div css font-weight加粗(bold normal)樣式教程篇
在HTML布局中除了使用b標簽或strong標簽對文字直接實現加粗樣式,在CSS加粗樣式屬性中 font-weight也是實現布局中文字加粗效果樣式。
一、認識font-weight語法與結構
1、font-weight
用於設置對象內文字加粗或不加粗。
2、font-weight語法與結構
font-weight語法:
font-weight : normal | bold| bolder | lighter | number
.abc{font-weight:bold}
設置class=abc對象內的文字為加粗顯示樣式。
font-weight值參數介紹:
normal : 正常的字體。相當於number為400。聲明此值將取消之前任何加粗或本身加粗樣式效果,不加粗作用
bold : 粗體。相當於number為700。也相當於html b 加粗對象的作用
bolder : IE5+ 特粗體
lighter : IE5+ 細體
number : IE5+ 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
3、font-weight推薦使用值
font-weight 可設置具體100-900的數字為加粗值,但由於浏覽器兼容問題,對不同數字解釋顯示加粗情況不同,一般設置400以上加粗效果才顯示出,一般不推薦使用。
加粗推薦使用bold值:
font-weight:bold
不加粗(去掉加粗)推薦使用normal值
font-weight:normal
實現不加粗去掉加粗樣式,比如b\strong\h1\h2等標簽默認情況是加粗字體,對這類標簽設置font-weight:normal後將實現這類標簽內文字不再是加粗樣式。
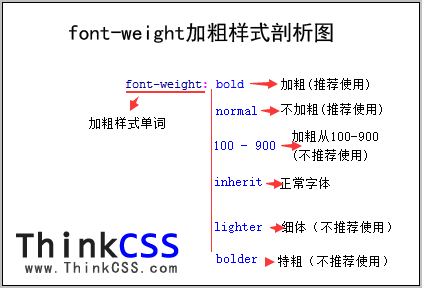
4、font-weight設置值的對應解釋圖

css font-weight對應值分析圖
二、HTML加粗標簽和CSS加粗樣式兩個加粗認識
1、HTML加粗標簽
在HTML中對文字直接加粗可以使用<b>或<strong>標簽來實現。兩個加粗標簽用法效果相同,根據需求選擇。
<b>我在b標簽內被加粗</b>
<strong>我在strong標簽內被加粗</strong>

html b和strong加粗HTML代碼與加粗效果截圖
2、CSS加粗font-weight樣式
除了HTML標簽來實現文字字體加粗,後來CSS也可以實現文字加粗樣式,並且也兼容各大浏覽器,也就是font-weight加粗樣式,如果要對對象文字加粗只需要對對象設置font-weight:bold即可實現粗體。
三、html標簽粗體、font-weight粗體樣式實例
1、加粗粗體實例介紹
ThinkCSS通過b標簽、strong標簽實現文字粗體加粗;又對div class=abc內文字設置font-weight bold加粗;又對h3標簽取消默認加粗(不加粗)樣式使用font-weight normal實現。
2、font-weight取消粗體與font-weight加粗、html標簽加粗實例代碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>font-weight教程實例 在線演示 ThinkCSS</title>
<style>
.abc{ font-weight:bold}
/* 設置粗體 */
.noweight{ font-weight:normal}
/* 取消加粗 */
</style>
</head>
<body>
我是正常字<br>
<b>我在b標簽內被加粗</b><br />
<strong>我在strong標簽內被加粗</strong>
<div class="abc">我在DIV內設置font-weight:bold加粗</div>
<h3>我在h3標簽內默認是加粗的</h3>
<h3 class="noweight">我在h3標簽內 設置font-weight:normal取消加粗</h3>
</body>
</html>
html加粗與css加粗和CSS不加粗實例代碼。
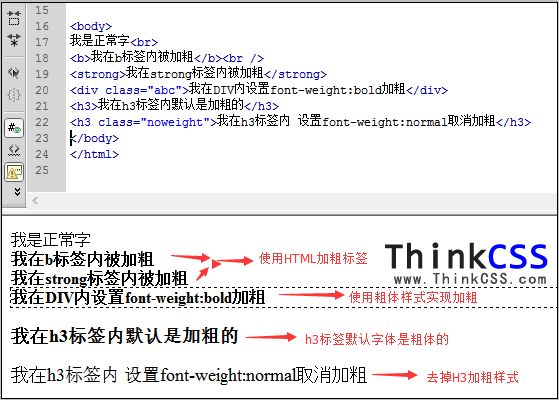
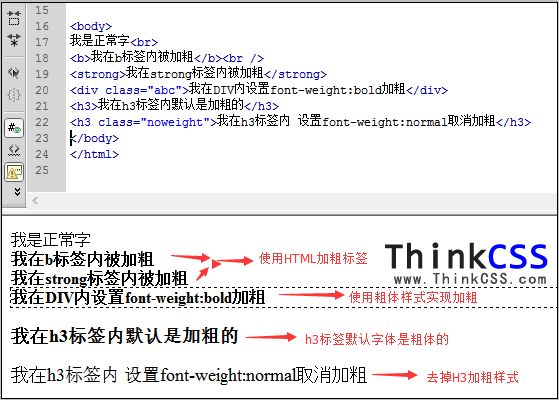
3、font-weight加粗 font-weight不加粗實例截圖

div css font-weight加粗與不加粗,html加粗標簽實例截圖
4、font-weight在線演示與打包下載
div+css font-weight實例在線演示
查看案例
加粗 不加粗實例打包下載
立即下載(1.236KB)
四、font-weight總結
我們什麼時候選擇HTML標簽加粗,什麼時候使用font-weight bold加粗,這個沒有死規定的,一般對標簽裡全部文字設置粗體使用css font-weight加粗樣式比較簡單,如果一段文字裡某些字加粗,可以選擇B或strong標簽進行加粗。在布局過程中b strong和font-weight都不能丟,不要學習font-weight加粗就不用或拋棄html粗體這樣是錯誤的。有時適當使用b或strong加粗有利於SEO優化,同時有時直接使用HTML標簽加粗便於布局,所以在實踐中不斷總結什麼時候用CSS加粗什麼時候用HTML加粗,根據需求和經驗來選擇加粗方式。
擴展了解:
1、css斜體
2、CSS字體大小