使用DIV+CSS讓文章中英文單詞或拼音的第一個字母大寫、使用CSS讓文章中英文單詞或拼音全大寫、使用DIV CSS讓文章中出現英文單詞或拼音全小寫教程實例CSS text-transform實例布局教程
平時我們常常在國外報紙、英文文章、國外網站看見文章中英文單詞或拼音的首個字母大寫,或文章中拼音或英文單詞字母全小寫或全大寫,今天ThinkCSS為大家介紹讓英文單詞或拼音首個字母大寫、全文中英文單詞全大寫或小寫的方法教程,這裡我們介紹使用text-transform來實現首字母大寫、全文大寫、全文小寫布局教程方法。
DIV CSS text-transform英文字母首字母大寫小寫-英文字母全小寫篇
一、結構語法
1、text-transform 值:
Capitalize 英文拼音的首字母大寫
Uppercase 英文拼音字母全大寫
Lowercase 英文拼音字母全小寫
2、CSS text-transform語法結構
div{text-transform:capitalize}

text-transform結構分析圖
二、英文或拼音單詞首字母大寫
此DIV CSS樣式針對每個英文單詞或拼音的首個字母大寫
text-transform : capitalize
三、英文或拼音單詞字母全大寫
此CSS樣式實現無論拼音或單詞英文字母都會全部實現轉換為大寫
text-transform : uppercase
四、英文或拼音單詞字母全小寫
此DIV+CSS樣式實現無論拼音或字母或英文單詞,本身是否大寫都將轉換為全部小寫
text-transform : lowercase
五、CSS英文單詞大寫或小寫案例
1、CSS代碼片段:
.shou_daxie{text-transform:capitalize}
.quan_daxie{text-transform:uppercase}
.quan_xiaoxie{text-transform:lowercase}
2、HTML源代碼片段:
<div class="shou_daxie">
首字母大寫 ni hao hello
</div>
<div class="quan_daxie">
字母全實現大寫ni hao hello
</div>
<div class="quan_xiaoxie">
字母全實現小寫ni HAo hEllo無論字母是否被大寫都將被CSS小寫
</div>
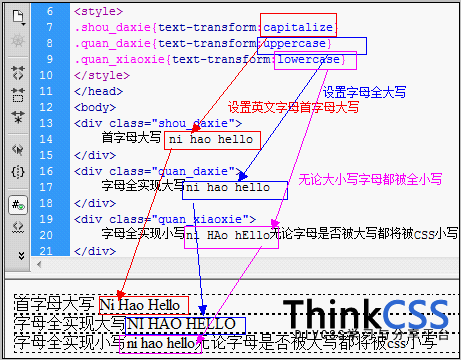
3、CSS英文字母大寫小寫,全小寫大寫,首字母(css text-transform)案例截圖

CSS首字母大寫與英文字母全大寫全小寫案例截圖
六、CSS字母大寫與CSS字母小寫總結
這裡ThinkCSS介紹了css text-transform實現首字母大寫、英文字母全小寫、英文字母全大寫使用與語法。如果要掌握可以復制DIV CSS大寫小寫案例代碼親自實踐,靈活運用。對於文字排版,特別是英文或拼音字母要求大小寫首字母大小寫均可使用text-transform樣式屬性。
CSS英文字母大寫後縮小:http://www.thinkcss.com/css/308.shtml
無論文中大寫還是小寫,無論是首字母大寫還是全部大寫或小寫,我們可以使用text-transform來實現,同時要想實現文中字母大寫後字母縮小我們可以使用css font-variant來實現。如有任何疑問可到CSS論壇發表自己看法或疑問。