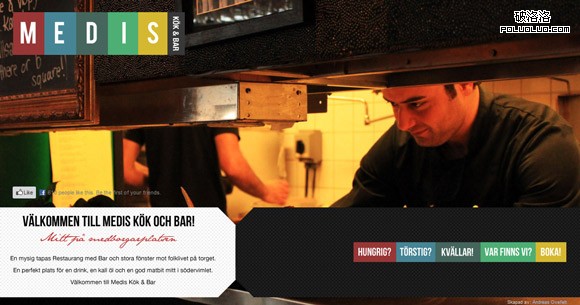
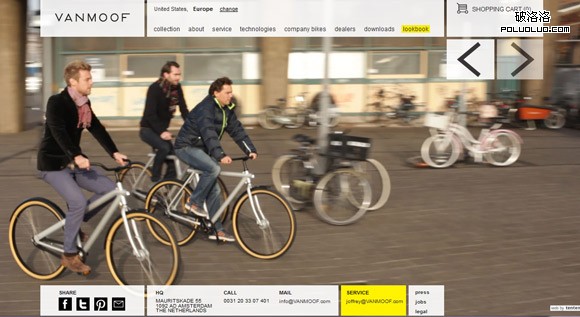
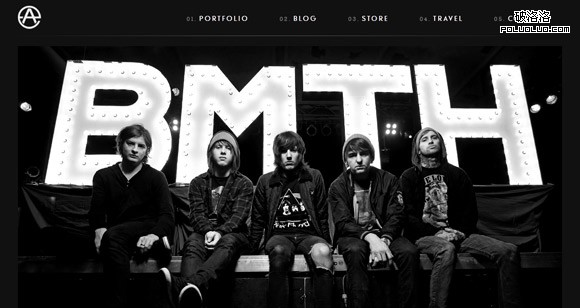
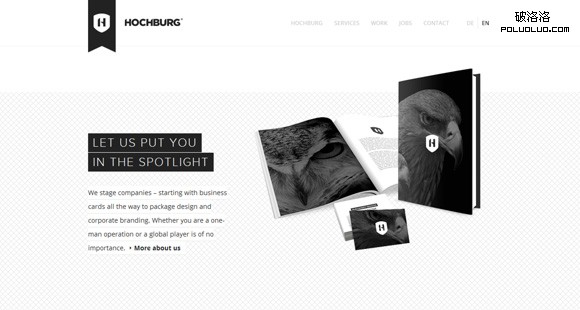
一:采用真實的背景圖片





很多背景是普通的黑色和白色,當然這也受歡迎,畢竟經典永遠不會過時。但是許多設計師都使用大膽的,色彩醒目的背景元素,這往往能夠吸引用戶。其次,一些細致的紋理背景也是很收歡迎,給人一種富有設計感的感覺。
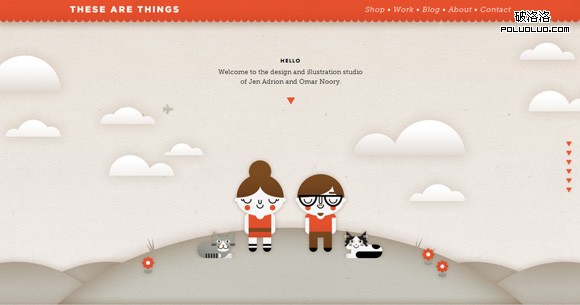
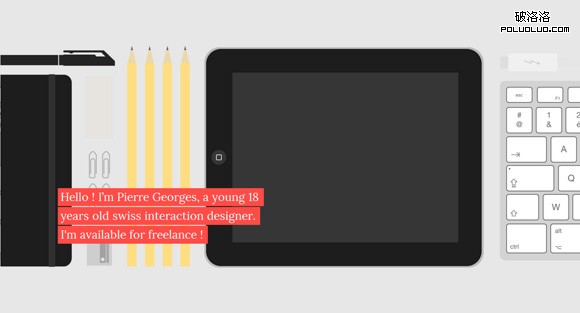
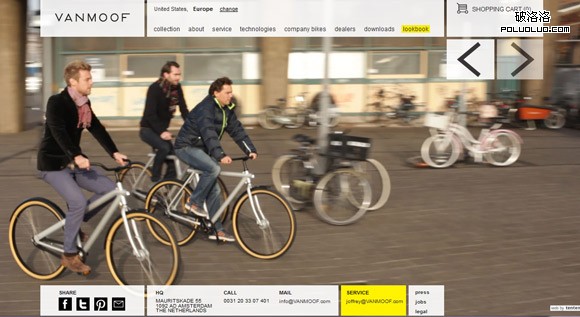
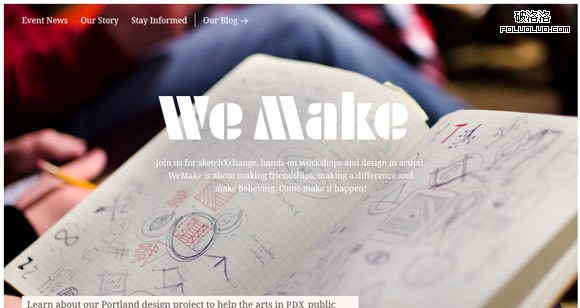
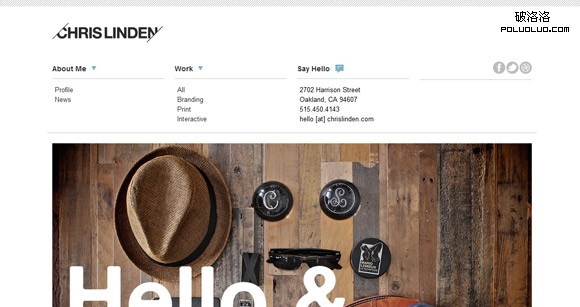
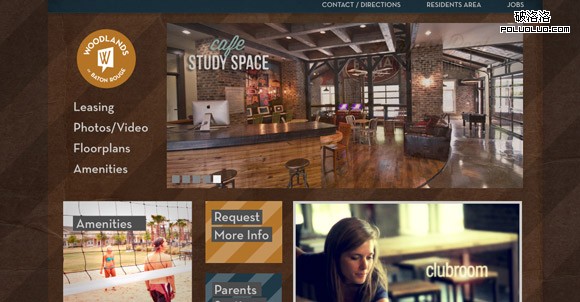
二:清晰的圖像






