初步了解CSS3
編輯:CSS詳解
最近閒來無事,上W3C轉了一圈,粗略地浏覽了一下尚未發布的CSS3,雖然還未被W3C正式發布出來,但還是能從已有的資料中窺出一些端倪,一個很明顯的特征,CSS3制訂得越來越細致了,某些細節之處完全超乎你所能想象的到的范圍。
在這裡不提及CSS3的語法,因為對於目前尚未有軟件支持的CSS3,任何語法的探討都像是空中樓閣,毫無意義可言。以下我就列舉一下CSS3中部分新內容。
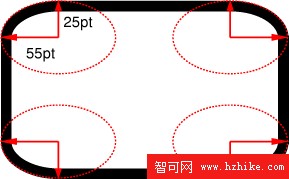
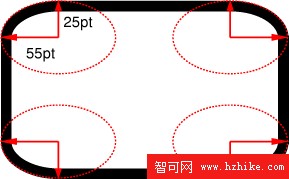
1、最令人欣喜的一個發現就是用CSS終於也能做出圓角表格了!經常有人在論壇上問怎麼做圓角表格,回答無非是用圖片或VML技術,這一回,CSS族們也可以驕傲地說一聲:CSS同樣可以!對應屬性:border-radius。

2、以往對網頁上的文字加特效只能用filter這個屬性,這次CSS3中專門制訂了一個加文字特效的屬性,而且不止加陰影這種效果哦。對應屬性:font-effect。

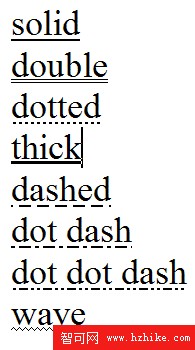
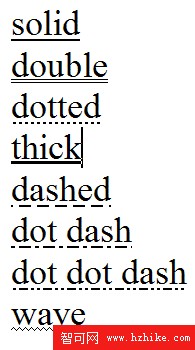
3、豐富了對鏈接下劃線的樣式,以往的下劃線都是直線,這次可不一樣了,有波浪線、點線、虛線等等,更可對下劃線的顏色和位置進行任意改變,哈哈~~下劃線的世界從此不再單一。(還有對應頂線和中橫線的樣式,效果與下劃線類似)對應屬性:text-underline-style,text-underline-color,text-underline-mode,text-underline-position。

4、我們在做筆記時經常要在文字下點幾個點或打個圈什麼的,以示重點,CSS3也開始加入了這項功能,這應該在某些特定網頁上很有用。對應屬性:font-emphasize-style和font-emphasize-position。


除了這些比較醒目的特征外,還有許多的相關屬性,只是有的效果看參考圖感覺一般,就不提了;還有的礙於本人英文一般,有的並沒有看透其所以然,不敢胡亂寫上來,望見諒。
題外話:這次的CSS3對日文頗為照顧哦,有幾個屬性是專門針對日文的,或許W3C覺得英文沒有什麼可挖掘的了,開始轉到亞洲文字上了。
在這裡不提及CSS3的語法,因為對於目前尚未有軟件支持的CSS3,任何語法的探討都像是空中樓閣,毫無意義可言。以下我就列舉一下CSS3中部分新內容。
1、最令人欣喜的一個發現就是用CSS終於也能做出圓角表格了!經常有人在論壇上問怎麼做圓角表格,回答無非是用圖片或VML技術,這一回,CSS族們也可以驕傲地說一聲:CSS同樣可以!對應屬性:border-radius。

2、以往對網頁上的文字加特效只能用filter這個屬性,這次CSS3中專門制訂了一個加文字特效的屬性,而且不止加陰影這種效果哦。對應屬性:font-effect。

3、豐富了對鏈接下劃線的樣式,以往的下劃線都是直線,這次可不一樣了,有波浪線、點線、虛線等等,更可對下劃線的顏色和位置進行任意改變,哈哈~~下劃線的世界從此不再單一。(還有對應頂線和中橫線的樣式,效果與下劃線類似)對應屬性:text-underline-style,text-underline-color,text-underline-mode,text-underline-position。

4、我們在做筆記時經常要在文字下點幾個點或打個圈什麼的,以示重點,CSS3也開始加入了這項功能,這應該在某些特定網頁上很有用。對應屬性:font-emphasize-style和font-emphasize-position。


除了這些比較醒目的特征外,還有許多的相關屬性,只是有的效果看參考圖感覺一般,就不提了;還有的礙於本人英文一般,有的並沒有看透其所以然,不敢胡亂寫上來,望見諒。
題外話:這次的CSS3對日文頗為照顧哦,有幾個屬性是專門針對日文的,或許W3C覺得英文沒有什麼可挖掘的了,開始轉到亞洲文字上了。
小編推薦
熱門推薦