css padding-top樣式教程
編輯:布局基本知識
padding-top屬性樣式
padding-top是padding一個細分屬性樣式。css padding-top設置內補白又叫上內邊距。位於對象邊框與內容之間距離設置,也就是設置對象上邊框到內容之間距離屬性。
1、語法
p{padding-top:10px}
設置p對象上內邊距10px
2、padding-top說明
padding-top看不見,不像邊框,背景那樣,但也是的確存在的。
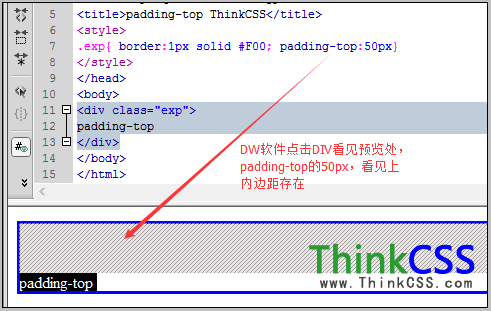
3、上內邊距存在什麼地方圖文
DIV CSS實例代碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>padding-top ThinkCSS</title>
<style>
.exp{ border:1px solid #F00; padding-top:50px}
</style>
</head>
<body>
<div class="exp">
padding-top
</div>
</body>
</html>
padding-top說明分析圖

padding-top存在效果圖
從上圖DW軟件下,點擊對象可以看出對div設置padding-top存在位置。一般padding-top實際布局時,根據需求設置上內邊距達到內容與對象上邊距離。
小編推薦
熱門推薦