css text-align:left 居左
編輯:布局基本知識
css text-align:left 內容居左 div css內容靠左
text-align是設置內容排版的CSS樣式。比如對內容居左、內容居中、內容居右等排版設置。有的浏覽器默認情況下內容是靠左(text-align:left)有的浏覽器默認情況下內容是居中的(text-align:center)。
無論是圖片還是文字均會靠左顯示。
1、text-align:left語法
p{text-align:left}
設置p標簽內內容居左(靠左)顯示。
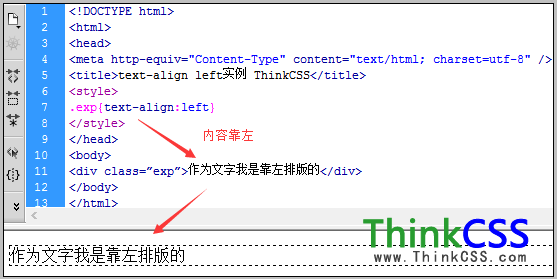
2、text-align:left小例
CSS代碼:
.exp{text-align:left}
HTML代碼:
<div class=”exp”>作為文字我是靠左排版的</div>
截圖:

text-align:left讓內容靠左居左排版截圖
相關教程閱讀:text-align:right
- 上一頁:css text-align:right 居右
- 下一頁:div 內圖片居中
小編推薦
熱門推薦