overflow css屬性樣式掌握教程
overflow為CSS中設置當對象的內容超過其指定高度及寬度時如何管理內容的屬性,是添加滾動條、還是隱藏剪切超出內容。overflow屬性規定當內容溢出元素框時發生的事情。div css overflow屬性樣式掌握代碼、圖文、實例教程。
overflow這屬性看似比較陌生,但div css布局時意義和作用非常大的。ThinkCSS通過圖文教程介紹再通過案例讓大家明白作為overflow樣式屬性。
一、css overflow語法結構
1、overflow語法:
overflow : visible | auto | hidden | scroll
2、css overflow參數:
visible ——不剪切內容也不添加滾動條。
auto ——此為body對象和textarea的默認值。在需要時剪切內容並添加滾動條(了解《css overflow:auto滾動條》文章教程)
hidden——不顯示超過對象尺寸的內容
scroll ——總是顯示滾動條
3、css overflow說明:
檢索或設置當對象的內容超過其指定高度及寬度時如何管理內容。
設置textarea對象為hidden值將隱藏其滾動條。
4、overflow擴展
overflow-x
一般設置X方向(橫向)是否顯示滾動條
其值一般設置visible、auto、scroll
overflow-y
一般設置Y方向(右側 垂直)是否顯示滾動條
其值一般設置visible、auto、scroll
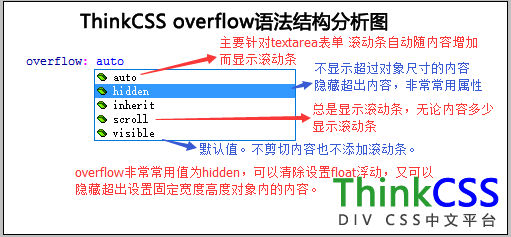
5、overflow語法分析圖

overflow值對應解釋介紹分析圖
6、overflow使用示例
div { overflow: hidden; height: 100px; width: 100px; }
隱藏超出寬度100px,高度100px的內容
二、overflow重點hidden介紹
1、overflow hidden清除float浮動
一個div內子級設置了float後,這個div不設置高度情況下,子級是無法撐開這個DIV盒子的,這個時候只需要對這個div設置overflow:hidden輕松清除浮動。
2、overflow hidden隱藏溢出內容
當一個DIV設置寬度和高度後,如果這個DIV文字內容或圖片內容,或者其它標簽內容超出這個DIV所設置高度和寬度時也就撐破這個DIV了,如果要認溢出內容不撐破這個DIV,簡單只需要對這個DIV設置overflo:hidden即可。
overflow:hidden對象沒有設置css高度\css寬度時有清除浮動讓這個對象自適應寬度高度;對象有高度、寬度限制時設置後隱藏超出溢出內容。
overflow:hidden雖然好但不能亂用,切記勿亂用,只有有需求時根據需求來使用。
三、div css overflow常用屬性值實例
這裡設置兩個DIV盒子,分別設置固定CSS width、CSS height,放入過多的文字內容,然後看看overflow:hidden隱藏超出內容效果,overflow:auto設置滾動條。
1、實例未設置overflow網站實例代碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>overflow屬性實例 ThinkCSS</title>
<style>
.exp-a,.exp-b{ float:left; width:120px; height:110px; border:1px solid #F00}
</style>
</head>
<body>
<div class="exp-a">歡迎來到ThinkCSS網!ThinkCSS以通俗易懂知識講解、
案例分析、實例示范讓您輕松學習DIV+CSS布局技術、輕松實現xhtml
標准網頁重構開發。</div>
<div class="exp-b">大家可以通過ThinkCSS主站上的所有免費CSS教程足可
學會DIV CSS技術,輕松實現xhtml標准網頁重構開發。</div>
</body>
</html>
為了看到溢出超出寬度高度限制效果,設置css邊框樣式。
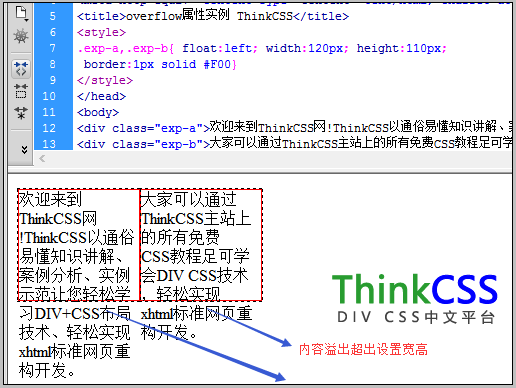
2、未設置overflow時效果截圖

div css實例內容超出溢出效果截圖
3、設置overflow後完整代碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>overflow屬性實例 ThinkCSS</title>
<style>
.exp-a,.exp-b{ float:left; width:120px; height:110px;
border:1px solid #F00}
.exp-a{ overflow:hidden}
.exp-b{ overflow:auto}
</style>
</head>
<body>
<div class="exp-a">歡迎來到ThinkCSS網!ThinkCSS以通俗易懂知識講解、案例分析、
實例示范讓您輕松學習DIV+CSS布局技術、輕松實現xhtml標准網頁重構開發。</div>
<div class="exp-b">大家可以通過ThinkCSS主站上的所有免費CSS教程足可學會
DIV CSS技術,輕松實現xhtml標准網頁重構開發。</div>
</body>
</html>
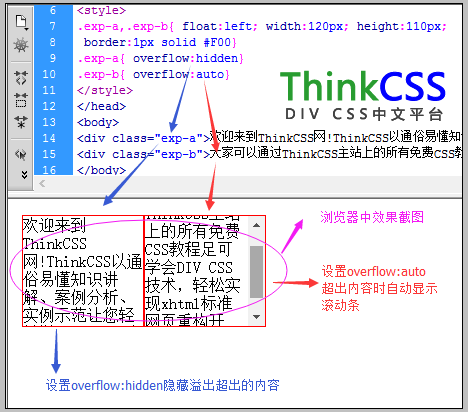
4、overflow設置後實例效果截圖

div css overflow實例效果截圖
5、在線演示與打包下載
overflow實例在線演示:
查看案例
overflow實例打包下載:
立即下載(1.331KB)
三、css屬性overflow總結
overflow看似比較陌生的CSS樣式單詞,但是確實也有它的重要性,是否對對象添加滾動條、是否隱藏超出剪切溢出的內容,是否清除浮動等功能設置overflow都是非常實用的樣式。