什麼是css文件、css文件是什麼?
- 目錄
-
- CSS文件定義
- css文件樣子
- CSS文件裡面內容
- 新建一個CSS文件
- 使用DW新建CSS文件
- 使用記事本新建CSS文件
一、CSS文件定義
接下來我們來了解下div css中的css文件是什麼這個基礎問題。首先我們這樣理解,css文件應該想到是文件之類的什麼東西,那就沒錯,css文件是指css代碼放到一個單獨的文件裡,並以css擴展名命名如yangshi.css,這樣就是css文件。
CSS文件特點
CSS文件顧名思義,是用於裝CSS代碼的文本文件,而CSS代碼具有一定規律規則的文本代碼組成。我們使用記事本將擴展名更改即可變成CSS文件。
div+css文件與css文件區別。
div+css文件是指的html網頁文本文件和css文件兩個部分組成。如index.html+yangshi.css
還有css文件是引入到html網頁裡的,你可以了解css引入,css引用知識。
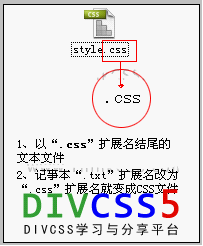
二、具體了解css文件什麼樣子的

CSS文件結構解剖說明圖

以上就是css文件樣式,都是以.css為擴展名的文件。
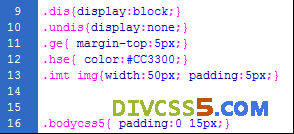
三、了解css文件裡內容

Css文件裡都放的是如上圖一樣的css代碼。
四、新建一個css文件方法
五、使用Dreamweaver新建CSS文件
1、使用Dreamweaver新建一個css文件-Dreamweaver css
首先打開Dreamweaver軟件,然後點擊最左上角的“文件”

然後選擇“新建”,將彈出以下窗口

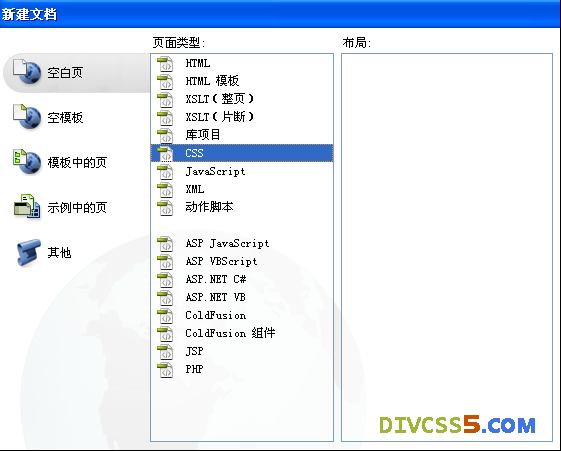
然後選擇“頁面類型”中的“css”,然後點擊右下角的“創建”,即可新建一個css文件。
六、使用記事本方式新建css文件
首先要在新建一個css文件的文件夾裡點擊鼠標右鍵,然後選擇新建“文本文檔”。

即可新建一個擴展名為txt的記事本文件,然後將記事本的擴展名txt改為css即可新建一個css文件,並將中文字改為自己要新建的css命名即可,這裡為yanshi為例。

以上就是div css網對css文件介紹及使用新建一體的介紹。
CSS文件規則
CSS文件也有編碼,有GBK、UTF-8等編碼模式,ThinkCSS推薦使用DW軟件等編程軟件新建CSS文件。
擴展閱讀:
CSS代碼是什麼
文件擴展名
顯示擴展名
- 上一頁:css link和@import區別用法
- 下一頁:ThinkCSS學習指南