使用高清的大圖片是一種不過時的趨勢,但是你得進行合理的設計。你得讓用戶一看就知道這是一個背景。而不是一張照片。另外插圖也越來越受歡迎。插圖也大量的運用於背景中。
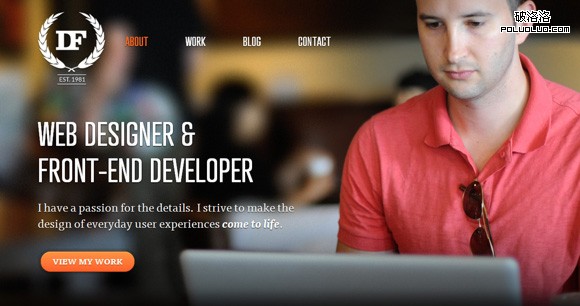
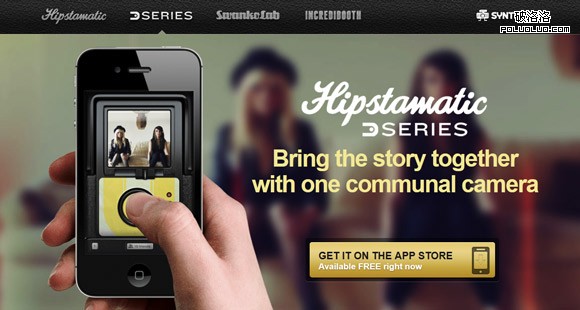
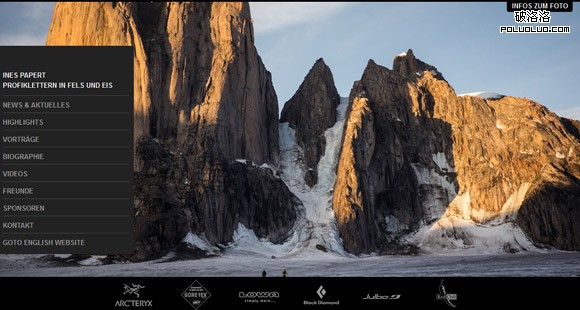
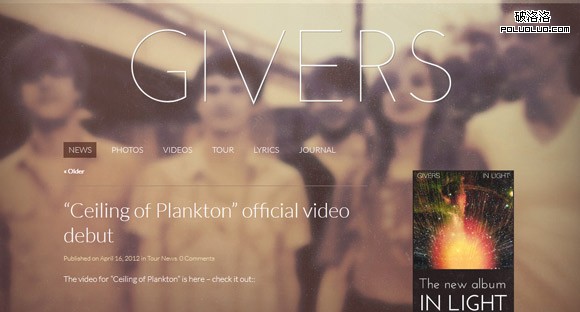
三:模糊或褪色的圖像





