引用CSS文件到Html方法-css引入,css引用
使用不同的方法來引用css樣式表,最終到達的效果相同,但是使用不同方法應用的css文件將影響到SEO及網頁打開速度效率。
html引用css方法如下
1、直接在div中使用css樣式制作div+css網頁
2、html中使用style自帶式
3、使用@import引用外部CSS文件
4、使用link引用外部CSS文件 推薦此方法
擴展閱讀:link與import區別
接下來我們將逐個講解html引用css方法的例子
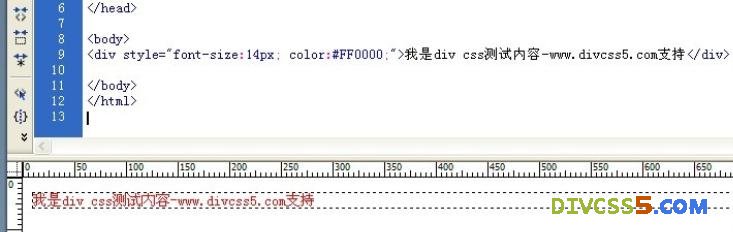
1、直接在html標簽元素內嵌入css樣式,如<div style="font-size:14px; color:#FF0000;">我是div css測試內容-www.thinkcss.com支持</div> 效果如下圖

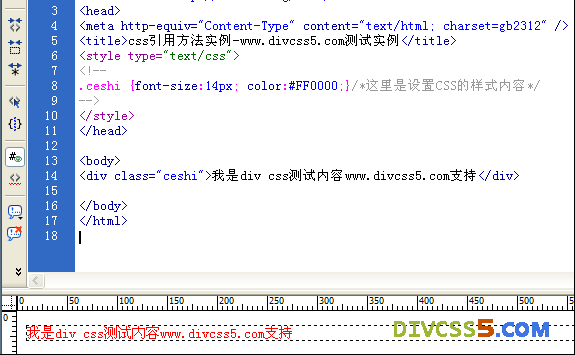
2、在html頭部head部分內style聲明插入代碼如下:
<style type="text/css">
<!--
.ceshi {font-size:14px; color:#FF0000;}/*這裡是設置CSS的樣式內容*/
-->
</style>
具體方法如下圖:

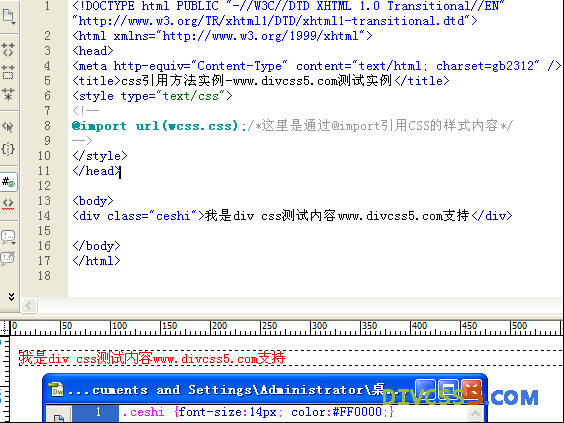
3、使用@import引用外部CSS文件方法
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>css引用方法實例-www.thinkcss.com測試實例</title>
<style type="text/css">
<!--
@import url(wcss.css);/*這裡是通過@import引用CSS的樣式內容*/
-->
</style>
</head>
<body>
<div class="ceshi">我是div css測試內容www.thinkcss.com支持</div>
</body>
</html>
Wcss.css文件內代碼.ceshi {font-size:14px; color:#FF0000;}
效果如下圖:

可以看出使用此方法和使用自帶式引用css樣式表方法有相同處,都是需要在html的head內使用style標簽引用外部css。
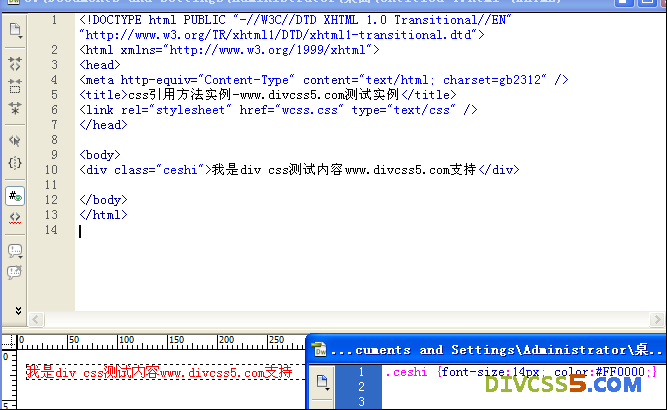
4、使用link來調用外部的css文件
在head放置<link rel="stylesheet" href="wcss.css" type="text/css" />來調用外部的wcss.css文件來實現html引用css文件
詳細如下圖

此方法就不需要style標簽,而是直接通過link一個樣式來引用外部樣式
一般推薦使用link來引用外部的css樣式方法。
使用link來引用外部的css的優勢
1、有利於SEO,使用此方法引用外部css文件,將使得html頁面的源代碼少很多比起直接加入css樣式,因為搜索引擎蜘蛛爬行網頁的時候是不爬行css文件的,這樣使得html源代碼很少,使得蜘蛛爬行更快,處理更少,增大了此網頁的權重,有利於排名。
2、節約html使得浏覽器下載網頁時候分開線程了,就像加載一個頁面同時有兩條線在打開一個頁面道理,使得網頁打開格外快。(用戶浏覽此網頁的時候html源代碼和css文件同時下載,使得更加快速)
3、修改網頁的樣式方便,只需修改css樣式即可修改網頁的美工樣式,如果在網站項目中此方法,因整站應用了共用的css基本樣式,這樣修改整站風格樣式根據快捷方便。