CSS 顏色樣式篇
- 目錄
-
- 認識CSS 顏色(color)
- 網頁顏色基礎
- 兩種方法設置對象顏色樣式
- 文字顏色控制color
- 網頁背景顏色color
- 邊框顏色color
- 網頁color RGB設置
- 網頁color 顏色表
- css 顏色樣式color總結
一、認識CSS 顏色(CSS color)
這裡要介紹的是網頁設置顏色包含有哪些;網頁顏色規定規范。
1、常用顏色地方包含:字體顏色、超鏈接顏色、網頁背景顏色、邊框顏色
2、顏色規范與顏色規定:網頁使用RGB模式顏色
二、顏色基礎知識
網頁中顏色的運用是網頁必不可少的一個元素。使用顏色目的在於有區別、有動感(特別是超鏈接中運用)、美觀之用,同時顏色也是各種各樣網頁的樣式表現元素之一,了解CSS 字體顏色。
傳統的html顏色與w3c標准下的css顏色對比和DIV CSS運用顏色
CSS color顏色語法:
color:#000000;
Css樣式中color後直接加RGB顏色值(#FFFFFF 、#000000 、#F00)
RGB顏色值在實際布局時候確定,可以使用Photoshop(簡稱PS)拾取工具進行獲取獲得。
三、兩種方法設置對象顏色樣式
1、在DIV標簽內使用color顏色樣式
<div style="color:#F00">www.thinkcss.com</div>
2、在CSS選擇器中使用color顏色樣式CSS代碼:
.thinkcss{color:#00F}
/* 設置對象ThinkCSS內文字為藍色 */
擴展閱讀:這裡運用了CSS注釋對此樣式設置說明,了解CSS 注釋:http://www.thinkcss.com/css/32.shtml
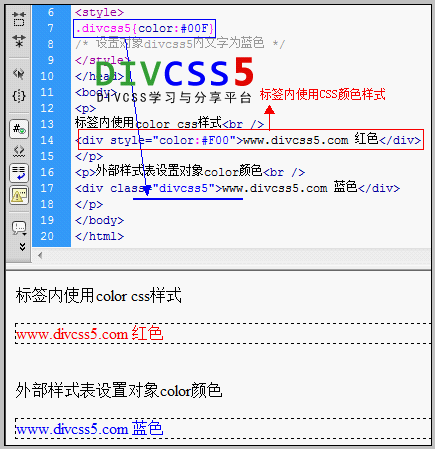
3、DIV+CSS顏色樣式完整案例:
Css代碼:
.thinkcss{color:#00F}
/* 設置對象thinkcss內文字為藍色 */
HTML代碼:
<p>
標簽內使用color css樣式<br />
<div style="color:#F00">www.thinkcss.com 紅色</div>
</p>
<p>外部樣式表設置對象color顏色<br />
<div class="thinkcss">www.thinkcss.com 藍色</div>
</p>
4、實例結構圖:

以上使用標簽內使用color顏色樣式和css代碼使用color顏色樣式。
四、文字顏色控制一樣
傳統html和css 文字顏色相同使用“color:”+“RGB顏色取值”即可,如顏色為黑色字即對應設置CSS屬性選擇器內添加“color:#000;”即可。
五、網頁背景顏色設置區別
傳統設置背景顏色使用“bgcolor=顏色取值”,而CSS中則“background:”+顏色取值。例如:設置背景為黑色,傳統Html設置,即在標簽內加入“bgcolor="#000"”即可實現顏色為黑色背景,如果在W3C中即在對應CSS選擇器中始終“background:#000”實現。
六、設置邊框顏色區別
傳統“bordercolor=取值”,CSS中“border-color:”+顏色取值。例如:在傳統html直接在table標簽加入“bordercolor="#000"”即可,在現在CSS中設置“border-color:#000;”即可讓邊框顏色為黑色,同時記得對包括設置寬度和樣式(虛線、實現)。
DIV+CSS顏色值擴展知識:
顏色值是一個關鍵字或一個數字的RGB規范。
16個關鍵字是采取從Windows的VGA調色板: 水色 , 黑色 , 藍色 , 紫紅色 , 灰 , 綠 , 灰 , 褐紅色 ,藏青色, 橄榄色 , 紫色 , 紅色 , 銀色 , 青色 , 白色 , 黃色 。
七、RGB顏色給出了四種方法之一
1、#rrggbb( 如 ,#00cc00) (強烈推薦使用此表示顏色取值)
2、#的RGB( 如 ,#0c0)
3、RGB(十中,x,x)的x是一個包容性的0和255之間的整數( 如 的RGB(0,204,0))
4、RGB(Ÿ%,Ÿ%,Ÿ%),其中 y是一個包容性的數量介於0.0和100.0( 如 的RGB(0%,80%,0%))
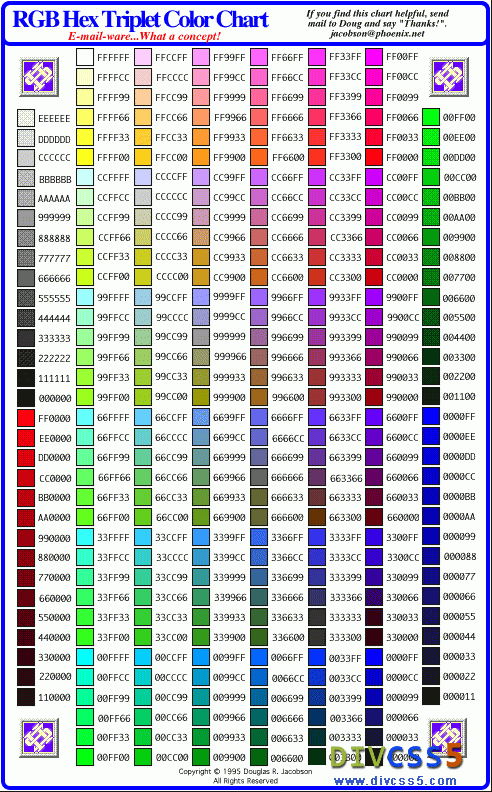
八、以下是RGB顏色表

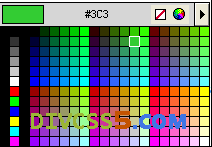
當然一般的網頁開發軟件都有顏色取值器:

網頁開發軟件DW軟件中CSS取色器
如何獲得CSS顏色值?
我們又不能記住顏色值,以及如何確定准確的與美工圖相同顏色值呢?其實很簡單通常我們是在PS軟件裡通過識色器工具進行獲得准確顏色值,當然也可以借用其它專門識別顏色工具進行獲取准確的color顏色值。
九、div css color顏色樣式總結
使用css樣式設置對象內容color顏色樣式,我們可以使用命名CSS類對象設置其顏色樣式,還有直接在html標簽內設置color樣式。以上我們也詳細介紹和實踐這2種對文字內容設置顏色方法。
相關閱讀
CSS 高度
CSS 寬度
CSS 背景
CSS 文本
CSS padding
CSS margin
div字體顏色
- 上一頁:CSS line-height 行高
- 下一頁:什麼是DIV+CSS?