css3 盒模型以及box-sizing屬性全面了解
編輯:關於CSS
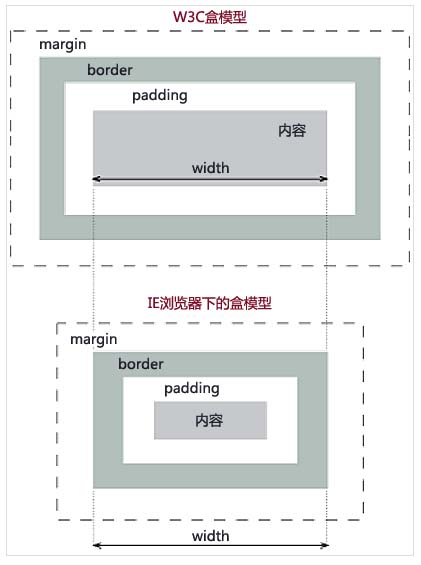
文檔中的每個元素被描繪為矩形盒子。渲染引擎的目的就是判定大小,屬性——比如它的顏色、背景、邊框方面——及這些盒子的位置。在CSS中,這些矩形盒子用標准盒模型來描述。這個模型描述了一個元素所占用的空間。每一個盒子有四條邊界:外邊距邊界margin, 邊框邊界border, 內邊距邊界padding與內容邊界content。

在W3C模型中: 總寬度 = margin-left + border-left + padding-left + width + padding-right + border-right + margin-right
在IE模型中: 總寬度 = margin-left + width + margin-right
在CSS3中引入了box-sizing屬性, 它可以允許改變默認的CSS盒模型對元素寬高的計算方式.
共包括兩個選項:
content-box:標准盒模型,CSS定義的寬高只包含content的寬高。(默認)
border-box:IE盒模型,CSS定義的寬高包括了content,padding和border
實例:
(con1設置為box-sizing:border-box,con為默認的content-box)
XML/HTML Code復制內容到剪貼板- <head lang="en">
- <meta charset="UTF-8">
- <title></title>
- <style>
- .con{width: 100px; height: 100px;background-color:royalblue;
- border:1px solid red; padding: 10px;}
- .con1{box-sizing: border-box;}
- </style>
- </head>
- <body>
- <div class="con"></div>
- <div class="con con1"></div>
- </body>
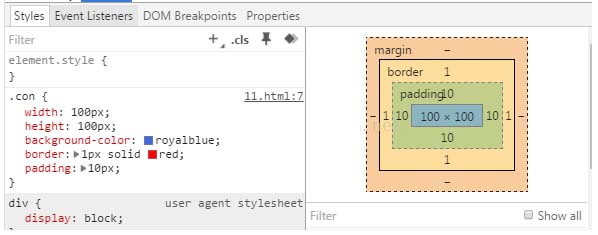
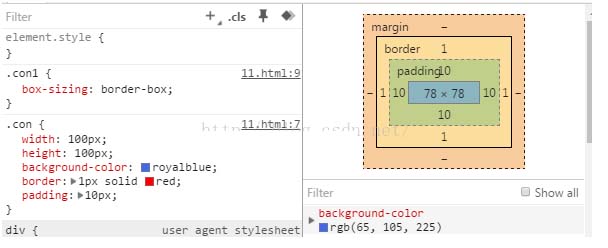
在控制台可以一目了然的看出兩個盒子的區別
第一個div的盒子模型如下:content-box

第二個div的盒子模型如下:border-box

以上就是小編為大家帶來的css3 盒模型以及box-sizing屬性全面了解的全部內容了,希望對大家有所幫助,多多支持~
小編推薦
熱門推薦