CSS border【css 邊框】 border基礎教程
border簡述
border在網頁布局中是設置對象邊框樣式,比如給圖片加邊框,對div加邊框都是使用border樣式單詞實現。邊框border可設置邊框寬度、邊框顏色、邊框樣式,也可單獨設置上邊、下邊、左邊、右邊的邊框,接下來thinkcss為大家詳細介紹border基本語法結構、css border樣式選擇、css border代碼寫法等。
一、css border邊框語法與結構
邊框border同時設置三個值,邊框寬度、邊框顏色、邊框樣式(實線邊框 虛線邊框)
語法:
border : border-width border-style border-color
如:
border:1px solid #F00
設置邊框1px寬、實線(solid)、紅色(#F00)
需要注意邊框border css設置三個屬性值,三個值之間需要半角小寫空格隔開,值之間不能加其它符號比如逗號、分號,都不能加。

border邊框結構解析圖
二、border CSS邊框值與對應border邊框樣式效果
邊框樣式值如下:
none : 無邊框。與任何指定的border-width值無關
hidden : 隱藏邊框。IE不支持
dotted : 在MAC平台上IE4+與WINDOWS和UNIX平台上IE5.5+為點線。否則為實線(常用)
dashed : 在MAC平台上IE4+與WINDOWS和UNIX平台上IE5.5+為虛線。否則為實線(常用)
solid : 實線邊框(常用)
double : 雙線邊框。兩條單線與其間隔的和等於指定的border-width值
groove : 根據border-color的值畫3D凹槽
ridge : 根據border-color的值畫菱形邊框
inset : 根據border-color的值畫3D凹邊
outset : 根據border-color的值畫3D凸邊

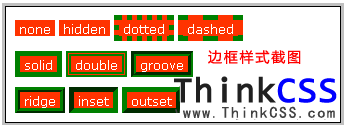
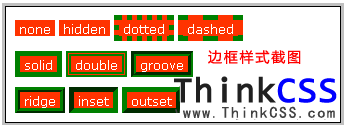
邊框樣式style效果截圖
三、border代碼簡寫
border樣式除了簡寫外,首先我們看看邊框樣式單獨設置代碼。
1、四個邊框相同情況下CSS代碼及簡寫
1)、邊框顏色:border-color:#000(黑色)
2)、邊框厚度(寬度):border-width:1px(1px寬度)
使用數字+單位設置邊框厚度寬度,如1px(邊框厚度寬度為1像素),邊框必須為正數字,大於0的數值。否則設置邊框border樣式無效。
3)、border邊框樣式:border-style:solid(實線)
div{border-width:1px;border-color:#000;border-style:solid}
這樣設置了div邊框為1px,顏色為黑色,邊框為實線。從以上代碼明顯比較臃腫,通常我們CSS代碼以簡約為目標,所以要使用簡寫縮寫的CSS代碼,盡量讓代碼簡單又不失效果。
div{border-width:1px;border-color:#000;border-style:solid}
簡寫為:
div{border:1px #000 solid}
2、單獨四個邊設置
以上介紹了border代碼簡寫,通常直接對border設置三個值即可完成設置效果
以下是單獨邊框設置簡寫代碼:
1)、1px黑色實線上邊框
border-top:1px solid #000
2)、1px紅色虛線下邊框
border-bottom:1px dashed #F00
3)、1px黑色實線左邊框
border-left:1px solid #000
4)、1px紅色虛線右邊框
border-right:1px dashed #F00
四、邊框border推薦應用幾個值
上面我們介紹邊框樣式多種多樣,實線、虛線、雙線邊框、3D凹槽等等樣式,但由於浏覽器兼容問題,通常我們常常使用樣式值為:
dashed 虛線
solid 實線
五、css border應用實例
這裡為大家小實例介紹border使用,分別設置兩個div盒子,一個設置四邊相同邊框顏色;另外一個div設置四個邊不同效果樣式。直接上代碼看看分析。為了觀察效果我們對兩個div設置相同寬度、高度。
1、CSS代碼
.exp-a,.exp-b{ width:200px; height:100px}
.exp-a{ border:1px solid #F00}
.exp-b{ border-left:1px dashed #F00;border-right:1px solid #F00;
border-top:1px solid #00F;border-bottom:1px dashed #00F}
代碼解釋如下:
.exp-a,.exp-b{ width:200px; height:100px}
對兩個div設置相同寬度、高度,共用CSS。
.exp-a{ border:1px solid #F00}
對.exp-a設置四個邊紅色、1px寬度、實線。
.exp-b{ border-left:1px dashed #F00;border-right:1px solid #F00;
border-top:1px solid #00F;border-bottom:1px dashed #00F}
對.exp-b設置左邊框為1px寬度、顏色紅色、虛線;設置右邊框為1px寬、顏色紅色、實線;設置上邊框1px寬、實線、藍色;設置下邊框1px寬、虛線、藍色
2、HTML代碼
<div class="exp-a">四個邊相同</div>
<p> </p>
<div class="exp-b">四個邊不同</div>
為了看到兩個邊框效果,之間加p標簽隔開。
3、完整DIV CSS代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>border css 在線演示 ThinkCSS</title>
<style>
.exp-a,.exp-b{ width:200px; height:100px}
.exp-a{ border:1px solid #F00}
.exp-b{ border-left:1px dashed #F00;border-right:1px solid #F00;
border-top:1px solid #00F;border-bottom:1px dashed #00F}
</style>
</head>
<body>
<div class="exp-a">四個邊相同</div>
<p> </p>
<div class="exp-b">四個邊不同</div>
</body>
</html>
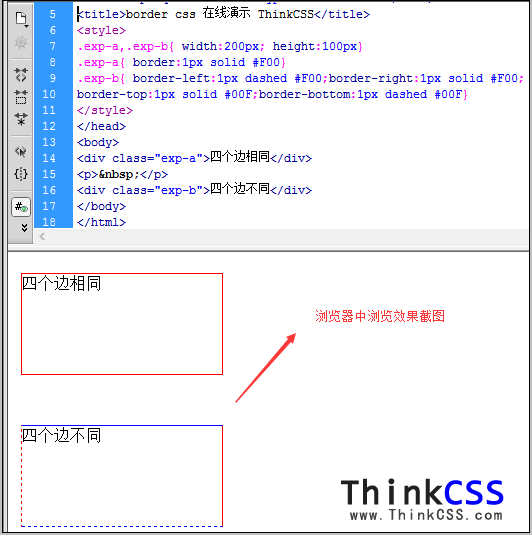
4、截圖效果

邊框border CSS實例效果截圖
5、在線演示與下載
border css實例在線演示:
查看案例
border實例打包下載:
立即下載(1.144KB)
六、邊框 border小結
css border 邊框是在DIV+CSS布局網頁中,比較常用的樣式屬性,基本布局每個網頁時候都有用到,為了各大浏覽器兼容邊框樣式(style)常見使用虛線(dashed)和實線(solid)。邊框border樣式使用時候注意簡寫,其三個值之間空格間隔,如果連續寫將失效,也不能加任何符號。更多關於border技巧性應用可到ThinkCSS網站查找學習。
擴展學習:
css border-bottom實現字體下劃線距離