css link和@import區別用法
編輯:布局基本知識
css link和@import區別
這裡link與@import介紹的是html引入css的語法單詞。兩者均是引入css到html的單詞。
擴展閱讀:a link、a:link、css引入html
一、了解基本
1、link語法結構
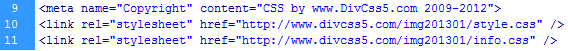
<link href="CSSurl路徑" rel="stylesheet" type="text/css" />
實際應用截圖:

使用link標簽截圖
Html link標簽說明
此標簽是引入CSS文件link標簽,只要設置好路徑即可。
擴展閱讀:html link
2、@import語法結構
@import + 空格+ url(CSS文件路徑地址);
1)、在html中
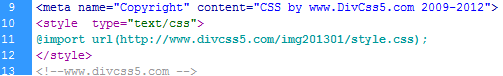
<style type="text/css">
@import url(CSS文件路徑地址);
</style>

@import在html中使用截圖
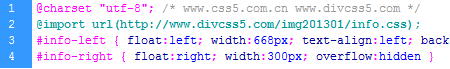
2)、在css中
直接使用
@import url(CSS文件路徑地址);

import在CSS代碼或CSS文件中使用截圖
在css和html中均可以使用@import
二、link與@import區別與選擇
首頁link和import語法結構不同,前者<link>是html標簽,只能放入html源代碼中使用,後者可看作為css樣式,作用是引入css樣式功能。import在html使用時候需要<style type="text/css">標簽,同時可以直接“@import url(CSS文件路徑地址);”放如css文件或css代碼裡引入其它css文件。
本質上兩者使用選擇區別不大,但為了軟件中編輯布局網頁html代碼,一般使用link較多,也推薦使用link。
小編推薦
熱門推薦