css width百分比 css寬度百分比設置
編輯:布局基本知識
div css width寬度百分比設置
ThinkCSS為大家介紹兩種情況下百分比width,(兩種寬度百分比)分別代表什麼與作用效果。
一、最外層對象設置百分比寬度width
如果對body內第一個(最外層DIV)設置百分比width寬度樣式,將實現網頁寬度隨浏覽器寬度而自適應百分比寬度。
百分比來實現自適應浏覽器寬度實例代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>網頁自適應百分比寬度 ThinkCSS</title>
<style>
#main{ margin:0 auto; width:80%; border:1px solid #F00}
</style>
</head>
<body>
<div id="main">此id=main對應盒子將隨浏覽器寬度80%寬顯示</div>
</body>
</html>

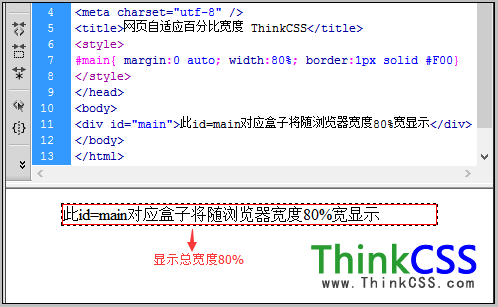
div css自適應百分比寬度實例截圖
最外層盒子設置百分比width css樣式,將實現網頁隨浏覽器大小而自適應大小 總寬度80%顯示,浏覽器窗口改變大小,對應網頁寬度將自適應實現按浏覽器內容區總寬度的百分比寬度顯示。
二、對象內子級盒子設置寬度百分比
在一個固定寬度盒子內子盒子(對象),設置百分比width樣式,那麼這個子盒子寬度將按父級盒子寬度的百分比得到固定寬度。雖然這裡使用百分比寬度,因為父級寬度固定的,那麼這個百分比寬度盒子自然也是固定的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>百分比width ThinkCSS</title>
<style>
#box{ width:400px; border:1px solid #F00}
.zi{ width:70%; border:1px solid #00F}
</style>
</head>
<body>
<div id="box">
<div class="zi">
設置70%<br>
寬度得到400 × 70%=280px
</div>
</div>
</body>
</html>
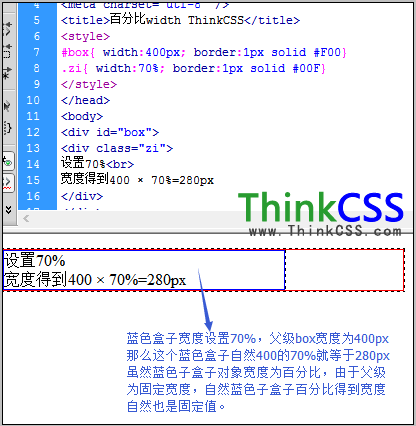
div css實例截圖

div css百分比寬度子級盒子實例截圖
小編推薦
熱門推薦