div css文字字體行高行距 深入理解css行間距設置
編輯:布局基本知識
div css文字字體行高行距 ThinkCSS帶您深入理解css行間距設置,字體行距如何最簡單地設置。
在文章中,要實現調節設置每行文字字體間距(行距)是使用line-height屬性。
要使得每行的文字一定的間距距離所以可以通過line-height樣式實現。接下來ThinkCSS通過DIV CSS實例實現字體文字上下間距。
相關擴展CSS教程:
css line-height
div css字間距
為了觀察到行距設置效果,新建兩個div盒子對象,分別div命名為“.thinkcss-a”和“.thinkcss-b”。
1、div+css實例完整HTML代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>thinkcss css行間距實例</title>
<style>
.thinkcss-a{ line-height:22px}/* css 注釋說明:設置行距行高22px */
.thinkcss-b{ line-height:40px}/* 設置行距行高22px */
</style>
</head>
<body>
<div class="thinkcss-a">
我被設置行高22px<br />
我行距為22培訓<br />
ThinkCSS占位內容
</div>
<div class="thinkcss-b">
我被設置行高40px<br />
我行距為40培訓<br />
ThinkCSS占位內容
</div>
</body>
</html>
設置了兩個盒子分別css行高間隔設置為22px和40px,大家可以復制以上代碼進行實踐觀察效果掌握css設置對象內字體文字上下行間距。掌握設置行間距行高代碼是什麼。
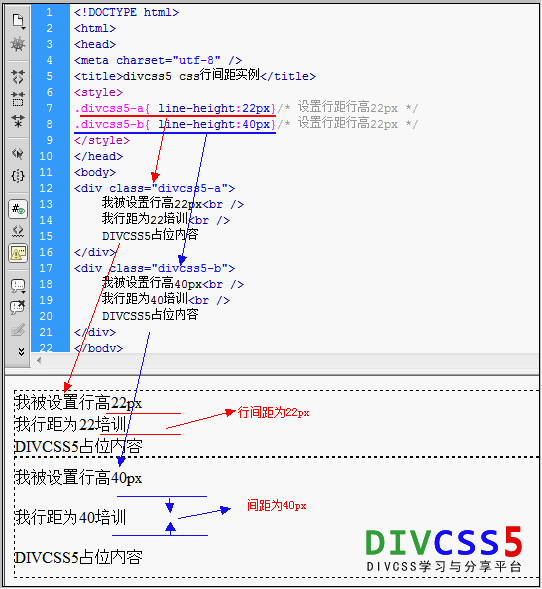
2、css div行高行間距效果截圖

字體上下行間距css+div實例截圖
3、總結
要實現上下換行文字行間距行高樣式其實我們只用對文字所在對象設置line-height樣式即可,一般行距值設置大於14px以上即可,根據css字體大小,css行高值不能小於字體值,不然行距設置值比字體大小值小後字體會重疊一部分,形成不兼容效果。
小編推薦
熱門推薦