css text-decoration underline用法作用
編輯:布局基本知識
css text-decoration:underlin什麼作用? css text-decoration:underline什麼意思?
text-decoration:underline是設置CSS字體下劃線樣式的代碼。
text-decoration是設置文字修飾的CSS樣式單詞
underline是text-decoration的值。
underline 翻譯中文為下劃線。
text-decoration:underline實例代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>text-decoration:underline實例 ThinkCSS</title>
<style>
.ab{ text-decoration:underline}
</style>
</head>
<body>
測試文字,Thinkcss實例<span class="ab">測試內容</span>!
</body>
</html>
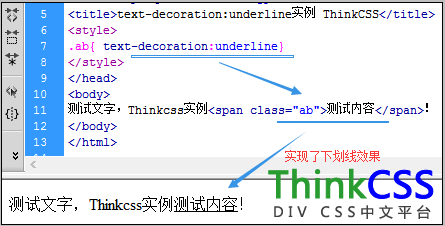
css text-decoration:underline實例截圖:

text-decoration underline實例效果截圖
text-decoration:underline用於文本文字字體設置下劃線樣式。
擴展閱讀:
1、css下劃線設置
2、css下劃線顏色設置
3、CSS下劃線與字體設置不同顏色
小編推薦
熱門推薦