css 字體顏色設置 CSS如何設置文字字體顏色
編輯:布局基本知識
css 字體顏色設置 DIV CSS字體顏色如何設置篇
使用CSS對文字字體顏色設置使用CSS樣式單詞為color,這裡ThinkCSS為大家介紹幾種CSS字體顏色設置方法。
一、css字體顏色color代碼
color:#000(准確顏色值 推薦使用)
color:red(不常用)
div{color:#F00}
對div內文字字體顏色設置為紅色。
二、直接標簽設置字體顏色(標簽內使用style)
要設置字體顏色的盒子對象標簽內直接使用style屬性設置css color字體顏色。
CSS字體顏色小例代碼:
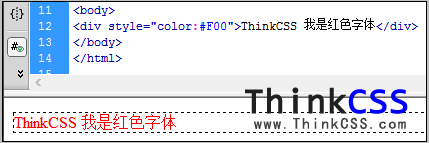
<div style="color:#F00">ThinkCSS 我是紅色字體</div>
標簽內使用style屬性效果截圖:

字體顏色設置截圖
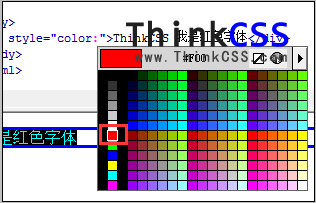
#F00紅色
可以DW軟件直接選擇此顏色值。

DW軟件選擇顏色值截圖
常用測試時候可以使用DW提示出的顏色值,但實際布局中時需要PS獲取准確顏色值,以美工圖上的字體顏色值為准。
三、外部CSS設置字體顏色
使用id或class對文字字體設置顏色值
1、字體顏色實例CSS代碼:
.expa{ color:#00F}
2、HTML代碼:
<div class="expa">ThinkCSS 我是藍色字體</div>
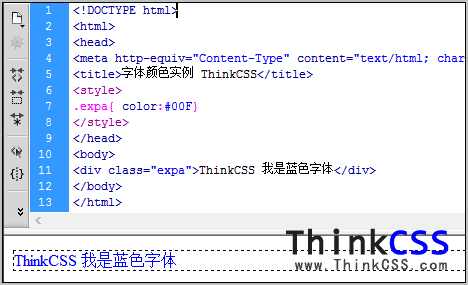
3、完整HTML+CSS代碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>字體顏色實例 ThinkCSS</title>
<style>
.expa{ color:#00F}
</style>
</head>
<body>
<div class="expa">ThinkCSS 我是藍色字體</div>
</body>
</html>
4、外部CSS字體顏色設置效果截圖

外部CSS設置字體顏色實例截圖
四、css字體顏色設置一段文字其中某些文字設置不同字體顏色
對一段紅色文字中,其中一些字設置不同字體顏色color樣式,一般使用span標簽設置外部CSS樣式設置不同顏色。
一段文字中一些字體設置不同CSS字體顏色實例如下:
1、CSS代碼:
div{ color:#F00}
.expb{ color:#06F}
CSS代碼解釋:
div{ color:#F00}
對div內文字設置統一紅色字體。
.expb{ color:#06F}
設置class=expb對應字體顏色為淺藍色
2、HTML代碼
<div>ThinkCSS 我是<span class="expb">藍色字體</span>測試文字</div>
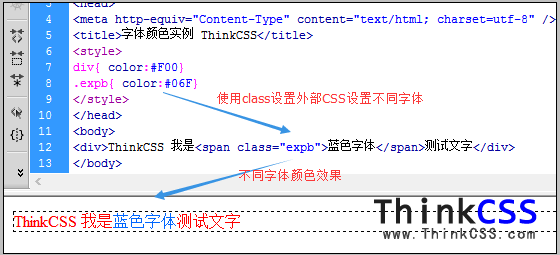
3、完整實例HTML+CSS代碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>字體顏色實例 ThinkCSS</title>
<style>
div{ color:#F00}
.expb{ color:#06F}
</style>
</head>
<body>
<div>ThinkCSS 我是<span class="expb">藍色字體</span>測試文字</div>
</body>
</html>
4、字體顏色設置實例效果截圖

設置一段文字中不同CSS字體顏色實例截圖
五、div css文字字體顏色設置總結
不論哪種情況下對文字字體顏色設置,都是使用color樣式單詞來實現。顏色值設置時候注意“#”井號不要丟掉,否則設置字體顏色將失效無用。
關於DIV CSS字體顏色設置擴展閱讀:
1、css字體顏色代碼
2、div字體大小設置
3、css設置下劃線顏色
4、css顏色單獨設置
小編推薦
熱門推薦