對於大型門戶,海量信息平台及多模塊,多區域化網站,更需要對CSS,XHTML,的標准化,符合語意的Html框架,復用性強的CSS代碼,這些才能保障你的網站,具有很好的“地基”。
第一部:關於構建CSS框架我們要實現的目的:
1.實現標准化,具備主流平台適應性的前端實現;
2.快速開發,在站點風格確定後,前端不應該成為整個項目裡瓶頸;
3.重構的需求,盡可能的讓類和區塊樣式可重用;
4.分離結構和表現的需求,遵守了語義化結構的約定;
5.構架完全符合金融網特色的CSS框架。
6.對代碼進行必要的搜索引擎優化。
第二部:關於CSS命名的一些約定:
1.不使用大寫形式的類名和id名;
2.盡可能使用描述性的英文單詞的組合作為類名和id名;
3.id名及類名的多個英文單詞之間使用“_”短橫線分隔;
4.按區域進行描述編號 例:main01_div01_ul01 (可以理解為主體第一區域 第一DIV下的第一個UL)
下來我們要對整個網站及設計稿進行分析,去做符合自己門戶結構特色的CSS框架
我們已新浪網 為例子:
進行站點結構分析:
整個頁面分為:首頁,更多頁,內容頁,專題頁,數據中心,新聞中心,頻道頁,廣告……
我們對這些頁面進行整理,去發現他們的公共部分,這些被發現的地方有:CSS的樣式,及區域,模塊的碎片,我們需要做的是把這些公有的部分提出來。
觀察後我們可以把CSS分以下幾類:
主體樣式表:sjweb.CSS
font(字體樣式,字號,顏色的集合)
layout(框架結構 集合)
global(全局默認樣式集合)
component(組成頁面部分樣式表,模塊碎片集合)
這些講統統的被import到sjweb.CSS主體樣式表裡, 主體樣式表做為一個loader 加載新的外來樣式,
比如廣告樣式表。
這樣這些頁面只需要寫一點點 屬於自己特殊要求的CSS樣式代碼就可以了。
在構建這個CSS框架的時候有很多細節的東西最好能統一化,比如:行間距,模塊之間間隔距離等。
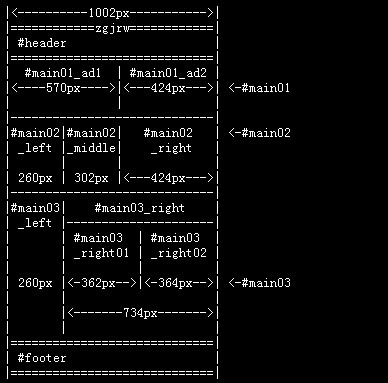
下面是某門戶網的首頁結構圖:

規則:
1.所有area之間,模塊之間,間距上下左右為:8 Pixel ;
2.新聞列表顏色#333 ;
3.新聞列表行間距20 pixel;
……等等
調整環境:IE7,ff,IE6,IE5.x,Opera。
PS:其實更多是你在構建的時候細節上的問題,好了不多說了。呵呵