CSS min-width最小寬度與CSS max-width最大寬度教程篇
最小寬度min-width與最大寬度max-width樣式有什麼作用?最小寬度最大寬度用於什麼地方呢?如何應用?
在DIV+CSS布局中網頁中插入html img圖片
接下來ThinkCSS讓大家學會掌握min-width與max-width基礎語法結構以及通過案例學習用法。
- min-width max-width目錄
-
- 基礎語法結構
- 實際應用地方
- 用法案例
- 總結
一、CSS基礎語法結構
min-width與max-width後面均跟具體數字+html單位
min-width:50px 最小寬度為50px
max-width:50px 最大寬度為50px
CSS樣式結構
div{min-width:50px}
div{max-width:50px}
擴展閱讀
1、css min-height
2、css max-height
3、css width
4、css height
二、實際應用說明
最小寬度(min-width)與最大寬度(max-width)用於設置圖片最小最大寬度限制比較多。比如一個圖片為主列表,對象裡圖片大小不定時候,為了不想讓他太小不統一這個時候我們可以使用css最小寬度樣式。再如,一個盒子裡有文章有圖片混排的時候,有時圖片寬度不能確定,這個時候如果html img圖片寬度超出了div盒子寬度,可能圖片就會撐破div盒子造成圖片混亂。
擴展閱讀:
1、css設置圖片高度寬度
2、CSS解決圖片過大撐破DIV網頁
3、css img
4、html img標簽
三、min-width與max-width用法案例
我們設置2個div盒子,分別設置最大與最小寬度樣式、同時設置css邊框為1px css顏色為紅色的實線盒子、css高度為100px。第一和第二個盒子CSS命名分別為thinkcss-min-width、.thinkcss-max-width;第一個盒子內圖片原圖片大小為寬為165px 高度60px;第二個盒子內圖片原圖片大小為寬度為375px 高度65px。
1、案例css代碼
.thinkcss-min-width,.thinkcss-max-width{ height:100px; border:1px solid #F00}
.thinkcss-min-width img{ min-width:200px}
.thinkcss-max-width{margin-top:10px}
/* css注釋:margin-top設置thinkcss-max-width對象上間距為10px */
.thinkcss-max-width img{ max-width:200px; }
2、CSS+DIV案例html源代碼片段
<p>原圖片大小:<br />
<br />
<img src="http://www.thinkcss.com/img201301/thinkcss-logo-2013.gif" /><br /><br />
寬為165px 高度60px<br />
<br />
<img src="http://www.thinkcss.com/img201301/topad1.gif" /><br /><br />
寬度為375px 高度65px
</p>
案例如下:
<div class="thinkcss-min-width">
<img src="http://www.thinkcss.com/img201301/thinkcss-logo-2013.gif" />
</div>
<div class="thinkcss-max-width">
<img src="http://www.thinkcss.com/img201301/topad1.gif" />
</div>
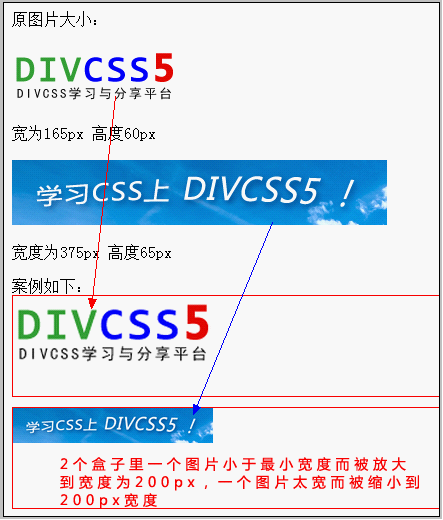
3、案例在浏覽器效果截圖

css div Min-width與max-width案例效果截圖
4、max-width最大寬度與min-width最小寬度案例小結
我們設置兩個盒子一個“thinkcss-min-width”設置對象裡img圖片最小寬度為200px,而實際圖片只有165px,所以圖片被拉伸到200px;一個“thinkcss-max-width”設置對象裡img圖片最大寬度為200px限制,而實際對象裡圖片寬度是375px,這個時候我們設置了此圖片最大寬度為200px,所以圖片被CSS max-height縮小到200px
四、max-width與min-width總結
Css max-width與css min-width可以同時在一個CSS選擇器使用設置一個對象最大最小寬度樣式。一般對圖片對象設置此兩項樣式比較多,但在IE6中不支持此兩個屬性,IE7及以上浏覽器均支持,這個時候我們需要IE6支持兼容CSS min-width、ie6兼容max-width方法(http://www.thinkcss.com/jiqiao/298.shtml)。