css text-align:center 內容居中
編輯:布局基本知識
div css text-align:center 內容居中排版樣式布局
內容排版之內容居中text-align center樣式,讓對象內內容水平居中排版顯示,也是使用css text-align樣式其值center(居中)。
text-align:center簡單語法代碼
body{text-align:center}
設置這個網頁中內容居中,包括body內div、p、h1、h2等標簽默認內容水平居中。通常在初始化CSS時候就需要對body設置一個text-align:center居中樣式,達到各大浏覽器默認情況下內容居中,實現DIV布局居中前提。
相關擴展閱讀:div布局居中
text-align:center字體內容居中簡單應用實例如下:
1、完整DIV+CSS HTML代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>text-align center實例 ThinkCSS</title>
<style>
.try{text-align:center;width:320px;border:1px solid #00F}
</style>
</head>
<body>
<div class="try">我居中靠中顯示</div>
</body>
</html>
以上代碼直接可復制下來實踐作為text-align:center應用。
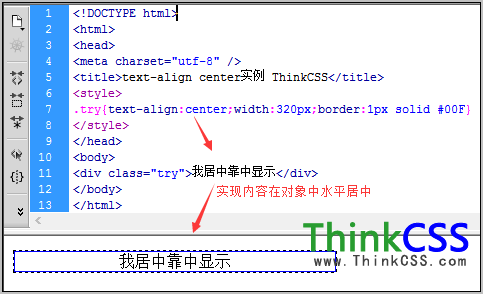
2、內容居中截圖

css 內容居中text-align center應用實例截圖
擴展閱讀關於text-align文章:
1、text-align:left
2、text-align:right
小編推薦
熱門推薦