css width height同時設置
編輯:布局基本知識
css width寬度與css height高度樣式設置
很多時候DIV CSS制作時,對對象設置高度、寬度同時設置不再少數。
同時設置CSS代碼:
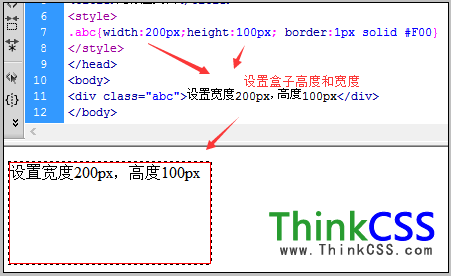
.abc{width:200px;height:100px;border:1px solid #F00}
為了查看width和height設置效果設置CSS邊框。
html內容與代碼:
<div class="abc">設置寬度200px,高度100px</div>

css width height應用實例效果截圖
小編推薦
熱門推薦