浏覽器處理網頁字體效果對比
編輯:CSS詳解

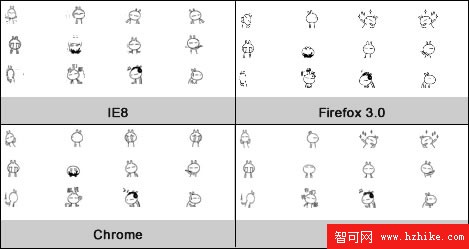
不多說,可以看出,多數浏覽器都會對與實際尺寸不一致的Img進行鋸齒處理,唯一沒有做這項工作的就是Firefox
而Firefox在中英文字體的處理上大家也是有目共睹的。

對於字體的鋸齒潤色,最讓人滿意的應該是IE8了, Firefox依然是完全沒有任何潤色,突兀的鋸齒。
Chrome也一樣沒有潤色,估計是因為和火狐師出同門的關系。而蘋果機上的Safari則似乎是過於追求美感了,
從而潤色得有些過頭了,用過Safari的人都知道,Safari從頁面字體到工具欄字體,都像寫在宣紙上一樣。
但在測試中發現IE8(正式版)對於復雜的手繪字體的顯示有嚴重的BUG,幾個30像素的英文手繪字體在IE8上顯示時大概要卡上1到2秒的時間。大家可以去下載 FFF Tusj 這個手繪字體測試一下。
小編推薦
熱門推薦