小技巧: 利用CSS同比例縮小圖片
編輯:CSS詳解
把一副大圖片按比例縮小到某個尺寸,對於現代浏覽器,直接使用max-width和max-height兩條CSS屬性即可。
對於IE 6.0及以下版本,以上兩條CSS屬性均不會被理會。之前處理這種事情,我們往往會借助Javascript,然後為圖片加上onload事件。例如:
這固然能解決問題,但是對以後頁面的升級會帶來麻煩——隨著浏覽器對CSS支持的完善,我們遲早會把圖片上的onload事件統統去除。該是Expression的Show Time了,既然IE支持通過Expression在CSS中放置一些腳本,而這段腳本又只是提供給IE 6.0及以下版本使用,那麼把它寫到Expression中再合適不過。
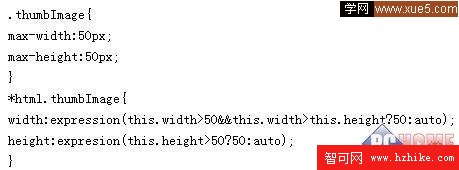
最終,把一副大圖片按比例縮小到50px*50px以內,可以參照以下這段CSS:

- 上一頁:圖片防盜鏈代碼
- 下一頁:用CSS代碼輕松Diy你的網頁滾動條
小編推薦
熱門推薦