DIV CSS字體居中實現DIV文字水平左右居中
編輯:布局基本知識
DIV CSS字體居中實現DIV CSS文字水平左右居中-css+div字體文字內容居中篇
使用DIV CSS實現字體居中的CSS樣式單詞為text-align,其值為center(居中)。
語法如下:
div{text-align:center}
這樣就會讓HTML中所有DIV盒子內的文字、圖片內容居中顯示,實現左右水平居中CSS樣式。
擴展閱讀相關知識文章
1、css text-align
2、div字體顏色
3、css字體顏色
4、css line-height
5、css字體大小
6、div字體大小
7、div盒子居中
一、讓網頁所有DIV標簽內文字居中
實現所有DIV內字體居中實例完整網頁源代碼:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>div字體居中實例</title>
<style>
div{text-align:center}
</style>
</head>
<body>
<div>我將被居中</div>
</body>
</html>
實例效果截圖

讓DIV盒子內文字或圖片居中實例截圖
二、實現對指定div內容居中
要實現對網頁中某個DIV對象內文字字體居中,我們需要CSS命名新建一個用於CLASS或ID的CSS選擇器,在網頁中需要地方使用id或class調用命名即可。
這裡命名為“.divcss”,html中使用class引用。
1、div內文字左右居中實例的完整HTML代碼如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>div字體居中實例</title>
<style>
.thinkcss{text-align:center}
</style>
</head>
<body>
<div>我沒有設置居中css樣式</div>
<div class="thinkcss">我將被居中</div>
</body>
</html>
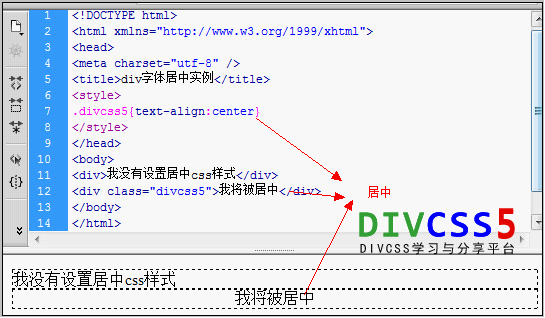
2、實例截圖

對指定div設置文字內容居中截圖
三、div左右居中總結
對於其它文字字體或圖片要在其它網頁標簽(比如:p、span、h1等標簽)內水平左右居中,同樣我們使用“text-align:center”即可實現。
相關推薦閱讀:
1、div圖片居中
小編推薦
熱門推薦