DIV+CSS佈局教程網 >> 網頁腳本 >> CSS入門知識 >> DIV十CSS布局 >> 布局基本知識 >> CSS font-style (italic oblique normal)字體樣式
CSS font-style (italic oblique normal)字體樣式
編輯:布局基本知識
Div+css實現字體斜體樣式_文字font-style斜體樣式,實現CSS斜體與CSS去掉斜體標簽斜體樣式經驗教程篇
一、常用斜體語法
常用字體樣式設置font-style: italic
兼容各大浏覽器
normal : 正常的字體(默認字體樣式,可用於去掉html i斜體標簽默認斜體樣式)
italic : 斜體。對於沒有斜體變量的特殊字體,將應用oblique
oblique : 傾斜的字體
擴展:css字體
二、css斜體案例
我們對thinkcss盒子裡的文字字體設置為italic斜體,oblique傾斜體,使用font-style:normal去掉html <i>斜體標簽默認斜體樣式。
1、css代碼:
<style>
.thinkcss_italic{ font-style:italic}
.thinkcss_oblique{ font-style:oblique}
.thinkcss_normal i{ font-style:normal}
/* 去掉thinkcss_normal對象I斜體標簽默認斜體樣式 */
</style>
2、html代碼片段:
<div class="thinkcss_italic">我被加斜體</div>
<div class="thinkcss_oblique">我被加傾斜</div>
<div><i>我加I標簽斜體</i></div>
<div class="thinkcss_normal"><i>I斜體被CSS去掉</i></div>
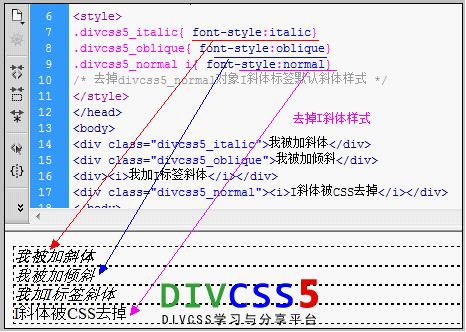
3、div css斜體案例截圖

通過div css實現文字字體斜體樣式
本案例分別設置一般斜體樣式、特色斜體傾斜樣式、去掉<I>標簽斜體樣式。
CSS去掉i斜體標簽斜體方法:http://www.thinkcss.com/wenti/419.shtml
三、擴展知識
Html斜體
Html u
html i
I斜體標簽
Html斜體標簽
css加粗
html b html strong
四、總結
讓對象盒子裡的文字字體為斜體,可以對對應盒子加css樣式font-style:italic即可實現對象內文字字體為斜體。同時我們案例也演示了使用CSS去掉斜體樣式,使用CSS font-style:normal去掉I斜體標簽斜體樣式。
小編推薦
熱門推薦