如果你只有一張不夠強大的圖片和明確的目標的時候,使用模糊或褪色效果的圖片是比較困難的,處理不當的話會導致你的網站形象一片混亂。
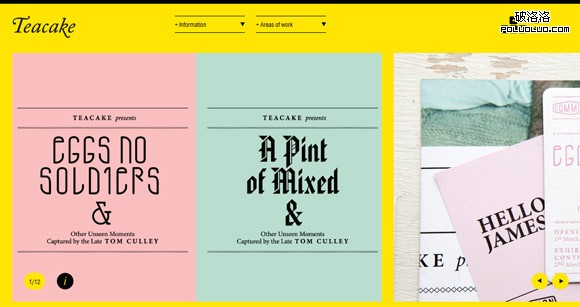
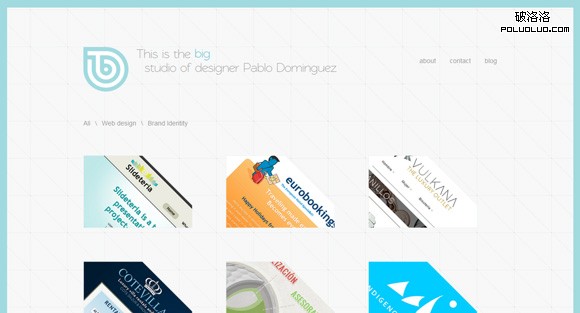
四:純色的色塊




鮮艷的顏色,能夠第一眼就吸引了用戶的眼球。大多數設計師都會選擇色彩的飽和度和對比度來形成對比。從而達到優美的視覺效果。
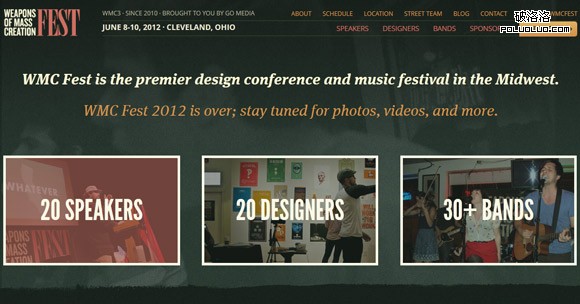
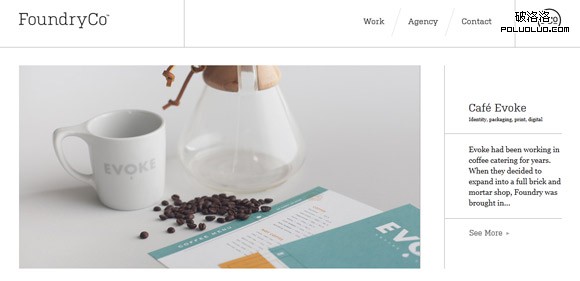
五:白色或黑色




白色和黑色的背景是經典的和易於使用。可以創建具有對比性的經典之作。使用一個白色或黑色的背景看起來更現代一點。可以用線條設計強調部分,或者用飛濺的色彩,再者就是對陰影的運用。
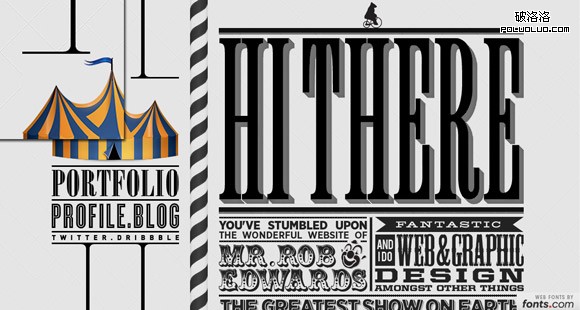
六:圖案和紋理







不要害怕去使用一些大膽的圖案背景,有時候會使你的主題與眾不同,達到非同凡響的效果。當然,適當的增加細致的紋理也可以達到某些現實主義的設計。
結論:
背景真的可以為你的網站定調,在你做決定之前,你可以從圖片、顏色、圖案方面進行多方面的選擇,不要局限你的設計風格,其實你可以做得更好的。選擇一個背景主題的時候要結合你的內容,記住最重要的規則:確保你的設計是具有可讀性的。