div css 最大高度max-height屬性樣式代碼圖文教程
max-height是一個可變屬性,設置一定值後,對象高度在此值內高度是自適應的,一旦內容較多後等於或超過這個值高度後這個對象高度將不再增加。
在IE6浏覽器不支持此屬性,但現在IE6浏覽器占用率偏低正趨於大幅減少中,所以現在也不別考慮max-height兼容問題。
css max-height通俗解釋:
翻譯:最大高度
從字面也能理解,對對象盒子設置此屬性樣式後,但內容達不到max-height設置的高度值時,盒子對象是隨內容增加而增高,減少而高度縮短,可以說設置後只要內容不多不會超過max-height設置高度值時,對象高度是緊貼內容的隨內容變化而變化,但當內容過多(增加)超過或等於max-height設置值後,高度將不會再增加,最終最高高度就是max-height設置值。
換思維簡單理解:假如max-height:500px,那麼對象高度height最高顯示500px。
一、max-height css語法結構
max-height 屬性設置元素的最大高度。
1、max-height 語法:
max-height : none | length
2、max-height參數值解釋:
none : 無最大高度限制
length : 由浮點數字和單位標識符組成的長度值 | 或者百分數。不可為負數。請參閱長度單位
3、max-height說明:
設置或檢索對象的最大高度。該屬性值會對元素的高度設置一個最高限制。因此,元素可以比指定值矮,但不能比其高。
如果max-height屬性的值小於min-height屬性的值,將會被自動轉設為min-height屬性的值。
4、max-height簡單示例:
p { max-height: 300px}
設置p最大高度為300px。解釋p默認高度為0開始,隨內容增加而增高,內容再多P高度最大增加到300px。
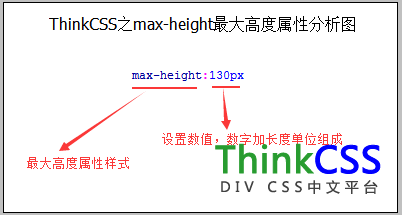
5、max-height結構分析圖

css max-height最大高度屬性分析圖
二、max-height實例
這裡設置三個p盒子,一個設置固定高度為100px;另外兩個設置相同CSS max-height最大高度100px,其內容多少不同,看看最大高度什麼情況,為了 觀察到高度效果,再設置css 邊框樣式。
1、完整max-height應用實例代碼(包括CSS和HTML)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>max-height屬性實例 ThinkCSS</title>
<style>
.exp-a{ height:100px; border:1px solid #00F}
.exp-b{max-height:100px; border:1px solid #F00}
</style>
</head>
<body>
<p class="exp-a">設置固定高度height為100px</p>
<p class="exp-b">設置最大高度max-height為100px</p>
<p class="exp-b">
thinkcss關於max-height實例<br />
設置最大高度max-height為100px<br />
設置最大高度max-height為100px<br />
設置最大高度max-height為100px<br />
設置最大高度max-height為100px 測試內容<br />
設置最大高度max-height為100px<br />
設置最大高度max-height為100px<br />
</p>
</body>
</html>
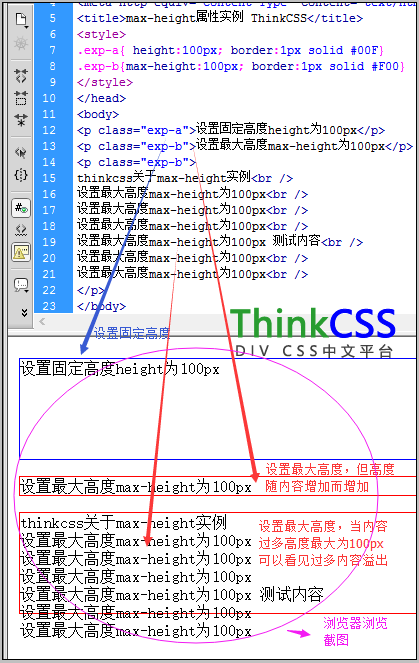
2、div css max-height實例效果截圖

css max-height實例效果與解釋截圖
3、實例小結
固定高度對象,高度是固定的,不隨內容緊貼內容,設置最大高度max-height屬性,內容少時高度將隨內容變化而變化緊貼內容,但一旦內容過多最大高度也裝不下後,元素對象盒子最大高度將起作用,元素高度就固定在最大高度值得高度。
擴展關於溢出超出內容文章了解:
css隱藏溢出內容
4、在線示范演示與實例打包下載
在線演示:
查看案例
max-height屬性實例打包下載:
立即下載(1.19KB)
三、css max-height屬性經驗總結
一般在布局時,不想內容過多後撐破最大高度時候,這個時候可以使用max-height屬性設置,還有一種情況應用比較多,比如一個元素對象內可能會放圖片,而圖片高度不確定,這個時候可以使用max-height限制圖片最高的高度(img{max-height:500px}設置圖片最大高度為500px),但圖片過大後,圖片自動會縮小到最大高度的值。