css邊框大小厚度寬度改變 css border大小設置
編輯:布局基本知識
css邊框大小厚度寬度改變 CSS邊框大小設置篇,css border大小,css邊框大小篇
在DIV CSS布局時,設置邊框border樣式,普通border邊框大小受布局寬度width、高度height變化而變化,對象設置css高度或css寬度設置大那麼邊框就增大,設置對象高度寬度小那麼邊框就小。
當然這裡所說的CSS邊框大小是指邊框厚度,css border屬性是可以改變其寬度厚度的。也可以單獨設置任意一邊邊框大小寬度厚度。
一、CSS邊框屬性解析
border語法:
border : border-width border-style border-color
邊框border有三個值,顏色、寬度、樣式,其中寬度(border-width)就是設置邊框大小厚度的。
二、css邊框大小 css邊框厚度寬度實例
為了認識css border大小(CSS邊框大小)厚度,這裡設置兩個DIV盒子,分別設置不同寬度的邊框達到不同CSS 邊框大小厚度的效果。
1、完整HTML+CSS實例css邊框大小代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>邊框大小 邊框厚度實例 ThinkCSS</title>
<style>
.exp-a{ border:1px solid #F00}
.exp-b{ border:4px solid #00F}
</style>
</head>
<body>
<div class="exp-a">class=exp-a設置1px寬度邊框</div>
<div class="exp-b">class=exp-b設置4px寬度邊框</div>
</body>
</html>
.exp-a{ border:1px solid #F00}
設置1px寬度大小邊框
.exp-b{ border:4px solid #00F}
設置4px寬度大小邊框
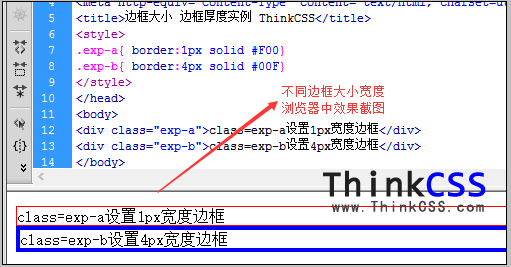
2、邊框大小效果截圖

div css布局不同邊框寬度實例效果截圖
3、div css邊框大小在線演示
查看案例
4、css div邊框大小實例打包下載
立即下載(1.104KB)
三、關於邊框大小總結
css border(邊框)大小設置指的是對邊框寬度設置不同,實現邊框大小厚度不同。一般推薦css border邊框樣式設置代碼需要簡寫縮寫。
關於邊框擴展閱讀:
1、css邊框顏色
2、css border-bottom
3、css border-right
4、css字體下劃線顏色
5、css字體與下劃線距離間距設置
6、div大小設置
7、css虛線下劃線
8、css字體大小設置
小編推薦
熱門推薦