div圖片居中-圖片在DIV內水平居中
編輯:布局基本知識
div圖片居中-圖片在DIV內居中,讓圖片中DIV盒子裡水平居中。
讓圖片中DIV對象盒子內水平居中,和讓文字字體在DIV盒子內水平居中CSS相同。
CSS讓對象內容居中樣式單詞為:
text-align:center
text-align 為內容居於對象什麼位置屬性
center值為居中
一、傳統HTML讓圖片橫向水平居中方法
直接在標簽對象內加“align="center"”即可讓對象內圖片橫向水平居中顯示。
align="center"使用方法:
<div align="center"></div>
align="center"居中圖片DIV+CSS實例代碼:
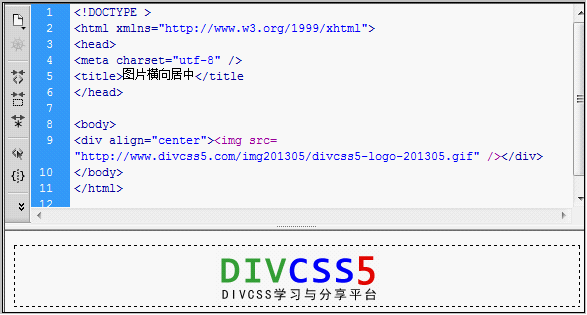
<!DOCTYPE >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>圖片橫向居中</title>
</head>
<body>
<div align="center"><img src="http://www.thinkcss.com/img201305/thinkcss-logo-201305.gif" /></div>
</body>
</html>
html align="center"圖片居中實例截圖

html 圖片水平居中效果截圖
二、CSS讓圖片中DIV對象內水平居中
使用CSS樣式讓DIV內圖片居中(水平居中)(相關知識閱讀:html img圖片)
1、實例HTML+CSS完整代碼如下:
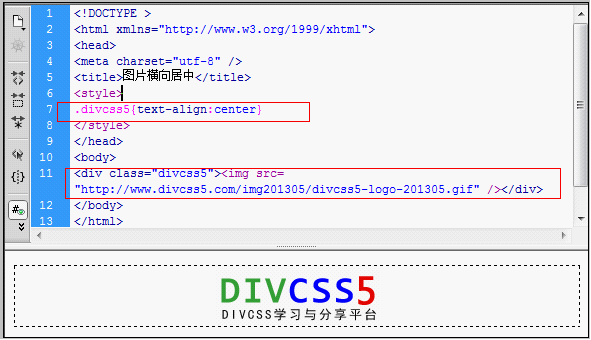
<!DOCTYPE >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>圖片橫向居中</title>
<style>
.thinkcss{text-align:center}
</style>
</head>
<body>
<div class="thinkcss"><img src="http://www.thinkcss.com/img201305/thinkcss-logo-201305.gif" /></div>
</body>
</html>
2、水平居中實例截圖

使用css樣式設置div裡圖片居中實例截圖
小結:
無論文字居中、圖片居中等內容居中我們都可以使用以上兩種方法實現,一般推薦使用CSS進行,但網頁多時候,我們只需要修改CSS文件裡對應一處選擇器樣式即可修改內容居中、居左、居右。
相關閱讀:
1、css內容居中
2、div字體居中
3、div全屏
4、div橫排
5、CSS背景圖片居中
6、div布局居中
7、div align center
8、css img圖片
- 上一頁:div 居左靠左顯示 CSS居左靠左
- 下一頁:div全屏寬度實現
小編推薦
熱門推薦