div css 是什麼?
編輯:布局基本知識
HTML網頁重構中div css 是什麼?
div css是一種叫法代號而已,又叫法html重構、網頁布局、網頁美工切圖。以前制作HTML大多采用table表格布局,相比div標簽布局table嵌套會多很多table代碼,後來大多HTML網頁采用以div標簽為主同時也會用到p、span、h1、ul、li、ol,dl dt dd等各種html標簽。同時配合css樣式布局出各種各樣漂亮的網頁。相比以前table實現了html代碼與css樣式分離,減少了html代碼量對於搜索引擎來說更加友好,以前讀取N多table代碼才會讀取到內容,現在使用div為主HTML標簽布局讓HTML代碼少,搜索引擎讀取很少標簽即可讀取到內容(相比更優)。
所以現在主流HTML網頁布局重構都采用div css技術布局,我們簡稱為div css。網頁美工圖采用DIV CSS制作成HTML簡稱叫DIV CSS!
錯誤理解:
不是html采用div css布局,就意味著不用其他標簽,包括table標簽。
正確理解:
div css布局是以div為主要架構布局標簽,同時也會用到其他標簽實現布局,以最簡單代碼布局出需求的效果就是最好布局。

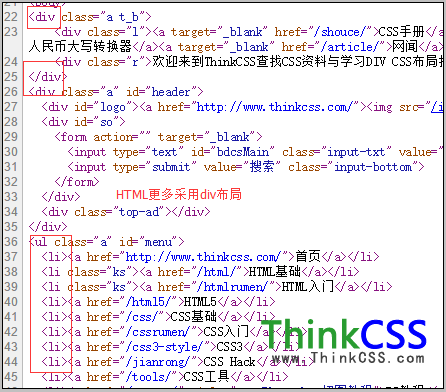
html中div為主布局代碼

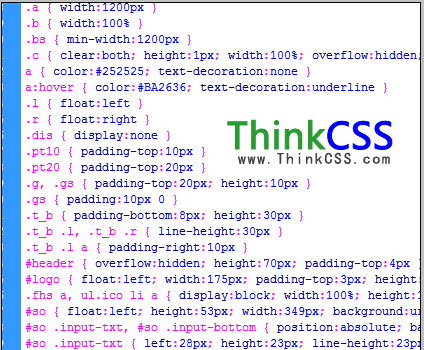
css代碼截圖
- 上一頁:css字體font-family設置
- 下一頁:css id是什麼?
小編推薦
熱門推薦