css與html的關系聯系
編輯:布局基本知識
css缺了html會變得沒有意義,同樣html缺了css也變得沒有意義。css與html是相關聯的。
html是布局框架:
利用div、p、h1、h2、h3、ul、li、span等標簽布局架構網頁布局。
CSS設置HTML標簽樣式:
在HTML利用HTML標簽布局架構網頁,同時使用CSS對這些html標簽設置需要美化樣式(字體顏色、背景圖片、字體大小、靠左、靠右等)。
外部CSS文件和HTML文件是獨立的,哪怕HTML內使用style標簽寫CSS代碼也是獨立的,這個時候如何關系關聯上呢?
答:HTML標簽使用id和class引入CSS樣式。
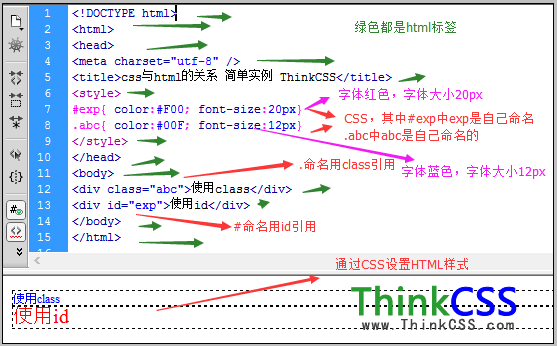
css與html的關系實例代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css與html的關系 簡單實例 ThinkCSS</title>
<style>
#exp{ color:#F00; font-size:20px}
.abc{ color:#00F; font-size:12px}
</style>
</head>
<body>
<div class="abc">使用class</div>
<div id="exp">使用id</div>
</body>
</html>
html與css的關系實例效果與分析圖

css與htm通過id和class關聯上
- 上一頁:border-left css 左邊框樣式
- 下一頁:css是什麼?
小編推薦
熱門推薦