div代碼大全 DIV代碼使用說明
一、DIV代碼語法
DIV代碼是放入小於與大於符號內,即“<div>”。
DIV是一對閉合標簽,即“<div>”開始,“</div>”結束的盒子標簽。
語法結構:
<div>我是內容</div>
說明:div代碼有開始就要必須有閉合。
使用“<div>”開始,“</div>”閉合。
二、DIV嵌套DIV
div標簽內可以嵌套無限級DIV。
<div>單獨DIV</div>
<div class="box">
<div class="left"></div>
<div class="right"></div>
</div>
以上代碼,單獨div代碼也可以,DIV內嵌套DIV也是可以的。DIV嵌套div非常普遍的布局,也是不可避免的,常見DIV+CSS布局大框架DIV裡內就嵌套若干DIV盒子,若干DIV盒子再嵌套更下的DIV盒子,實現各種各樣網頁布局。
我們把最外層的DIV比作一個房間,而房間裡有裝物品各種大小盒子,大小盒子裡還可以裝小盒子,而這些大大小小盒子我們可以看做DIV,所以從空間想象來理解這個嵌套是允許的這樣就比較好理解。
三、DIV布局結構
一般DIV用於布局網頁結構,比如上下結構、左右結構、更復雜綜合的結構我們使用DIV來布局(ThinkCSS在線VIP教程也提供有基本結構布局圖文教程)。除了使用DIV布局大結構,小結構而外,對應設置各種各樣CSS樣式即可實現各式各樣漂亮美工布局。
四、div中style使用css代碼
div中可以直接寫CSS樣式代碼,只需要DIV代碼(標簽)中使用style屬性即可直接寫CSS樣式。
案例:
1、DIV代碼:
<div style="color:#F00;border:1px solid #000;width:300px;height:100px">你好 ThinkCSS</div>
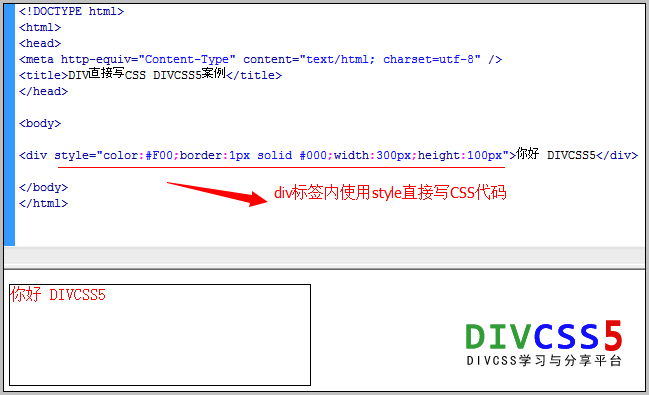
2、完整案例代碼與效果截圖

div直接寫css截圖
3、完整HTML案例代碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>DIV直接寫CSS ThinkCSS案例</title>
</head>
<body>
<div style="color:#F00;border:1px solid #000;width:300px;height:100px">你好 ThinkCSS</div>
</body>
</html>
以上HTML代碼可以直接拷貝使用後浏覽器觀察效果。
五、DIV中id與class
在DIV標簽中使用id或class設置CSS樣式表。
div內id與class使用示范:
<div id=”header”></div>
<div class=”box”></div>
六、div內id與class具體用法與教程可查看以下相關div css文章:
1、id class如何選擇
2、id與class區別
3、id與class
4、class與id使用與區別
5、div id
6、div class
7、div屬性
8、查看div設置什麼樣式