新建一個css樣式
編輯:布局基本知識
怎麼定義1個DIV的CSS樣式?怎麼新建一個css樣式?
- 目錄
-
- 實例說明
- 定義樣式
- 嵌入html
- 實例展示
- 小總結
一、實例說明
新建css實例說明:
分別我們來定義2個id和兩個class樣式的類。兩個id的命名為aa和bb,兩個class的命名為cc和dd
二、首先定義css樣式
1、直接定義到css文件方法
2個id為#aa{font-size:12px;},#bb{font-size:16px;};
2個class為.cc{font-size:18px;},.dd{font-size:22px;};
三、嵌入到html的css樣式
了解更多css 引用
<style>
#aa{font-size:12px;}
#bb{font-size:16px;}
.cc{font-size:18px;}
.dd{font-size:22px;}
</style>
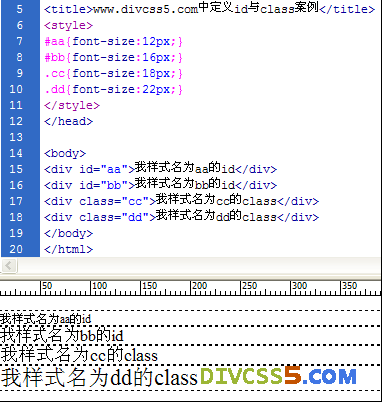
四、以上為定義的css樣式,接下來我們介紹css樣式的css應用-案例展示
<div id="aa">我樣式名為aa的id</div>
<div id="bb">我樣式名為bb的id</div>
<div class="cc">我樣式名為cc的class</div>
<div class="dd">我樣式名為dd的class</div>
測試結果如下圖

五、總結
總結定義id和class的區別在於,在定義css樣式的時候css選擇器定義前的“#”和“.”區別,這裡注意的是“#”為id選擇符,“.”為class的選擇符,都需要用英文半角小寫方式。
- 上一頁:css樣式是什麼
- 下一頁:div+css原理解剖
小編推薦
熱門推薦