padding-right css右內邊距樣式
編輯:布局基本知識
padding-right 右內邊距屬性,設置對象右邊框內與內容之間間距。與CSS 右外邊距(margin-right)有著不同處,margin設置對象外,對象與對象間距;padding是設置對象內部內容與邊距距離。
語法:
padding-right:20px
設置值右邊距為20px間距
padding-right是padding細分。
span{padding-right:12px}
設置span對象右內邊距為12px
實例css div代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>右內邊距 thinkcss</title>
<style>
.abc{ padding-right:30px; border:3px solid #F00}
</style>
</head>
<body>
<span class="abc">放在span裡內容</span>外面內容
</body>
</html>

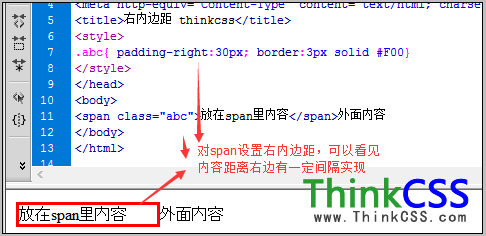
padding-right應用與實例效果截圖
從上實例可以看見,padding-right設置對象右邊框到內容間隔寬度長度距離,同時是存在與邊框與正文內容之間間距。
小編推薦
熱門推薦