DIV滾動條設置 CSS滾動條顯示與滾動條隱藏
對div設置滾動條,設置其橫向滾動條和縱向滾動條樣式。所需CSS樣式為overflow-y和overflow-x來設置div盒子對象右側和底部滾動條效果。同時也可以使用CSS樣式設置html框架iframe的滾動條隱藏,接下來為大家介紹。
一、CSS基礎認識
overflow-y:scroll; 總是顯示縱向滾動條
overflow-y:visible : 不剪切內容也不添加縱向滾動條
了解:overflow-y手冊http://www.thinkcss.com/shouce/c_overflowy.shtml
overflow-x:scroll; 總是顯示橫向滾動條
overflow-x:visible : 不剪切內容也不添加橫向滾動條
了解:overflow-x手冊http://www.thinkcss.com/shouce/c_overflowx.shtml
了解css overflow
二、div設置滾動條實例
ThinkCSS通過對第一個DIV對象設置div寬度、div高度、div邊框樣式,並在DIV盒子裡添加演示文字內容,第二個盒子設置相同的CSS樣式,盒子文字內容相同,並設置橫向和縱向滾動條,觀察效果。
第一個盒子CSS命名為“divcs5-a”,第二個DIV盒子樣式選擇器命名為“thinkcss-b”。
1、具體完整html源代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312" />
<title>div滾動條 在線演示 www.thinkcss.com</title>
<style>
.thinkcss-a,.thinkcss-b{ width:150px; height:100px; float:left; border:1px solid #F00}
.thinkcss-b{ margin-left:10px;overflow-y:scroll; overflow-x:scroll;}
/* css注釋說明:設置第二個盒子與第一個盒子間距為10px,並設置了橫縱滾動條樣式 */
</style>
</head>
<body>
<div class="thinkcss-a">ThinkCSS測試內容,歡迎來到ThinkCSS學習DIV+CSS技術。大家可以通
過THInkCSS主站上的所有免費CSS教程足可學會DIV CSS技術 - 如果需要深入系統學習、較短時間達到
理想學習效果可參加DIV+CSS培訓班學習。</div>
<div class="thinkcss-b">ThinkCSS測試內容,歡迎來到ThinkCSS學習DIV+CSS技術。大家可以通
過ThinkCSS主站上的所有免費CSS教程足可學會DIV CSS技術 - 如果需要深入系統學習、較短時間達到
理想學習效果可參加DIV+CSS培訓班學習。</div>
</body>
</html>
為了觀察效果我們對兩個DIV盒子都設置基礎相同的CSS樣式和相同的文字內容。對“.thinkcss-b”設置了X和y(橫向和縱向的滾動條樣式。)
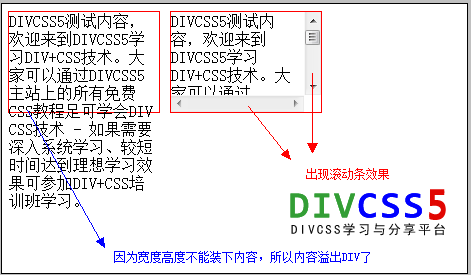
2、觀察DIV+CSS滾動條實例效果截圖

CSS DIV滾動條樣式實例效果截圖
說明:第一個盒子“.thinkcss-a”內容過多而溢出了DIV盒子,第二個盒子設置了滾動條樣式,所以沒有溢出,縱向右側(Y)出現了可下拉上拉滾動條樣式,橫向底部(X)出現滾動條效果但不可左右拉動,這是因為文字內容不能撐開DIV寬度,如果是大於DIV設置寬度的圖片這樣橫向底部(X)就會出現滾動條效果。
3、在線演示:查看案例
4、實例打包下載
立即下載 (0.977KB)
5、小結,如何隱藏CSS div滾動條
DIV默認是沒有滾動條的,如果加了滾動條樣式,去掉後滾動條自然就會消失。如果是框架iframe出現的滾動條,如果要想X橫向隱藏滾動條,只需要設置overflow-x:visible或overflow-x:hidden;如果想iframe出現Y縱向滾動條隱藏可以設置CSS樣式overflow-y:visible或overflow-y:hidden即可隱藏滾動條。
三、以上案例遇到知識擴展
1、DIV溢出解決
2、CSS隱藏超出對象內容
3、html iframe
4、css隱藏內容