css 文字加粗代碼 CSS加粗字體樣式div css字體粗體實現
編輯:布局基本知識
div css布局時如何實現css 文字加粗,css加粗代碼是什麼?CSS加粗字體樣式 CSS字體粗體實現實例。
css 文字加粗代碼 CSS加粗字體樣式 CSS字體粗體實現
在網頁DIV CSS布局中常常對文字字體進行加粗樣式,這裡ThinkCSS為大家介紹css加粗代碼以及加粗不同用處設置方法。
一、css文字加粗代碼-粗體樣式單詞
font-weight
文字粗體一般對font-weight加粗樣式設置值為bold
需要說明下,可以對font-weight設置400以上實現粗體,當然為了兼容推薦設置font-weight值為bold 。
二、css加粗字體簡單小例
- .divbox{ font-weight:bold}
設置class=divbox對象盒子內文字加粗
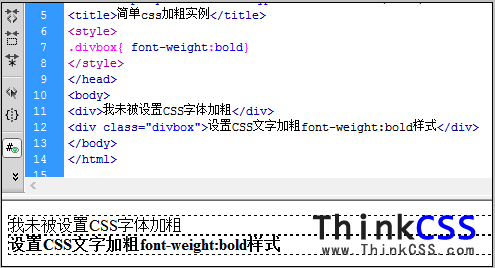
1、完整HTML+CSS布局css字體加粗代碼
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>簡單css加粗實例</title>
- <style>
- .divbox{ font-weight:bold}
- </style>
- </head>
- <body>
- <div>我未被設置CSS字體加粗</div>
- <div class="divbox">設置CSS文字加粗font-weight:bold樣式</div>
- </body>
- </html>
截圖:

css 文字加粗實例截圖
三、CSS字體粗體加粗用法
這裡為大家介紹對對象內全部內容設置css加粗字體樣式和對對象內某些文字設置加粗CSS代碼樣式,通過這兩種情況字體加粗掌握文字字體加粗布局。
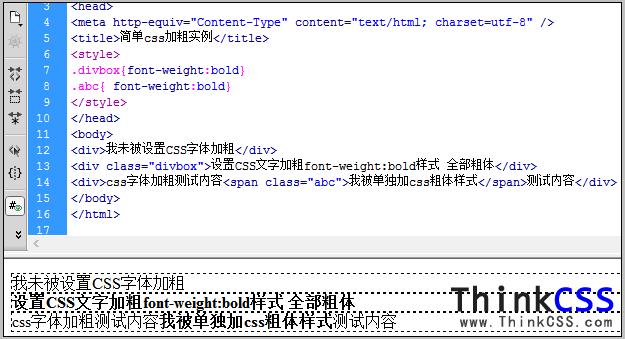
1、div css 文字加粗實例代碼
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>簡單css加粗實例</title>
- <style>
- .divbox{font-weight:bold}
- .abc{ font-weight:bold}
- </style>
- </head>
- <body>
- <div>我未被設置CSS字體加粗</div>
- <div class="divbox">設置CSS文字加粗font-weight:bold樣式 全部粗體</div>
- <div>css字體加粗測試內容<span class="abc">我被單獨加css粗體樣式</span></div>
- </body>
- </html>
使用span標簽對一段文字中其中一些文字加粗體樣式實現加粗。
2、字體加粗實例效果截圖

css常見兩種加粗樣式使用截圖
3、在線演示
查看案例
4、打包下載
立即下載(1.2KB)
四、css 字體加粗小結
使用css樣式實現文字字體加粗效果使用關鍵CSS樣式單詞font-weight:bold,根據需求來實際布局選擇加粗CSS設置。
小編推薦
熱門推薦