CSS display none block inline顯示隱藏對象
我們常常使用display樣式設置對象及對象內容顯示與隱藏。
一、display語法
Block 塊對象的默認值。用該值為對象之後添加新行
None 隱藏對象。與visibility屬性的hidden值不同,其不為被隱藏的對象保留其物理空間
Inline 內聯對象的默認值。用該值將從對象中刪除行
二、常用display
1、div{display:block} 有換行作用。
2、div{display:None } 隱藏對象及對象內容。
3、div{display:inline } 在一排顯示。
代表案例,對li列表默認一排顯示li{display:Inline }
三、display顯示與隱藏案例
我們重點講解常用的display顯示對象內容(display:block)與隱藏對象內容(display:None),通過案例介紹。
通常默認html內容是顯示,但有時我們想前期他隱藏,鼠標經過一個觸發地方,便顯示被隱藏內容,這個時候開始時候我們運用display:None,當鼠標經過觸發地方時,JS對應調用display:block樣式的CSS顯示內容。常見Tab滑動門選項卡(鼠標經過欄目,對應內容顯示)。
因為HTML在不設置CSS display樣式,本身內容是顯示的,所以我們這裡就只實踐通過CSS div display隱藏對象。
1、隱藏案例說明
我們使用css display:none隱藏一個DIV與此DIV標簽內的內容。
2、CSS代碼片段
<style>
.thinkcss{ display:none}
<!-- www.thinkcss.com 隱藏案例 -->
</style>
3、HTML代碼片段
<div>我顯示 第一排</div>
<div class="thinkcss">我被隱藏 第二排</div>
<div>我顯示 第三排</div>
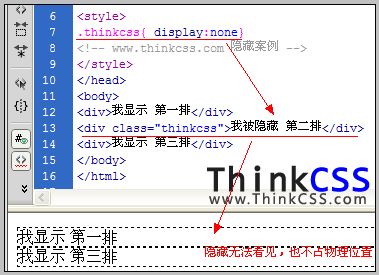
4、案例截圖

Display隱藏CSS案例說明截圖
四、display總結
這裡特別要說明使用display:none是比較方便的隱藏對象內容方法,比如他們在網頁插入第三方統計時候,便會顯示CNZZ的圖標或文字內容,為了又統計網頁網站訪問流量,又要通過CSS隱藏掉,我們即可以使用此樣式實現;對於一些SEO來說隱藏鏈接,使用display:none將是一個錯誤選擇,無論display:none是在html標簽內使用還是,CSS文件引入,搜索引擎都會識別你使用此屬性,搜索引擎也不會讀取或索引你此樣式裡的內容。