CSS * 星號
編輯:布局基本知識
常常我們在DIV+CSS布局的時候會遇到2處使用星號“*”,一個為以星號*沒有命名名稱的CSS選擇器;另外一個是在CSS選擇器裡以*開頭的CSS屬性單詞樣式-CSS星號-CSS *知識介紹。
接下來ThinkCSS為大家講解這兩處星號的區別與用法
- CSS星號知識目錄
-
- CSS星號選擇器
- CSS選擇器內以星號開頭CSS單詞
1、CSS星號*選擇器 - TOP
新手常常在css+div布局的時候看見CSS代碼中第一行有個帶“*”星號的選擇器。如:
*{padding:0; ... }
CSS星號“*”這是什麼意思呢?
這裡的“*”號是通配符,即指,網頁html中所有標簽意思。
例子:
![]()
CSS代碼:
*{ padding:0; margin:0; font-family:"黑體"}
以上DIV+CSS中CSS代碼意思:設置網頁html中所有標簽成員的css樣式為padding為0,margin為0,字體為黑體。
這樣就無需像以前那樣分別設置網頁不同標簽元素的css樣式表,這樣就全面設置和初始化了html標簽元素的CSS樣式。
2、CSS選擇器內以(*)星號開頭CSS單詞 - TOP
在CSS選擇器內星號+CSS樣式屬性單詞,一般區別IE6和IE8、IE6和FF,IE7和IE8,IE7和FF浏覽器之間屬性CSS HACK。如下演示測試。
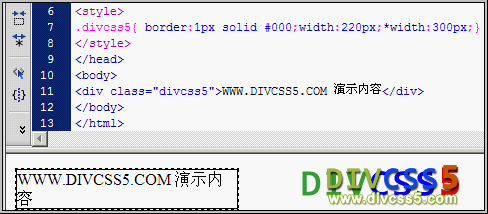
.thinkcss{border:1px solid #000;width:220px;*width:300px;}
我們設置一個寬度為220px,一個帶星號的寬度為300px,如下圖:

講過各大浏覽器測試,我們會發現在IE6和IE7中寬度為300px,而在IE8及以上MSIE版本、谷歌浏覽器、火狐(FF)浏覽器卻顯示為220px寬度。
自己測試測試看看是否與描述相同效果。
注意:這裡屬於星號CSS屬性放置前後位置。
以上為ThinkCSS為大家介紹2種不同位置的星號(*)知識。
小編推薦
熱門推薦