div css margin-left認識與實例
編輯:布局基本知識
DIV+CSS之margin-left對象距離左間距設置篇
一、margin-left語法:
div{margin-left:10px}
設置div對象靠右間距為10px
margin-left的值可跟具體數字+html單位(例子 margin-left:20px);可跟百分百數(例子 margin-left:10% 左外間距10%);可跟auto(例子 margin-left:auto 自動)。
擴展了解:css margin
二、margin-left解釋
此屬性是設置對象左側外間距。
三、margin-left實例
為了觀察到margin-left的效果,我們設置3個div盒子,設置寬度均為130px;float:left;高度120px;邊框為1px紅色,DIV命名分別為“.thinkcss-a”、“.thinkcss-b”、“.thinkcss-c”
對".thinkcss-b"設置margin-left:5px;對".thinkcss-c"設置margin-right:10px
1、完成html 源代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>margin-left實例 www.thinkcss.com</title>
<style>
.thinkcss-a,.thinkcss-b,.thinkcss-c
{float:left; width:150px; height:120px; border:1px solid #F00}
/* css 注釋說明:以上是對三類設置相同屬性 */
.thinkcss-b{ margin-left:10px}
.thinkcss-c{ margin-left:25px}
</style>
</head>
<body>
<div class="thinkcss-a"></div>
<div class="thinkcss-b"></div>
<div class="thinkcss-c"></div>
</body>
</html>
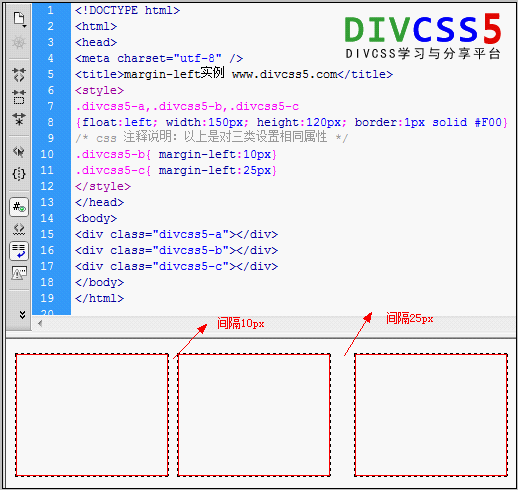
2、margin-left實例截圖:

margin-left實例演示效果截圖
解釋:從上圖和代碼可以看出margin-left是設置對象與對象之間間距距離,設置了對象左側外間距距離。
3、在線演示:查看案例
4、margin-left打包下載:
立即下載 (1KB)
小編推薦
熱門推薦