一、DIV+CSS下劃線基礎
DIV CSS text-decoration下劃線、刪除線、上劃線屬性,本節介紹使用div+css樣式實現文字字體下劃線、字體刪除線貫穿線、上劃線樣式。
- 目錄
-
- 下劃線出現
- html下劃線標簽
- CSS設置下劃線
- CSS去掉標簽下劃線
- 高級應用
- text-decoration案例應用
- 擴展知識
1、CSS控制下劃線出現用到地方 - TOP
在DIV CSS網頁中常常使用CSS代碼來人對象文字內容加上下劃線。
使用CSS屬性單詞:
text-decoration -CSS 手冊了解:http://www.thinkcss.com/shouce/c_textdecoration.shtml
text-decoration : none || underline || blink || overline || line-through
text-decoration下劃線CSS單詞值參數:
none : 無裝飾
blink : 閃爍
underline : 下劃線
line-through : 貫穿線
overline : 上劃線
text-decoration:none 無裝飾,通常對html下劃線標簽去掉下劃線樣式
text-decoration:underline 下劃線樣式
text-decoration:line-through 刪除線樣式-貫穿線樣式
text-decoration:overline 上劃線樣式
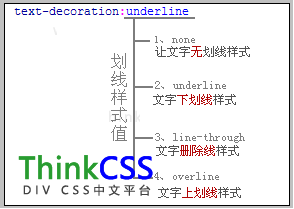
上劃線、刪除線、上劃線CSS樣式解析圖:

text-decoration語法結構與值圖例教程
二、HTML常規下劃線標簽 - TOP
在HTML u標簽下劃線標簽“U”即可對對象文字加html下劃線。
實例:
<u>我被U標簽加下滑線</u>
三、CSS控制對象下劃線屬性樣式 - TOP
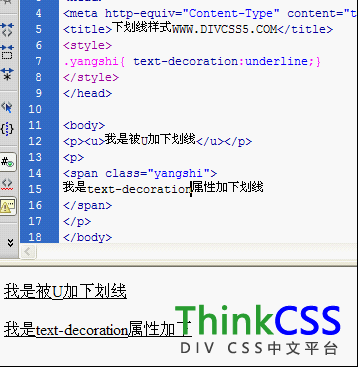
下面我們進行使用“U”標簽和text-decoration進行設置下劃線實例對比如下圖

html u下劃線與CSS下劃線對比應用案例
四、CSS去掉html標簽劃線樣式
如果我們想去掉對應html中刪除線s標簽刪除線樣式、去掉html u下劃線、去掉html上劃線樣式。
1、去掉html s刪除線貫穿線樣式
.thinkcss s{text-decoration:none}
去掉thinkcss類對象盒子裡html s標簽樣式屬性
2、去掉html u下劃線樣式
.thinkcss u{text-decoration:none}
去掉thinkcss類對象盒子裡u標簽下劃線線樣式屬性
五、超鏈接下劃線高級運用 - TOP
我們接下來為大家講解常見CSS 超鏈接,當隨便經過時候文字對象被加下劃線。
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=utf-8" />
<title>下劃線演示WWW.thinkcss.COM</title>
<style>
.yangshi a{ text-decoration:none;}
/* css注釋: 鼠標經過熱點文字被加下劃線 */
.yangshi a:hover{ text-decoration:underline;}
/* 鼠標經過熱點文字被加下劃線 */
</style>
</head>
<body>
<p>
<span class="yangshi">
<a href="http://www.thinkcss.com">thinkcss</a>
</span>
</p>
</body>
</html>
請將以上代碼復制新建HTML即可查看該實例樣式。更詳細超鏈接講解請進DIV CSS超鏈接。
六、完整下劃線刪除線上劃線案例
我們進行對3個盒子對象分別設置對象內文字下劃線、文字刪除線樣式、字體上劃線樣式。
1、css代碼片段:
.thinkcss{text-decoration:underline}
.thinkcss_1{text-decoration:line-through}
.thinkcss_2{text-decoration:overline}
2、html代碼片段:
<div class="thinkcss">我被加下劃線</div>
<div class="thinkcss_1">我被加貫穿刪除線</div>
<div class="thinkcss_2">我被加上劃線</div>
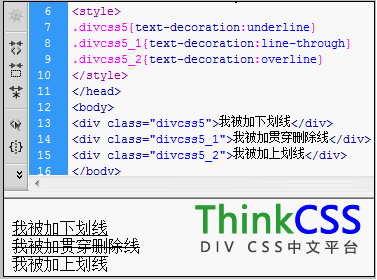
3、css刪除線、css下劃線、css上劃線案例截圖

CSS刪除線下劃線上劃線案例截圖
實例在線演示:查看案例
實例打包下載:
立即下載 (1.878KB)
七、擴展閱讀: - TOP
超鏈接
CSS font
html s刪除線