CSS實例教程:IE6奇數寬度或高度的bug
編輯:CSS詳解
IE6真是太瘋狂了。今天由於項目需要做了這麼一個布局:一個外部的相對定位div,內部一個絕對定位的div(right:0),
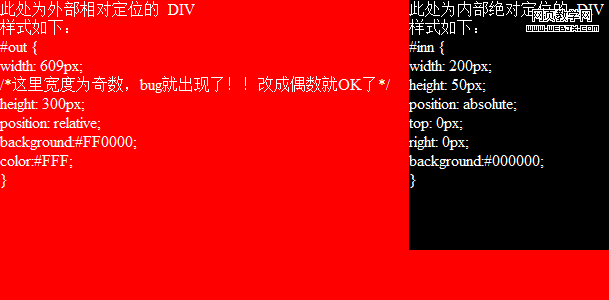
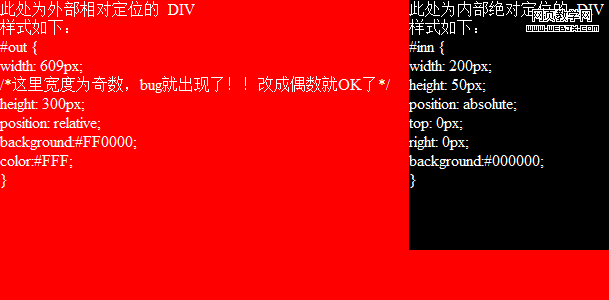
如圖:

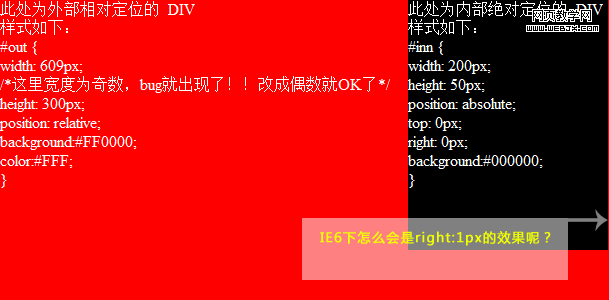
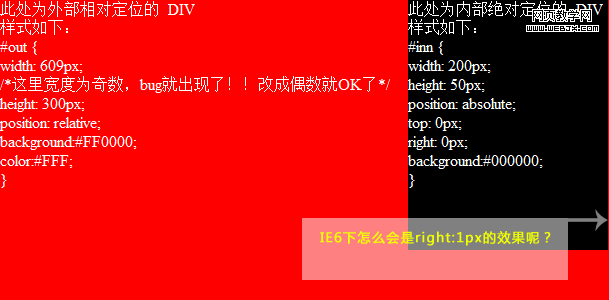
可是在IE6下查看,卻變成了right:1px的效果了:

IE6還有奇數寬度的bug,解決方案就是將外部相對定位的div寬度改成偶數。
查看源碼:
CSS代碼 #out {
width: 609px;/*這裡寬度為奇數,bug就出現了!!改成偶數就OK了*/
height: 300px;
position: relative;
background:#FF0000;
color:#FFF;
}
#inn {
width: 200px;
height: 250px;
position: absolute;
top: 0px;
right: 0px;
background:#000000;
}
XML/Html代碼 <div id=“out”>
<div id=“inn”>此處為內部絕對定位的 DIV</div>
</div>
如圖:

可是在IE6下查看,卻變成了right:1px的效果了:

IE6還有奇數寬度的bug,解決方案就是將外部相對定位的div寬度改成偶數。
查看源碼:
CSS代碼 #out {
width: 609px;/*這裡寬度為奇數,bug就出現了!!改成偶數就OK了*/
height: 300px;
position: relative;
background:#FF0000;
color:#FFF;
}
#inn {
width: 200px;
height: 250px;
position: absolute;
top: 0px;
right: 0px;
background:#000000;
}
XML/Html代碼 <div id=“out”>
<div id=“inn”>此處為內部絕對定位的 DIV</div>
</div>
小編推薦
熱門推薦