css height 100% ,使用CSS成功設置DIV高度百分之百,CSS height百分之百高度
讓html中第一個div(最外層div)高度100%(height:100%)實現。
擴展教程:body設置height 100%生效
一、div高度百分百實現描述
在html布局中body內第一個div盒子對象設置100%高度height樣式,是無法成功顯示100%高度的。這個是因為body高度默認值為自適應的,所以及時設置body第一個布局div高度為百分比也是無效的,因為div解析上級高度為0,自然div height 100%實際高度也為0。
浏覽器根本就不計算內容的高度,除非內容超出了視窗范圍(導致滾動條出現)。或者你給整個頁面設置一個絕對高度。否則,浏覽器就會簡單的讓內容往下堆砌,頁面的高度根本就無需考慮。
因為頁面並沒有缺省的高度值,所以,當你讓一個元素的高度設定為百分比高度時,無法根據獲取父元素的高度,也就無法計算自己的高度。換句話說,父元素的高度只是一個缺省值:height: auto;。當你要求浏覽器根據這樣一個缺省值來計算百分比高度時,只能得到undefined的結果。也就是一個null值,浏覽器不會對這個值有任何的反應。
如果想讓一個元素的百分比css高度height: 100%;起作用,你需要給這個元素的所有父元素的高度設定一個有效值。
二、未實現div height 100%實例
1、為成功實現div高100%前實例代碼
看看最外層DIV無法高度100%的HTML+CSS代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>最外層DIV高度100% 在線演示 ThinkCSS</title>
</head>
<body>
<div style="height:100%; background:#999">
所在DIV要高度100%
</div>
</body>
</html>
2、效果截圖

無法height 100%的實例截圖
3、實現div高度100%實例解釋
這個div的高度我們設置為100%,它有兩個父元素<body>和<html>。為了讓你的div的百分比高度能起作用,你必須設定<body>和<html>的高度。
代碼如下:
html,body{height:100%}
代碼說明:html,body設置html和body共用height 100%(html和body標簽都設置高度100%)
為了看到div高度100%效果,我們對div設置灰色背景顏色。
三、實現div高百分之百實例
1、實例代碼
設置後完整DIV+CSS HTML代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>最外層DIV高度100% 在線演示 ThinkCSS</title>
<style>
html,body{height:100%}
</style>
</head>
<body>
<div style="height:100%; background:#999">
ThinkCSS所在DIV要高度100%
</div>
</body>
</html>
以上代碼設置最外層div高度100%,html和body標簽同時設置100%高度。
2、實例截圖
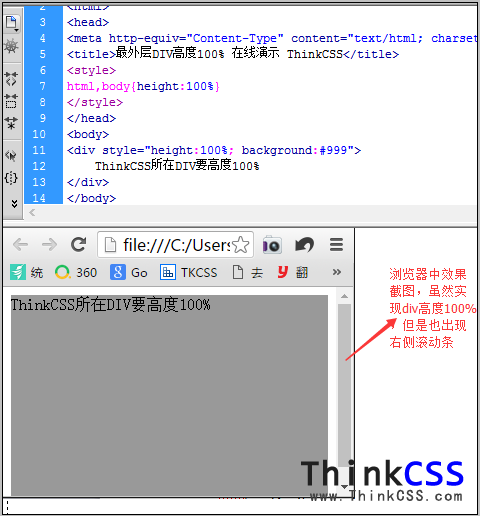
實現最外層div高度100%效果截圖:

實現body內第一個div高度100%效果截圖
3、浏覽器出現滾動條問題介紹
從以上截圖我們看出了雖然實現了最外層div高度100%,但是右側滾動條也出現了,這個是為什麼,這個是因為body,默認是有一定margin間距,也就是body猶豫默認margin-top和margin-bottom默認有一定數值,所以100%高度後,body多余margin值顯示不完整,自然出現下拉上拉滾動條。要去除div height 100%後出現滾動條,只需要對body設置margin值為零即可。
四、最終實現div height 100%又去掉滾動條實例
1、div高度百分比實例代碼
解決設置div高100%出現滾動條,又實現div height 100%效果最終代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>最外層DIV高度100% 在線演示 ThinkCSS</title>
<style>
html,body{height:100%}
body{ margin:0}
/* 去除設置div 高度100% 浏覽器右側產生滾動條 */
</style>
</head>
<body>
<div style="height:100%; background:#999">
ThinkCSS所在DIV要高度100%
</div>
</body>
</html>
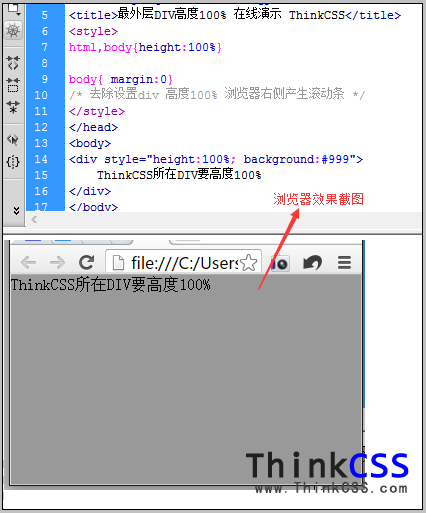
2、實現了div高度100%實例截圖
設置實現div高100%,又去掉產生浏覽器右側滾動條效果截圖

實現div高度百分百,去掉右側滾動條效果截圖
五、最外層div height 高度100%實例演示與下載
div height 100%在線演示
查看案例
div 高度100%實例打包下載
立即下載(0.789KB)
六、css div height 100%總結
要實現最外層div高度為100%(百分之百),關鍵對html和body要設置高度100%,如果只設置html和body標簽其中一個高100%,也是無法實現body內第一個盒子高度100%的。但猶豫body默認有一定margin值,但設置body高度height 100%後,浏覽器就會出現滾動條,所以可以對body設置margin為零,去除間距實現div height 100%也無滾動條效果。
高度擴展教程:
1、css height
2、css高度height自適應
3、div高度隨內容變化
4、css高度默認值